O Que é JavaScript e Para Que Serve na Programação Web
Não importa se você está começando sua jornada no mundo da programação agora ou já tem experiência com outras linguagens. Você provavelmente já ouviu falar sobre Javascript.
Esta que é uma das principais linguagens de programação oferece uma variedade muito grande de frameworks e aplicações para os mais diversos dispositivos. E, quem domina o Javascript, acaba se tornando um programador muito versátil.
Neste artigo, vamos falar sobre o que é Javascript e a história por trás de seu desenvolvimento. Também vamos abordar suas principais aplicações e funcionalidades. Tudo isso com o intuito de dar a você a base necessária para dominar o Javascript!
Baixar Glossário Completo de Desenvolvimento Web
Conteúdo
O Que é JavaScript
Antes de mais nada, vamos deixar claro: Javascript não é Java. Apesar da confusão que as pessoas normalmente fazem sobre essas duas linguagens, Java e Javascript não possuem nenhuma ligação direta uma com a outra a não ser o java no nome. Tendo isso em mente, vamos para a definição de o que é Javascript.
O JS ou JavaScript é uma linguagem de programação de alto-nível, criada no meio da década de 90, mais precisamente em 1996 pelo lendário programador Brendan Eich que, além de criar o JavaScript, foi também um dos fundadores da Mozilla Corporation.
Ele criou a linguagem quando ainda trabalhava na Netscape Communications Corporation, originalmente criado para funcionar no navegador Netscape Navigator, seu objetivo era facilitar processos dentro de páginas web, tornado a programação de animações e alertas muito mais simples.
Pouco tempo depois, cerca de 1 ano depois do seu lançamento, a Microsoft começou a aceitar esta linguagem em seu navegador da época, o que foi um dos grandes impulsionadores para consolidar o que é Javascript como uma das principais linguagens de programação dos dias de hoje.
Desse tempo para cá, o JScript vem sofrendo diversas funções e aplicações diferentes, ficando mais versátil e completo de acordo com o tempo. Hoje, por exemplo, já é possível usar Javascript para criar aplicativos Desktop e Mobile, não só aplicações baseadas em web e navegadores.
Como o JavaScript se Diferencia das Outras Linguagens de Programação?
A linguagem de programação Javascript permite ao desenvolvedor implementar diversos itens de alto nível de complexidade em páginas web, como animações, mapas, gráficos ou informações que se atualizam em intervalos de tempo padrão, por exemplo.
Javascript é a terceira camada do bolo de desenvolvimento web e front-end, junto com HTML, CSS e PHP.
Possuímos artigos falando tanto sobre o que é HTML,o que é CSS e o que é PHP. Eles vão ajudar você, e muito, a entender e dominar o que é Javascript. Mas, mesmo assim, vamos a um breve resumo do que é cada uma dessas “camadas” do bolo.
- O que é HTML? – É uma linguagem de marcação que serve para dar significado e estrutura ao conteúdo web, como, por exemplo, definir cabeçalhos, parágrafos, fazer referências ou inserir imagens e vídeos.
- O que é CSS? – É uma linguagem de folha de estilos, que tem o papel de tornar uma página apresentável na web, relacionada diretamente com o design e aparência.
- O que é PHP? – É uma linguagem de programação para páginas. Com ela, você desenvolver sites dinâmicos, extensões de aplicações e agilizar o processo de desenvolvimento de um sistema.
- O que é JavaScript? – É uma linguagem de programação de comportamento que permite a criação de conteúdos dinâmicos, controle de mídias e animações para deixar seu site mais interativo e interessante.
As Vantagens do JavaScript
O JavaScript tem uma série de vantagens que fazem com ele seja a melhor escolha entre seus competidores. Especialmente em certos tipos de usos e casos. Abaixo estão apenas alguns dos benefícios de usar a linguagem JS:
- Você não precisa de um compilador porque os navegadores de internet o interpretam com HTML;
- É mais fácil de aprender do que as outras linguagens de programação;
- Erros são bem mais fáceis de localizar e, por conta disso, de serem corrigidos;
- Ele pode ser designado a certos elementos de páginas de internet ou eventos específicos, como cliques e rolagens de mouse personalizados;
- É totalmente compatível com várias plataformas e navegadores;
- Você pode validar entradas e reduzir a necessidade de verificações manuais de dados;
- Ele faz com que os sites sejam bem mais interativos e segurem a atenção dos visitantes por mais tempo, característica que define a experiência do usuário (UX).
- Ele é mais rápido e mais leve que outras linguagens de programação.
As Fraquezas do JavaScript
Todas as linguagens de programação têm fraquezas. Com o JavaScript, não é diferente. Parte do problema é que, quando uma linguagem de programação se torna tão popular como o JS, existe um incentivo extra para hackers e outros tipos de usuários tóxicos trabalhem em função de achar brechas de segurança. Assim, algumas fraquezas do JS são:
- Vulnerável a brechas de segurança;
- Pode ser usado para executar códigos maliciosos no computador do usuário;
- Nem sempre tem suporte a diferentes navegadores e dispositivos;
- Os trechos de código em JS costumam ser bem grandes;
- Pode ser renderizado diferentemente em vários dispositivos, o que pode ocasionar inconsistências.
O Que Podemos Fazer com JavaScript (Aplicações)
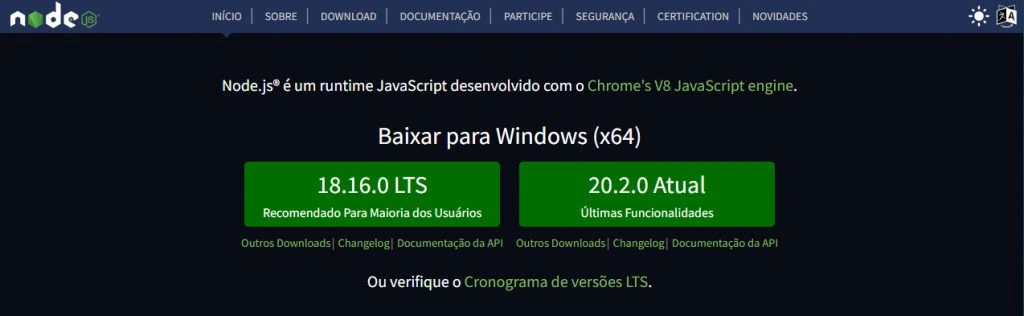
Como comentamos anteriormente, o JavaScript foi criado como uma linguagem de programação client-side. No início dos anos 2000 a empresa Google resolveu adotar esta linguagem para desenvolver algumas de suas aplicações como, por exemplo, o Gmail, mas existia um problema, os interpretadores de JS que os navegadores possuíam na época eram muito lentos.
Para resolver esta situação, a companhia desenvolveu o Engine V8, uma engine de JS open-source que veio como padrão no navegador Google Chrome e, por ser open-source e ter um alto desempenho, em pouco tempo foi adotada pelo mercado.
Node.js – Uma Definição para o Que é Javascript

