Cumulative Layout Shift (CLS): O Que é e Como Melhorá-lo

Cumulative Layout Shift (CLS) é uma métrica que avalia a experiência do usuário medindo o quanto as páginas do seu site mudam inesperadamente.
Embora existam vários elementos do site que afetam a experiência do usuário, uma pontuação baixa no CLS também afeta a otimização do mecanismo de pesquisa (SEO) do seu site. Portanto, entender o que é o CLS e como obter uma boa pontuação no CLS ajuda a melhorar o desempenho geral do seu site.
Neste artigo, discutiremos as diferentes maneiras de medir uma pontuação CLS. Também explicaremos quais elementos o influenciam e responderemos a algumas perguntas frequentes sobre o CLS no final deste artigo.
Vamos começar respondendo a pergunta principal: o que é CLS?

Conteúdo
O que é Cumulative Layout Shift (CLS)?
O Cumulative Layout Shift mede a estabilidade visual das páginas da Web, calculando a quantidade total de mudanças de layout inesperadas em uma página da Web. Uma mudança de layout acontece quando um elemento visível muda de posição ou tamanho, movendo o conteúdo ao seu redor.
Impacto da pontuação de Cumulative Layout Shift no SEO
A Cumulative Layout Shift é um fator de classificação no Google, pois afeta o desempenho do site e a experiência do usuário. É uma das métricas do Core Web Vitals, e o Google pode penalizar um site que não atenda ao seu padrão.
Uma pontuação baixa no CLS indica que um site não é confiável, o que pode fazer com que os visitantes saiam mais rapidamente. Portanto, otimizar seu site para uma pontuação CLS alta é um componente essencial de uma estratégia de SEO bem-sucedida.
O que é uma boa pontuação CLS?
Uma pontuação CLS alta indica um número considerável de mudanças inesperadas de layout em uma página da web. Por outro lado, uma página totalmente estática pode ter uma pontuação tão baixa quanto zero.
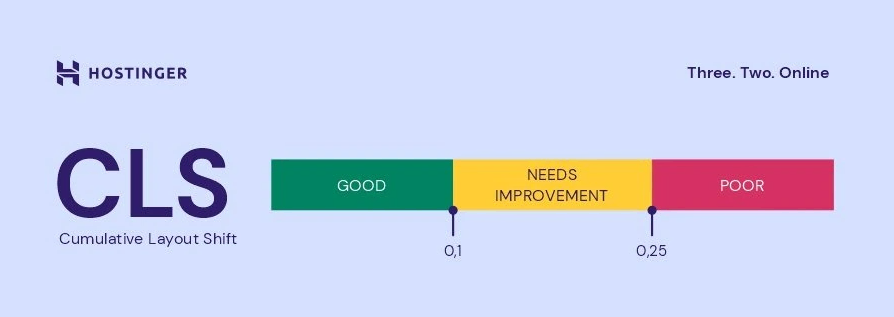
O Google estabeleceu um padrão para todas as métricas do Core Web Vitals para ajudar os proprietários de sites a medirem e melhorar suas pontuações de CLS:
- Bom – abaixo de 0,1 é a pontuação aceitável de acordo com o padrão do Google.
- Precisa melhorar – entre 0,1 e 0,25 indica que você precisa fazer alterações para reduzir mudanças inesperadas.
- Fraco – acima de 0,25 pode prejudicar a classificação do seu site.
Um site pode ter pontuações CLS diferentes para diferentes páginas e telas da web. As mudanças de layout em telas de dispositivos móveis têm um impacto mais significativo nas experiências dos usuários de dispositivos móveis.

O que é First Input Delay e Como Melhorá-loLeia Mais Sobre Core Web Vitals
Como medir sua pontuação de Cumulative Layout Shift
Aqui estão dois métodos populares para fazer um teste de cumulative layout shift:
- Em laboratório – simule a experiência do usuário em um ambiente controlado.
- Em campo – com base em interações reais do usuário.
Não há um método melhor que outro. Inclusive, você pode usar ambos para ter dados mais confiáveis sobre o desempenho do seu site. Para ajudar a medir o CLS do seu site, o Google tem várias ferramentas disponíveis gratuitamente.
