Eleve Seus Designs: O Que é Figma e Como Usá-lo Corretamente!

Se você trabalha com design ou tem alguma familiaridade com este universo, é bem provável que já tenha ao menos ouvir falar do Figma. Mas você já parou para pensar por que a ferramenta tornou-se tão popular nos últimos anos?
Nos próximos parágrafos, trataremos de todos os principais aspectos do Figma: o que é, como usar, as vantagens e desvantagens da ferramenta, seus planos e preços e até mesmo um pequeno comparativo com um dos seus principais concorrentes, o Adobe XD.
Vamos lá?

Conteúdo
O Que É Figma?
Figma é um aplicativo de criação de interfaces e protótipos baseado na web e focado em colaboração. Isso significa que você pode acessar o seu trabalho a partir de qualquer navegador, basta entrar na sua conta da plataforma.
Com o Figma, equipes podem trabalhar em conjunto para desenvolver interfaces para sites, aplicativos e quaisquer outros tipos de projetos gráficos. A plataforma conta com um funcionamento simples, baseado em elementos visuais intuitivos. Ao mesmo tempo, ela possui recursos bastante complexos, que permitem a criação de basicamente qualquer tipo de modelo desejado.
Como Usar o Figma
O primeiro passo para usar o Figma é criar uma conta na plataforma. Você pode usar as credenciais tradicionais, com seu endereço de e-mail e senha, ou simplesmente fazer login no serviço com a sua conta do Google.
Com o cadastro pronto, já é possível começar a explorar o ambiente. Como detalharemos mais adiante, o Figma possui uma versão gratuita e alguns planos pagos, mais completos — ou seja, você pode começar testando a ferramenta na versão grátis para ver se ela atende às suas necessidades antes de bater o martelo.
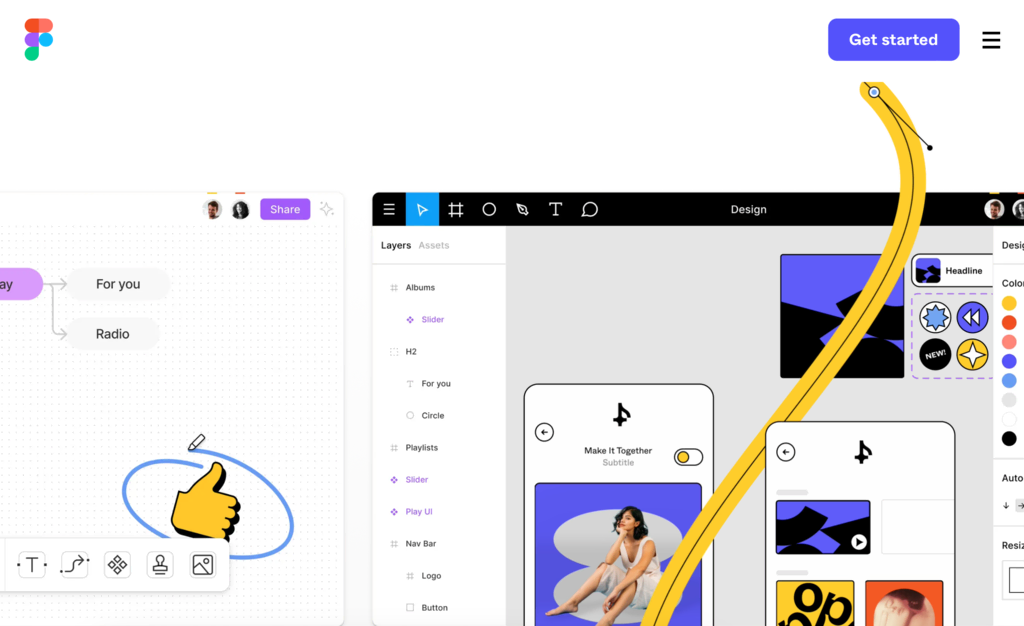
Na tela principal da sua conta, você pode clicar no botão New design file (Novo Arquivo de Design) para iniciar o seu primeiro projeto. Vale notar que o Figma está disponível apenas nos idiomas inglês e japonês, mas sua navegação fácil e intuitiva permite que ele seja usado mesmo por usuários que não dominem essas línguas.
Ao iniciar um novo projeto, você pode começar com uma tela em branco ou escolher um preset ou template entre os vários oferecidos pelo Figma. A página Resources da plataforma traz ainda milhares de modelos e temas criados por usuários da comunidade, que estão disponíveis para download e uso imediato.