Graças ao Engine V8 e as novas proporções que o JS tomou, foram desenvolvidas diversas plataformas em cima desta linguagem.
Uma das mais importantes é a Node.js, que abriu novas portas para o que é Javascript, permitindo agora a criação também de aplicações server-side, abrindo um novo e imenso leque para os desenvolvedores que escreviam programas nesta linguagem.
Com a plataforma Node.js, é possível criar aplicações em servidor web e linha de comando usando JS.
Mobile
Além de aplicações Web, graças ao Node.js e o ecossistema criado em torno dele que impulsionaram ainda mais o Javascript.
Hoje em dia também é possível criar aplicações Mobile usando JS usando frameworks como a VueJS e a Ionic Framework.
Por exemplo, fazendo com o programador que domina esta linguagem ainda mais versátil.

O Ionic é um framework open-source criado em cima da linguagem Javascript voltado para o desenvolvimento de aplicações mobile. E
le possui compatibilidade com todos os sistemas operacionais móveis, mais de 120 plugins nativos e uma interface limpa e simples para o uso do desenvolvedor.
Diversas empresas já utilizaram este framework para desenvolver aplicativos, como a Microsoft, Mcdonald’s e a IBM.
Desktop
Usando o Javascript também é possível desenvolver aplicativos Desktop muito poderosos e úteis. Por ser uma linguagem muito difundida, várias empresas a utilizam para programar aplicativos, tanto para uso interno, quanto para o usuário final no mercado.

