Aprenda como adicionar CSS personalizado no WordPress
Preparado para dar um passo além na forma como você utiliza o WordPress? Neste tutorial, nós vamos falar de CSS personalizado para WordPress. Vamos mostrar três métodos que vão ajudar você a adicionar CSS personalizado no CMS.
Esses métodos são:
- Plugins para CSS personalizado WordPress
- Personalizador embutido de temas WordPress
- Usando Child Themes no WordPress
Mais ao final, você saberá tudo sobre como adicionar CSS personalizado no WordPress. Isso vai ajudar você a ajustar certos elementos e fazer seu site se tornar bem mais atrativo e amigável para os usuários. Vamos ao que interessa!
Baixe o Guia de Recursos CSS Completo
LEIA MAIS: Quer ficar craque ao usar CSS? Acesse O que é CSS – Aprenda sobre CSS com este guia básico e saiba como transformar seu site num ímã de visitas.
Conteúdo
Método 1 – Adicionando CSS personalizado no WordPress via plugins

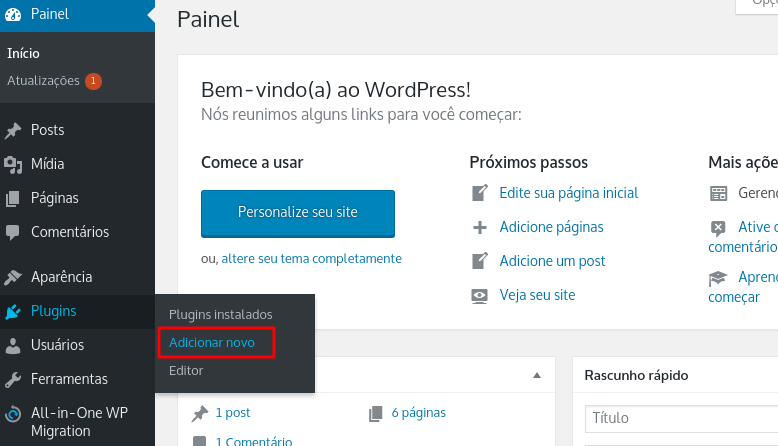
Um jeito fácil de implementar CSS personalizado no WordPress é usando plugins. E existem muitos deles que você pode escolher. Vamos ver alguns dos mais populares e conhecer como eles funcionam. Todas as ferramentas usadas neste guia podem ser facilmente instaladas pela seção Plugins > Adicionar Novo no painel de controle do seu site WordPress.
Simples Custom CSS

Esse é um dos CSS personalizados para WordPress mais populares na comunidade de usuários. Ele permite que você implemente estilos no seu tema WordPress atual. As mudanças que você fizer aqui serão mantidas mesmo se você mudar de tema.

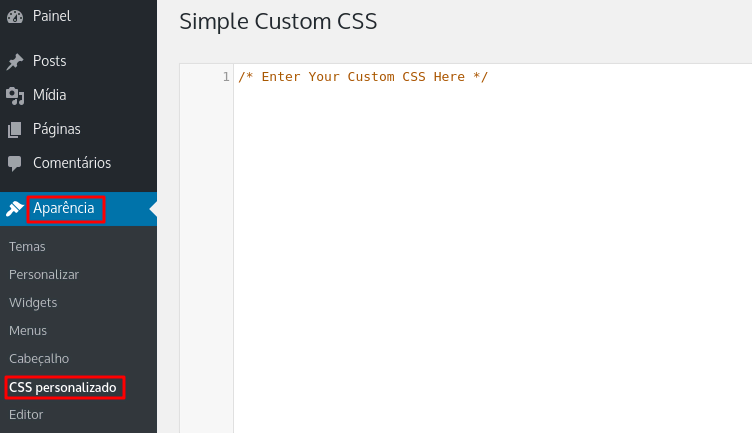
Uma vez ativado, a ferramenta estará disponível pela seção Aparência >> CSS personalizado. Escreva qualquer comando que você quiser no próprio editor e salve.
Depois disso, você pode ver as mudanças recarregando o seu site.
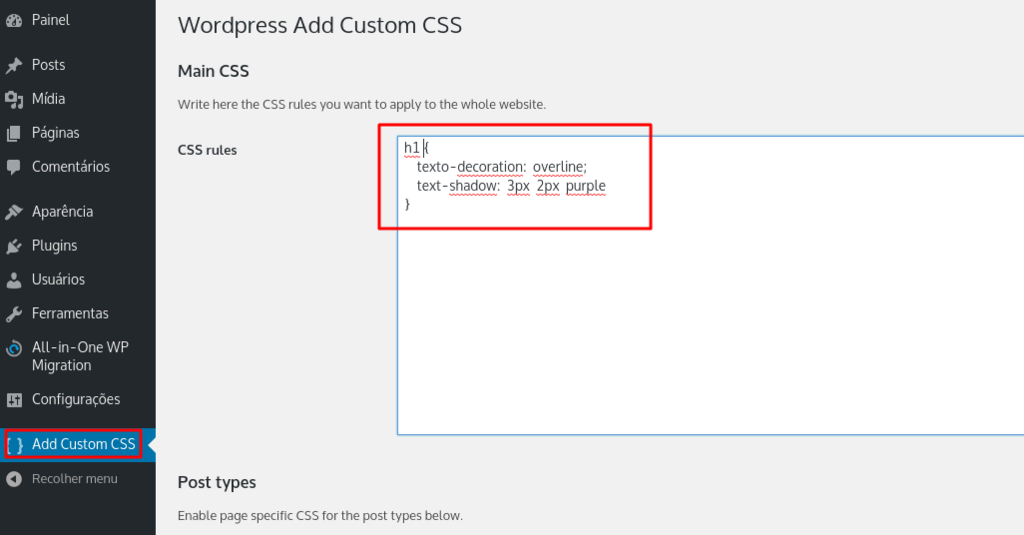
WP Add Custom CSS