Opção 1. Medindo CLS no Laboratório
Ao medir o CLS no laboratório, o resultado leva em conta uma pequena gama de situações possíveis. A maioria das ferramentas de desenvolvedor de navegador oferece uma maneira de calcular a pontuação CLS de uma página da Web, geralmente exibindo uma sobreposição de retângulo mostrando as regiões afetadas.
Aqui estão as etapas para medir o CLS usando as Ferramentas do desenvolvedor do Google Chrome :
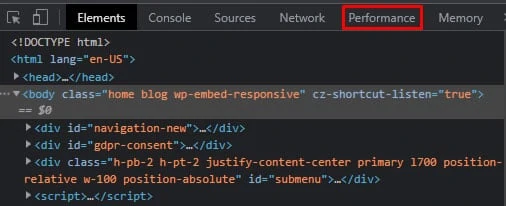
- Clique no menu do seu navegador e vá para Mais ferramentas -> Ferramentas do desenvolvedor. Outra opção é pressionar Ctrl + Shift + I e selecionar o painel Performance.
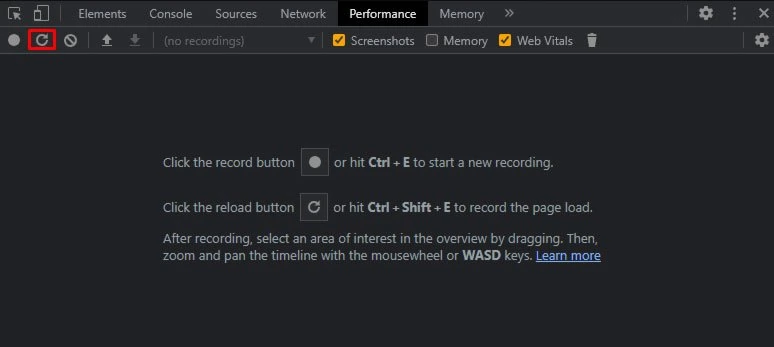
- Marque a opção Web Vitals e clique no botão recarregar ou pressione Ctrl + Shift + E para gravar o carregamento da página.
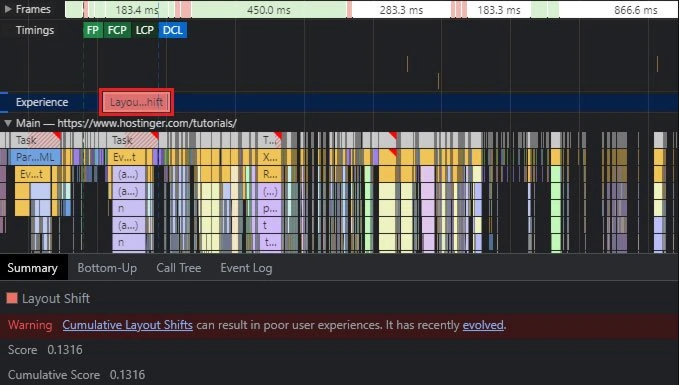
- Aguarde o resultado e clique na guia Mudança de layout ao lado de Experiência. A ferramenta mostrará a Pontuação cumulativa em Resumo.
Observe que pode haver várias guias de Mudança de layout que fornecem pontuações diferentes devido a vários elementos visuais que mostram alterações de layout. Clique em cada guia para ver qual elemento está causando o problema em sua página da web.
Outras ferramentas que ajudam a medir o CLS em um ambiente controlado incluem o Lighthouse e a extensão Chrome Web Vitals.
Opção 2. Medindo o CLS no Campo (Dados reais do Usuário)
O outro método mede as interações reais do usuário usando o Relatório de experiência do usuário do Chrome (CrUX) como a principal fonte de dados. Isso ajuda a analisar o desempenho geral do seu site.