Um dos frameworks mais utilizados para este tipo de tarefa é o Electron JS, que também é baseado em JS.
O Electron JS foi criado originalmente para ser utilizado no editor de texto Atom e é uma plataforma que usa tecnologias Web, HTML, CSS e Javascript para desenvolver aplicativos Desktop.
Alguns exemplos de aplicações criadas através do Electron, é o Slack, Github Desktop e o Flow.
Games
Devido ao tamanho da suas versatilidade e tamanho de conteúdo disponível para ajudar os desenvolvedores, o JavaScript também é usado por vários deles para desenvolver jogos completos, inclusive, existem frameworks de JS focados em desenvolvimento de games.
Alguns dos frameworks de desenvolvimento mais utilizados para esta finalidade são Phaser, GDevelop e Kiwi.js.
Alguns jogos criados com engines baseadas em JavaScript são Angry Birds, The Wizard e 2048.

No caso do Phaser, além dele apresentar facilidade para desenvolver games, a própria companhia disponibiliza no seu site um curso completo para quem quer aprender a desenvolver games em Javascript na sua plataforma.
O curso aborda os temas mais simples, desde o seu primeiro “hello, world” até o desenvolvimento de um jogo completo. Além do mais, também no site, você pode encontrar uma loja com diversos plugins, apps e cursos relacionados a plataforma e desenvolvimento de games.
Como adicionar JavaScript em um site?
Para inserir um trecho de código JavaScript em um site, você vai precisar usar a tag <script>. Você pode usar o exemplo abaixo para testar como ela funciona na prática.
<script type="text/javascript"> Your JavaScript code </script>
Como regra geral, é uma ótima ideia incluir seu código JS dentro das tags <header> do seu site. A menos que ele precise ser executado em um tempo específico ou com um elemento específico de página.
Você também pode salvar seu código JS em arquivos separados, podendo usá-los pelo seu site sempre que quiser.
Como aprender Javascript
Por ser uma linguagem de programação muito famosa e difundida, existem diversos blogs com conteúdos interessantes, vídeos tutoriais e cursos online falando sobre este assunto.
Para aprender Javascript, é importante ter uma boa noção de lógica de programação, bem como dominar HTML e CSS para dar o suporte visual da sua programação.
Para te ajudar a aprender a programar nós criamos um conteúdo com os 20 lugares para aprender a programar de graça na web, que reúne diversos cursos com as mais diferentes metodologias para aprender a programar.

Conclusão
Neste artigo falamos sobre o que é Javascript, contamos um pouco da sua história, evolução e tentamos tirar as principais dúvidas relacionadas a esta linguagem de programação.
Também abordamos as vantagens de fazer aplicações, além de dar exemplos de aplicações para esta linguagem e dicas de frameworks para você desenvolver os seus programas. Esperamos que você possa tirar um ótimo proveito desse material e tenha entendido o que é JS!
Ficou com alguma dúvida ou tem uma sugestão para a gente? Use os comentários abaixo para enviar uma mensagem! Estamos bem curiosos para saber o que você tem achado dos nossos conteúdos e serviços! 😉


Comentários
maio 01 2018
O plano premium do servidor compartilhado aceita NodeJS? Caso não, quais são os serviços da Hostinger que aceitam?
maio 02 2018
Bom dia, Cristiano. Tudo certo? Somente os planos VPS aceitam! :D
outubro 22 2018
O que é VPS? e como se dá o uso do node, container? algum lugar que eu possa saber detalhes sobre como funciona o uso do node nos seus servidores, inicialização, deploy, etc?
outubro 26 2018
Oi, Fabio. Acredito que este artigo pode te ajudar: https://www.hostinger.com.br/tutoriais/o-que-e-vps-como-escolher-um-servidor-vps ;)
janeiro 22 2019
Recomendo o JavaScript Progressivo também: Online, gratuito, muito material, exercícios...um bom complemento pros estudos! Aprendi por lá
fevereiro 03 2020
Gostei bastante do conteúdo! Eu tenho conteúdo publicado na plataforma "Blogger", do Google, e estou planejando mover tudo pra um site personalizado e com domínio próprio. Vou continuar lendo seus artigos, para ir me habituando a ideia de personalizar paginas com HTML, CSS e JAVA. Obrigado por tudo!
junho 18 2020
Qual a referência para criação deste conteudo? Ou é de autoria propria?
junho 23 2020
Oi, Érico! É de autoria própria! Abs!
junho 12 2021
Gostaria de entender melhor sobre essa proposta de hospedagem de aniversário no valor de R$ 10,99 ao mês?
junho 21 2021
Olá Rosane, é uma oferta em comemoração ao aniversário da nossa empresa! Através dela, você pode assinar nosso plano de Hospedagem Premium por R$ 10,99/mês quando contrata o período de 48 meses ?
julho 29 2022
console.log ('aprende que vale a pena')