Outra ótima ferramenta que você pode usar para implementar o CSS personalizado no WordPress.

Uma vez instalada, ela vai aparecer na sua própria seção dedicada na (dashboard) painel de controle geral do WordPress. Usando essa seção, você pode aplicar o CSS no seu site por inteiro.

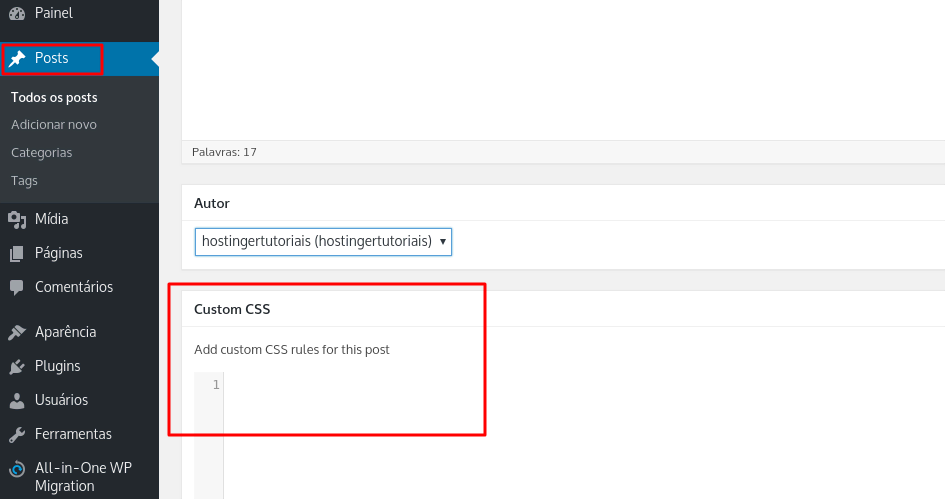
A parte interessante é que você também terá um editor de CSS para cada posta que você for editar e publicar. Além disso, você também pode aplicar diferentes estilos de CSS em cada post individualmente.
Para ver os resultados aplicados, basta você recarregar o seu navegador.
SiteOrigin CSS

Essa é uma ferramenta bastante interativa e amigável para o usuário. Serve como uma forma de incentivo para você adicionar CSS personalizado no WordPress.