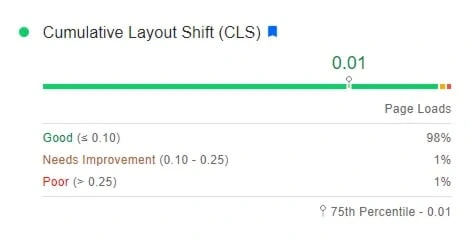
Uma ferramenta popular para ajudar a medir dados reais dos seus usuários é o PageSpeed Insights. Aqui estão as etapas para usar o PageSpeed Insights para calcular a pontuação CLS de uma página da web:
- Insira um URL de página da web e clique no botão Analisar para testar seu desempenho.
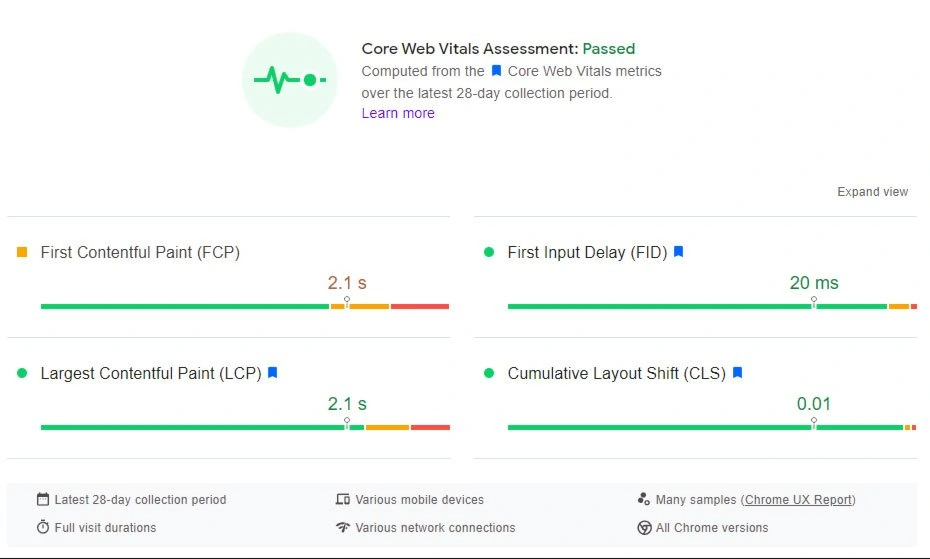
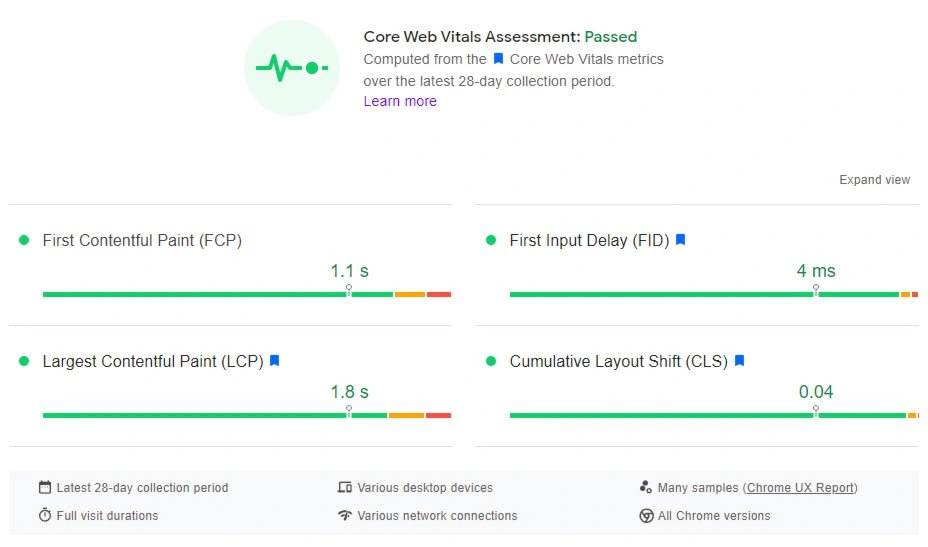
- O PageSpeed Insights mostrará a avaliação geral do Core Web Vitals e se a página da web atende ao padrão do Google. A ferramenta mostrará primeiro o resultado para dispositivos móveis.