Em seguida, você pode explorar a interface e experimentar os recursos oferecidos pela ferramenta. A barra superior reúne todas as funcionalidades principais, enquanto a barra lateral esquerda organiza suas camadas e elementos utilizados no projeto. A barra lateral direita, por sua vez, traz informações sobre cores, designs, protótipos e exportações, além de um inspetor de elementos.
Utilizando as principais ferramentas — desenho, conexão, botões, fontes e animações — você já pode começar a criar um protótipo completo para o design e a experiência do seu aplicativo ou site. Caso o trabalho seja desenvolvido em equipe, todos os membros do time podem colaborar em tempo real.
Vale notar que, por ser uma ferramenta baseada na web, não há necessidade de salvar o seu progresso manualmente: tudo fica sincronizado na nuvem em tempo real. Isso que permite que você feche o seu projeto em um navegador e continue o trabalho exatamente de onde parou em outro, sem dificuldades.
Para quem deseja uma curva de aprendizagem mais completa, o próprio Figma disponibiliza uma série de guias e tutoriais (em inglês) no seu site oficial para que você tire o máximo da plataforma. Vale a pena conferir!
Vantagens e Desvantagens de Usar o Figma
A principal vantagem de utilizar o Figma, conforme citamos acima, é o seu caráter multiplataforma. Não importa o sistema operacional ou o computador que você esteja usando: basta acessar o serviço por meio de qualquer navegador e começar a trabalhar e colaborar.
A colaboração entre equipes também é um ponto fundamental do Figma. Por ser pensado desde o início como uma ferramenta de trabalho colaborativo, seus recursos de multiusuários estão embutidos em todos os elementos da plataforma. Isso permite que designers trabalhem em um projeto simultaneamente, com mudanças refletidas em tempo real, sistema de comentários e tarefas, histórico de alterações e muito mais.
Outro aspecto positivo do Figma é a sua ferramenta de Auto Layout, que redimensiona automaticamente os elementos e componentes criados nos seus protótipos para que eles se adaptem a diferentes tamanhos de tela. Isso facilita muito a criação de designs responsivos, essenciais na era dos dispositivos móveis.
Além disso, o Figma oferece integração com vários serviços populares, como Slack, Microsoft Teams, Notion, Asana, Trello, Dropbox, Jira, Zeplin e muito mais.
A plataforma conta com o aplicativo móvel Figma Mirror, que permite visualizar projetos ou gerenciar comentários e notificações diretamente do seu smartphone ou tablet. Há ainda o FigJam, um recurso de quadro branco online que facilita as sessões de brainstorming entre equipes e pode ser usado separadamente ou em conjunto com o Figma.
Por outro lado, nem tudo são flores. Usuários sem experiência com design baseado em vetores poderão encontrar alguma dificuldade em aprender a usar o Figma, uma vez que a lógica deste tipo de gráfico é bem diferente dos programas baseados em bitmap, como o Photoshop.
Além disso, por ser uma ferramenta baseada na web, o Figma pode apresentar menos recursos e opções do que concorrentes que se apresentam como softwares completos. Apesar de ter uma interface do usuário completa e amigável, usuários profissionais poderão sentir falta de funcionalidades mais avançadas e precisas nas suas criações.
Dica
Alguma vez você já pensou: “quero criar meu site“? Com o construtor de sites da Hostinger, você pode. E, com a ajuda do Figma, você pode fazer um esboço interativo de como as suas páginas vão se conectar uma com as outras. Legal, né?
A natureza do Figma enquanto serviço baseado na web significa ainda que você precisará ter uma conexão com a internet rápida e estável sempre que quiser usá-lo. Também é importante notar que computadores menos poderosos ou mais antigos poderão encontrar problemas para rodar o Figma de modo eficiente, uma vez que aplicações web podem ser bastante exigentes dos recursos da sua máquina.
Por fim, usuários do Figma costumam apontar como desvantagem a falta de opções para exportação. É possível exportar seus projetos para formatos populares, como JPG ou SVG, mas não para formatos de outros aplicativos de vetor. Ou seja, você poderá ter dificuldades para mover um projeto iniciado no Figma para outro software.
O Figma é Gratuito?
O Figma conta com várias opções de planos e valores — e sim, há um plano gratuito, de entrada, que pode ser acessado por qualquer usuário cadastrado.