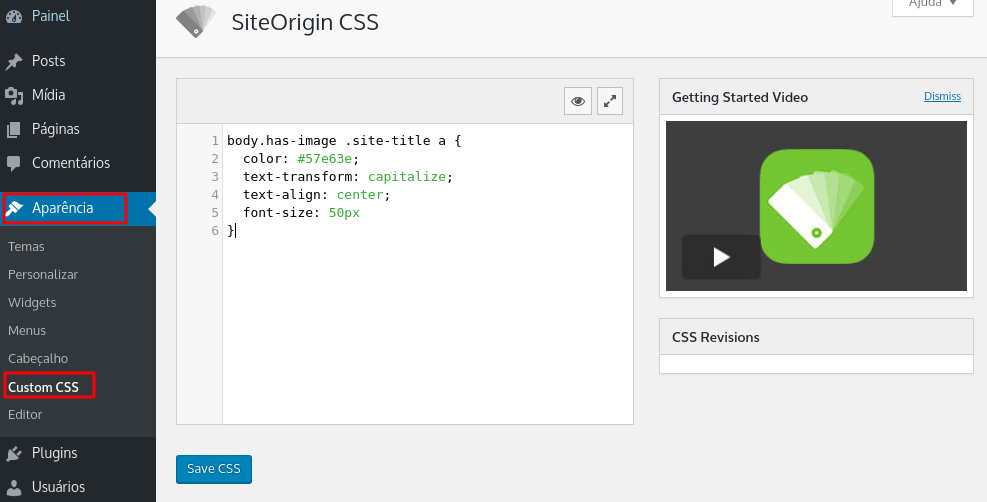
Uma vez instalada, a ferramenta estará disponível na seção Aparência > Custom CSS.
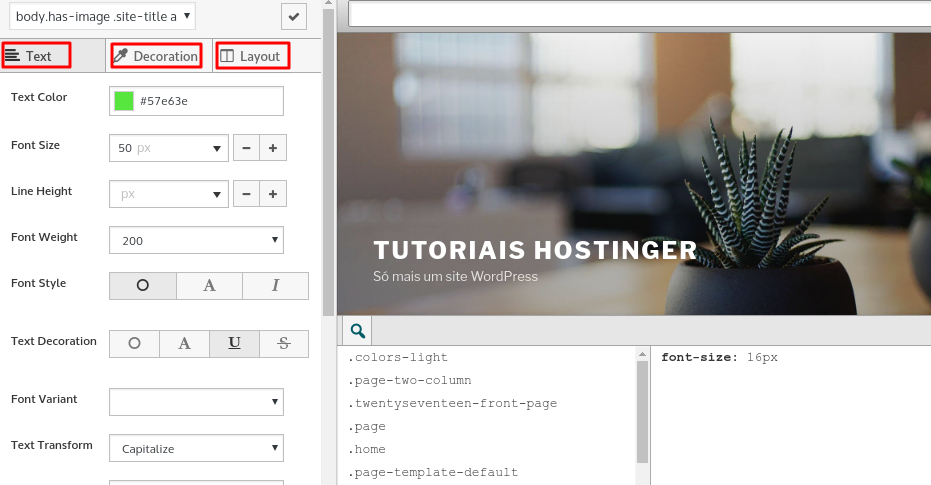
Um dos diferenciais do SiteOrigin CSS é que ele tem um editor de interfaces próprio. Você pode escolher qualquer parte do seu site e editá-lo com as ferramentas deste mesmo editor ou, ainda, adicionar códigos manualmente. Você pode editar características de texto, decoração (visual) e layout de página.
Simple Custom CSS e JS

Por último, mas não menos importante, você também pode experimentar essa ferramenta. Ela tem algumas funcionalidades a mais quando comparada aos plugins anteriores. Uma delas é a habilidade de adicionar JavaScript personalizado ao código da sua página.

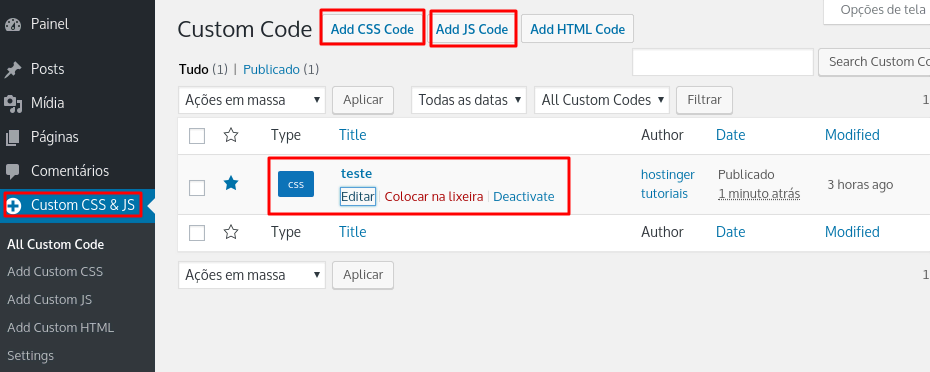
Uma vez instalado, o plugin vai aparecer uma seção própria da dashboard (painel de controle geral) do WordPress. Lá, você vai poder criar entradas personalizadas de CSS de uma forma parecida como você cria posts no WordPress.
Como antes, todas as modificações que você fizer estarão visíveis no seu site depois que você salvar a edição dos códigos.
Método 2 – Adicionando CSS personalizado no WordPress com personalizador de Temas