- Clique em Desktop para encontrar a pontuação CLS para dispositivos desktop. Observe como a pontuação pode ser diferente em telas distintas.
- Clique em Expandir visualização para entender melhor a pontuação.
Outras ferramentas populares para ajudar a medir o CLS em campo são o BigQuery e o Data Studio.
Entenda é Calculada Como a Pontuação do CLS
Compreender como calcular a pontuação de Cumulative Layout Shift ajudará a otimizá-lo. As pontuações do CLS medem dois elementos em uma mudança inesperada de layout:
- A fração de impacto – mede o efeito de um elemento instável na viewport.
- A fração de distância – mede a distância que o elemento se move na viewport.
O cálculo para obter uma pontuação CLS é:
Pontuação final do CLS = Fração de impacto x Fração de distância
Fração de Impacto
A fração de impacto mede quanto espaço um elemento instável ocupa na área da janela de visualização. Quando elementos visíveis mudam inesperadamente para outra área, a fração de impacto calcula a área total que a mudança leva:
Fração de impacto = região de impacto / área de viewport
Essa pontuação demonstra como os elementos instáveis afetam o desempenho geral do site.
Fração de distância
A fração de distância mede a maior distância que os elementos instáveis se moveram durante mudanças inesperadas de layout. O cálculo para obter a fração de distância é:
Fração de distância = Distância máxima de movimento / Área da janela de visualização
A pontuação demonstra até que ponto um elemento existente move outros elementos ao mudar inesperadamente.
Como Descobrir Qual Elemento Está Causando uma Pontuação de CLS Ruim
Se uma página da Web tiver uma pontuação CLS ruim, alguns elementos a serem observados são:
- Anúncios de banner, incorporações, iFrames, elementos de imagem e vídeo sem especificações de tamanho.
- Conteúdo dinâmico acima da janela de visualização atual, sem espaço reservado para o tamanho da tela.
- Fontes personalizadas que alteram o comportamento de renderização.
Essas ações geralmente aguardam uma resposta da rede para carregar elementos, o que causa mudanças inesperadas de layout ainda maiores.
As ferramentas para medir a pontuação CLS de uma página da Web também podem apontar os elementos específicos que podem causar um problema com as mudanças de layout.
Por exemplo, o painel Desempenho nas ferramentas de desenvolvedor de um navegador mostra os elementos instáveis na guia Mudança de layout.
O Resumo também compartilha a Localização e o Tamanho originais e novos de um elemento instável.
No PageSpeed Insights, procure mais detalhes sobre o elemento que causa mudanças inesperadas na seção DIAGNÓSTICOS.
Como Melhorar sua Pontuação de Cumulative Layout Shift
A pontuação do CLS é um fator de ranqueamento em mecanismos de busca. Portanto, otimizá-lo ajudará a direcionar mais tráfego para seu site.
Aqui estão quatro maneiras de melhorar sua pontuação no CLS, juntamente com o nível de dificuldade e o impacto de cada método.
1. Defina Dimensões para Imagens e Vídeos
Nível de dificuldade: Fácil
Impacto: Alto
Todos os elementos de imagem e vídeo em uma página da Web precisam de atributos de tamanho de largura e altura para evitar mudanças inesperadas. Um exemplo de como definir seus atributos de largura e altura é assim:
<img src="exemplo.jpg" width="400" height="400" alt="Exemplo de uma imagem.">
No entanto, as imagens responsivas precisam usar a mesma proporção para ajudar os navegadores a calcular a quantidade correta de espaço necessário para exibi-las.
O atributo srcset define um conjunto de tamanhos de imagem diferentes usando a mesma proporção para ajudar os navegadores a fornecer imagens responsivas corretamente. Aqui está um exemplo de como fica o código quando usamos este atributo:
<img width="1000" height="1000" src="exemplo-1000.jpg" srcset="exemplo-1000.jpg 1000w, exemplo-2000.jpg 2000w, exemplo-3000.jpg 3000w" alt="Exemplo de uma imagem.">
A maioria dos navegadores modernos também pode definir a proporção padrão com base nos atributos de largura e altura da imagem ou do vídeo. Portanto, uma maneira de evitar mudanças de layout é usar caixas de proporção de aspecto CSS como no exemplo abaixo:
img {
aspect-ratio:attr(width)/attr(height);
}
Esse código ajuda o navegador a prever as diferentes proporções de aspecto seguindo as dimensões da imagem ao carregá-la.