O chamado plano Starter, entretanto, tem várias limitações: nele, você poderá criar apenas um projeto, três arquivos e três páginas colaborativas. Além disso, o histórico de alterações dura apenas 30 dias e não é possível compartilhar a biblioteca de elementos com outros membros do projeto. Por outro lado, você poderá colaborar com um número ilimitado de colegas, e o número de projetos individuais é ilimitado mesmo na versão gratuita.
Caso você queira partir para uma solução mais robusta, o Figma oferece três planos pagos:
- Figma Professional (US$ 12 mensais por editor, cobranças anuais): plano intermediário que conta com histórico de versões ilimitado, arquivos e projetos ilimitados, bibliotecas para equipes e conversas por áudio. O Figma oferece este plano gratuitamente para estudantes e educadores.
- Figma Organization (US$ 45 mensais por editor, cobranças anuais): plano avançado focado em empresas, conta com todos os recursos do Figma Professional e adiciona bibliotecas disponíveis para toda a empresa, análise de sistemas de design, ferramentas de ramificação e fusão de arquivos, gerenciamento de arquivos centralizado, plugins e widgets privados e mais.
- Figma Enterprise (US$ 75 mensais por editor, cobranças anuais): o plano mais completo do Figma traz todos os recursos do Organization e adiciona funcionalidades de controle e administração para grandes empresas. Por exemplo, ele conta com múltiplos espaços de trabalho, controles de compartilhamento avançados e muito mais.
Figma x Adobe XD
O Figma é comumente comparado ao Adobe XD, outra ferramenta focada no desenvolvimento de interfaces gráficas e projetos de UX design. Mas você sabe o que diferencia os dois serviços?
Para início de conversa, o próprio funcionamento das ferramentas é diferente: enquanto o Figma é um serviço baseado na web, podendo ser acessado a partir de qualquer navegador, o Adobe XD é um aplicativo para desktop. Ele tem versões para Windows e macOS, mas você precisará baixar e instalar o aplicativo antes de usá-lo.
As interfaces das duas ferramentas são relativamente parecidas, e quem já tem alguma familiaridade com um dos dois certamente não encontrará problemas para trabalhar com o outro. Em termos de ferramentas e funcionalidades, Figma e Adobe XD também se equiparam, embora o primeiro tenha opções mais flexíveis para criação de formas e elementos.
A abordagem em relação ao trabalho colaborativo também é diferente nas duas plataformas. No Figma, a colaboração é parte fundamental do seu próprio funcionamento, com recursos embutidos em diversas áreas do serviço. O Adobe XD também conta com recursos de colaboração (como um sistema robusto de compartilhamento por links), mas sem a mesma integração do seu concorrente.
Em termos de preço, o Figma é o único dos dois a oferecer uma versão gratuita. Entretanto, caso você já seja assinante da Adobe Creative Cloud, o XD pode ser uma oferta mais vantajosa: ele está disponível na versão completa da suíte, que custa R$ 124 mensais, ou pode ser assinado de forma avulsa por R$ 43 ao mês.

Conclusão
Nos parágrafos anteriores, entendemos que o Figma é uma plataforma de design gráfico baseado em vetores. Também vimos como ele pode ser utilizado para melhorar seus projetos de interfaces gráficas e aprimorar a colaboração entre equipes.
Aprendemos que o Figma é uma ferramenta baseada na web, que conta com um aplicativo de visualização para dispositivos móveis. Ele atende profissionais de diversas áreas do design, mas é especialmente focado na experiência do usuário. Com o Figma, é possível criar protótipos de aplicativos e sites, por exemplo.
Passamos ainda por um breve guia de como começar a usar o Figma e explicamos seu modelo de negócios: o serviço conta com um plano gratuito, limitado, e oferece ainda três planos pagos com recursos mais avançados, conforme as suas necessidades e as da sua empresa.
Por fim, traçamos as principais diferenças entre o Figma e um dos seus maiores concorrentes no universo do design gráfico, o Adobe XD.
Esperamos que este artigo tenha sido útil para te ajudar na sua jornada no universo das interfaces de usuário. Agora, mãos à obra!



Comentários
novembro 06 2023
OK, mas faltou falar o principal, em que linguagem ou linguagens as páginas responsivas e interativas são feitas no FIGMA? Tem como editar estás páginas, tipo em python ou php, c#, xamarin, javascript, sei lá, e depois disso, tem como retornar as mesmas para o FIGMA?
novembro 10 2023
Oi, José Roberto, a plataforma do Figma é proprietária, mas é possível usar CSS, Swift e XML para editar alguns aspectos do design do seu projeto :)