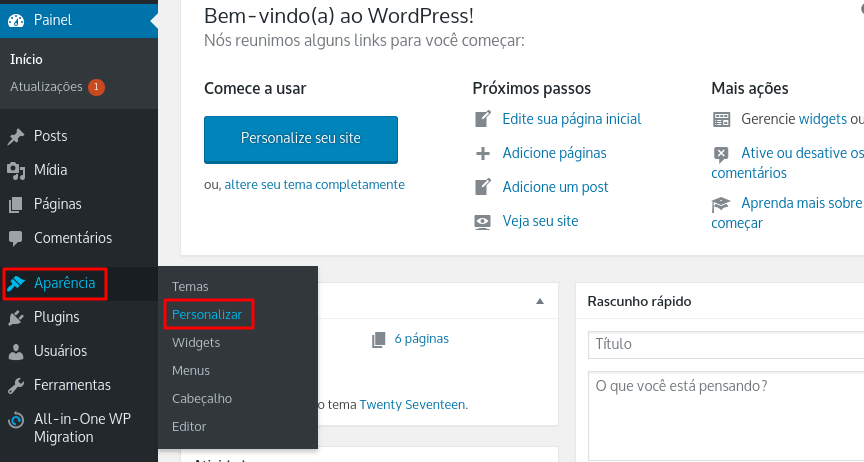
Você pode facilmente adicionar CSS personalizado no WordPress se você tiver o WordPress instalado na versão 4.7 ou superior. Essa versão inclui ferramentas na própria aba de customização do tema WordPress que você usa. Para acessá-la, navegue até a seção Aparência > Personalizar no seu próprio painel de controle.

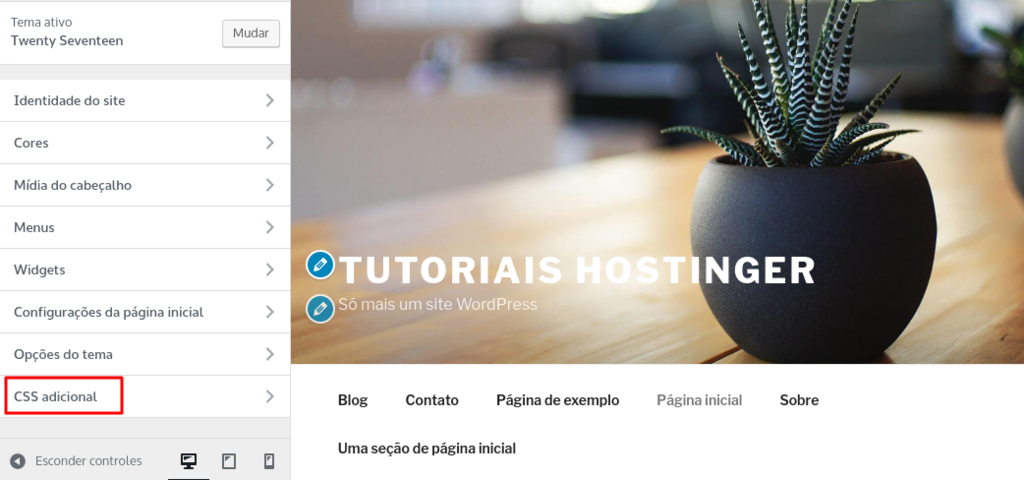
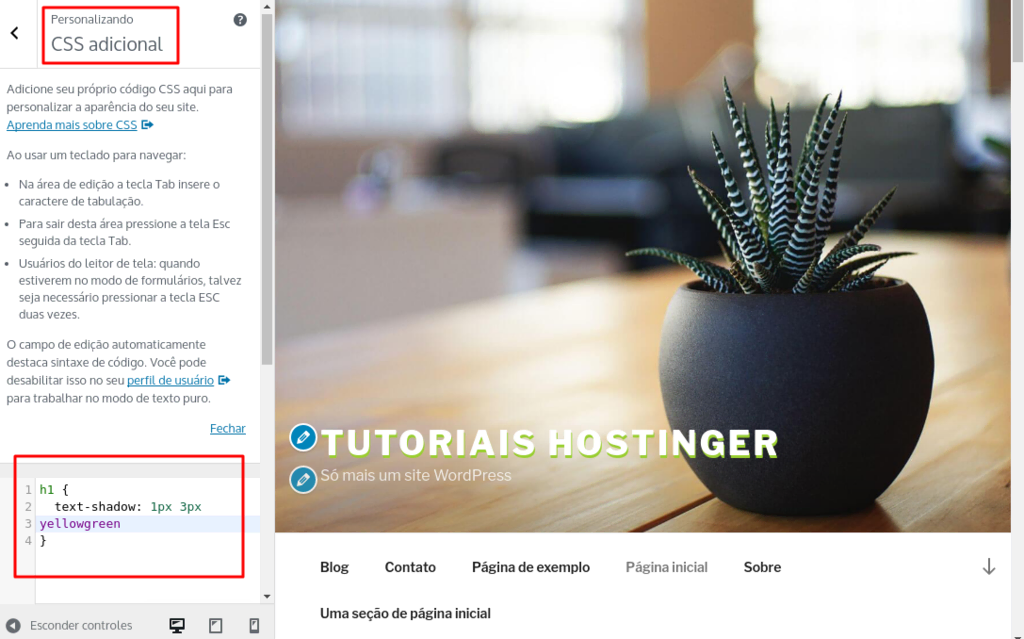
Clique em Personalizar e vá até CSS Adicional.