2. Configure a Largura e a Altura dos Banners, das Incorporações e dos iFrames
Nível de dificuldade: Médio
Impacto: Alto
Reservar espaço para banners, incorporações e iFrames ajuda a evitar mudanças de layout.
Anúncios
Anúncios de banner que enviam conteúdo visível podem causar grandes mudanças de layout, o que leva a uma experiência de usuário abaixo do ideal.
As redes de anúncios e os editores que oferecem suporte a propagandas de tamanhos dinâmicos devem reservar um espaço reservado com antecedência para evitar pontuações de CLS ruins.
Estilize o elemento antes que a biblioteca de tags de anúncio seja carregada para evitar que anúncios de banner enviem conteúdo visível.
A aplicação desse método também é importante quando um anúncio preenche uma linha ou coluna inteira de uma página para evitar mudanças de layout, mesmo que o anúncio não seja carregado.
Use o elemento slot para especificar o tamanho do anúncio usando as propriedades CSS min-height e min-width:
<div id= "ad-slot" style= "min-width: 300px; min-height: 250px;"></div>
Além disso, adicione consultas de mídia CSS para especificar diferentes mínimos ao usar diferentes tamanhos de tela:
@media screen and (max-width: 970px) {
#ad-slot {
min-height: 250px;
}
}
Use seus dados históricos para escolher o melhor tamanho para o local do anúncio. Certifique-se de considerar várias formas para o anúncio, assim como as diferenças sutis nos tamanhos das propagandas.
Esse método também funciona quando você insere anúncios não fixos em uma página da web. Ao adicionar o espaço necessário, os anúncios não acionarão mudanças de layout quando carregados fora da tela.
Incorporações e iFrames
As incorporações podem assumir várias formas, por isso é mais fácil não ter certeza de seu tamanho em uma página da web. Portanto, as plataformas nem sempre reservam o espaço necessário para widgets e aplicativos incorporáveis.
Da mesma forma, um Inline Frame (iFrame) também traz elementos de terceiros para uma página da Web, o que pode causar mudanças de layout.
Para evitar que incorporações e iFrames causem pontuações ruins no CLS, inspecione seu tamanho usando as ferramentas de desenvolvedor do navegador. Clique no ícone do ponteiro no canto superior esquerdo das ferramentas do desenvolvedor e selecione os elementos que deseja inspecionar.
Após selecionar o elemento, a ferramenta mostrará seu tamanho.
Adicione esses tamanhos aos seus elementos incorporados ou iFrames.
3. Use font:display para Fontes Personalizadas
Nível de dificuldade: Médio
Impacto: Médio
Adicionar uma fonte personalizada ao seu site pode aumentar a pontuação do CLS, causando:
- Flashes de texto invisível (FOIT) – a renderização da página exibirá texto invisível ou uma fonte em branco até carregar a fonte personalizada.
- Flashes de texto sem estilo (FOUT) – os navegadores exibem uma fonte de substituta até carregarem a fonte personalizada, ignorando momentaneamente o layout da página.
O carregamento de uma fonte da Web personalizada pode fazer com que o layout mude significativamente, geralmente devido ao uso de um espaço diferente do que a fonte do sistema exige. Use valores font:display, como auto, fallback, block, swap e optional, para evitar texto invisível e sem estilo.
Outra maneira de evitar mudanças significativas de estilo em suas fontes da Web é escolher uma fonte de sistema semelhante:
@font-face {
font-family: 'Pacifico';
src: local('Pacifico Regular'), local('Pacifico-Regular'), url(www.examplefonts.woff2) format('woff2');
font-display: swap;
}
Com as fontes da Web personalizadas do Google, evite a mudança de layout adicionando &display=swap após o link:
<link href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap" rel="stylesheet">
Adicionar um valor <link rel=preload> ao seu arquivo de fonte também ajudará a evitar a mudança de layout ao carregar fontes da Web personalizadas.