Quando clicar, uma barra lateral à esquerda vai se abrir, permitindo você adicionar códigos CSS personalizados. É bem fácil de usar e o próprio sistema permite que você veja as mudanças no seu site em versões para mobile e tablets, o que é sensacional, já que um site adaptado e amigável para dispositivos móveis é muito importante hoje em dia.
Método 3 – Adicionando CSS personalizado no WordPress usando Child Theme
Em todos os exemplos anteriores, nós mostramos para você como adicionar CSS personalizado em um site WordPress já existente. Entretanto, existem situações em que você precisa testar as mudanças que você aplica. Talvez você não tenha muita certeza do que fazer, ou tenha até receios de estragar seu site.
Mas não se preocupe. Como forma de contornar esse contratempo, recomendamos que você aprenda a como criar o Child Theme no WordPress. Essa função vai permitir que você libere a sua imaginação e teste várias combinações de CSS. E, o mais legal de tudo, seu site atual não será afetado com os testes que você fizer.
Resolvendo problemas comuns de CSS personalizado no WordPress
Às vezes, você pode esbarrar em pequenos problemas ao tentar adicionar CSS personalizado no WordPress. Vamos dar uma rápida olhada nos mais comuns deles e ver possíveis soluções para resolvê-los o quanto antes.
As mudanças não estão aparecendo
As mudanças que você faz no seu site WordPress pelo CSS personalizado podem não aparecer em função do cache.
Se você estiver usando qualquer plugin de cache, existe uma grande chance de que alguns recursos estejam armazenados e sendo entregues a partir de um armazenamento temporário para aumentar a velocidade do site e reduzir o uso de recursos.
Para instruções mais detalhadas como como limpar o cache no WordPress, você pode acessar este tutorial. Outra solução que você pode tentar é desabilitar os plugins de cache que você possa ter instalado no seu site WordPress.
Se você também tiver usando cache no navegador, pode ser que, quando você for desabilitá-lo, já seja possível ver as novas mudanças aplicadas no seu site.
Por último, mas não menos importante, alguns provedores de hospedagem de sites oferecem ferramentas próprias de cache que ajudam o seu site WordPress a ter um desempenho melhor. Aqui na Hostinger nós também fazemos isso.