4. Revisando o conteúdo injetado dinamicamente
Nível de dificuldade: Médio
Impacto: Alto
Outra razão por trás de um problema de CLS é o conteúdo dinâmico. Os sites geralmente usam conteúdo dinâmico para convencer visitantes a concluir uma ação específica. No entanto, quando um novo elemento aparece na parte superior ou inferior de uma página, ele geralmente desloca o conteúdo ao seu redor.
Portanto, evite injetar conteúdo dinâmico acima do conteúdo existente. Algumas das maneiras de revisar o elementos injetados dinamicamente incluem:
- Convidar usuários para iniciar mudanças – adicione um elemento de interação do usuário para acionar o novo carregamento de conteúdo, evitando mudanças inesperadas. Alguns exemplos incluem um botão Leia mais ou Atualizar. Observe que você deve manter as mudanças de layout dentro de 500 ms para evitar afetar o CLS.
- Carregar conteúdo fora da tela – como as mudanças que acontecem fora da tela não contribuem para o CLS, outra opção é carregar conteúdo dinâmico fora da janela de visualização do usuário e usar uma sobreposição para convidar os usuários a vê-lo. Um exemplo disso é uma notificação de rolagem para cima.
- Usar um contêiner de tamanho fixo – ajuda a evitar a mudança de layout. Uma das opções é usar um carrossel, que também é uma alternativa adequada caso seu conteúdo dinâmico substitua um elemento por outro. Certifique-se de que quaisquer links ou controles aguardem a transição para evitar cliques acidentais.

Conclusão
O Cumulative Layout Shift mede alterações inesperadas na área da janela de visualização para avaliar a experiência do usuário. Além disso, por ser um fator de classificação do Google, o CLS afeta significativamente seu SEO.
Uma página da web com grande estabilidade visual tem uma pontuação CLS abaixo de 0,1, enquanto qualquer coisa acima de 0,25 indica desempenho ruim. Apresentamos dois métodos para medir CLS: em laboratório e em campo.
Embora seja possível escolher um único método, o uso de ambos produzirá resultados mais confiáveis sobre o desempenho do site.
Depois de discutir como identificar os elementos que aumentam sua pontuação CLS, compartilhamos como corrigir problemas de Cumulative Layout Shift usando estes quatro métodos:
- Definição de dimensões para imagens e vídeos.
- Definir uma largura e altura para anúncios de banner, incorporações e iFrames.
- Usar os valores font:display para fontes personalizadas.
- Revisão de conteúdo dinâmico.
Deixe-nos saber quais métodos funcionaram melhor para sua pontuação CLS na seção de comentários abaixo.
Se você deseja continuar melhorando o desempenho do seu site, certifique-se de usar um plano confiável para hospedar sites. Boa sorte!
Perguntas frequentes sobre Cumulative Layout Shift (CLS)
O que é uma Mudança de Layout Esperada e Inesperada?
Uma mudança de layout esperada acontece quando há interação do usuário. Por exemplo, quando um usuário clica em um botão. Por outro lado, uma mudança inesperada de layout ocorre quando um elemento visível se move sem uma ação iniciada pelo usuário. Observe que sua pontuação CLS leva em consideração apenas alterações inesperadas de layout.
O Lazy Loading Afeta o Cumulative Layout Shift?
O lazy loading pode causar alterações de layout quando um usuário rola para baixo em uma página da Web e o elemento visual ainda está sendo carregado. No entanto, o carregamento lento é essencial para ajudar a otimizar as imagens em uma página da web.
Portanto, lembre-se de especificar as dimensões das imagens de lazy loading para evitar afetar sua pontuação CLS.
A Pontuação de CLS é Calculada Apenas para o Primeiro Conteúdo (Above the Fold)?
Sim, apenas mudanças de layout no primeiro conteúdo (above the fold) afetam sua pontuação no CLS. No entanto, otimizar todos os elementos em uma página da web garantirá um melhor desempenho geral.