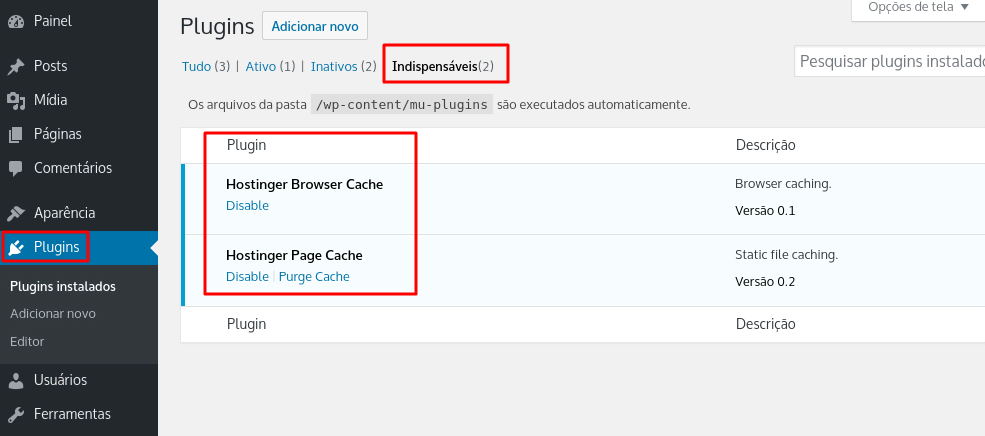
Nossos plugins de cache para WordPress podem ser desabilitados ou removidos na seção Plugins > Plugins Instalados > Indispensáveis.
Erro ortográfico na sintaxe do CSS
Erros de ortografia são muito fáceis de passarem batido e frequentemente podem fazer com que o CSS personalizado no WordPress não seja mostrado corretamente. Ou nem mesmo funcione.
Se você não vir mudanças no seu site e tem certeza de que é não é por conta do cache, usar um Validador de CSS pode ajudar bastante. Simplesmente cole o seu código de CSS personalizado e use a ferramenta indicada. Ela vai apontar qualquer erro ou caracter estranho está presente nele e ainda mostrar a linha em que ele se encontra.
Muitas escolhas
Às vezes, é possível que você fique perdido com tantas opções disponíveis no WordPress para CSS personalizado. Ao adicionar duas ou mais referências a um seletor, é possível um conflito se estabeleça. Como o CSS não consegue ler mentes, ele não sabe exatamente qual valor ou comando aplicar.
Essa é uma situação bem comum quando você quer usar uma nova folha de estilo CSS sobre uma outra que já está em uso. Então, por exemplo, se você está tentando alterar o cabeçalho H2 do seu site, mas nada está acontecendo naquele momento, verifique novamente a folha de estilo predominante e evite contratempos.
Sem ideias
Mesmo que isso ainda não seja um problema, muitas vezes a parte mais difícil é saber qual CSS personalizado você quer usar no WordPress. Isso pode causar uma grande dor de cabeça, já que você precisa levar muitos fatores em consideração. Se você estiver patinando nessa jornada, aqui estão algumas fontes de conteúdo que podem ser de grande ajuda.
- Princípios básicos do CSS pelo BitDegree
- Tutorial de CSS pelo Codeademy
- Tutoriais de CSS pelo W3Schools
Conclusão
Para resumir tudo, adicionar CSS personalizado no WordPress é uma ótima maneira de tornar seu site especial e atrativo visualmente. Você acabou de aprender como adicionar CSS personalizado no WordPress com a ajuda de plugins, ferramentas embutidas e até por um Child Theme.
Se achou que esse tutorial foi útil para você, não se esqueça de compartilhá-lo nas redes sociais. E, finalmente, se você tiver dicas, truques e ideias que quiser compartilhar com a gente, é só usar os comentários abaixo para nos contar tudo. 😉




Comentários
maio 04 2019
olá! ótimo post, mas tenho uma dúvida.. no Método 2.. se o tema receber alguma atualização e eu atualiza-lo... as alterações que fiz através do Método 2 se perdem ou se mantém? valeu!
maio 06 2019
Oi, Maik Para dúvidas como esta, chame nossa equipe através do seu painel de controle e vamos te ajudar, ok? Obrigada :)
outubro 02 2023
Estou com problemas no meu site estou editando ele e personalizando pelo método aparência e em seguida personalizar.. . 1º O layout das minhas edições publicadas ficam diferentes no modo editor da página ou seja a largura quando eu edito qualquer página é pequena comparada a largura do site publicado e com isso eu não consigo ver onde eu posso melhorar as minhas edições. 2º Como que eu faço para colocar imagens no rodapé no meu site? 3º Queria colocar 3 colunas com fundos diferentes e muitos outros problemas..!! Podem me ajudar?? PFV
outubro 07 2023
Oi, Sara! Essas configurações dependem do tema que você está usando, qual é o que está ativo no momento? Conta aqui que tentamos ajudar :)