O Que é WebP? Acelere Seu Site com Este Formato

Ter um site que carrega rapidamente talvez seja o maior sonho de todo webmaster. Uma das maneiras de otimizar a velocidade da página é usando formatos de imagem WebP. Mas o que é WebP, afinal de contas?
Trata-se de um formato que oferece imagens ricas e de alta qualidade, mas com um tamanho menor do que PNG ou JPEG. Neste artigo, você irá aprender sobre WebP, seus prós e contras, e como usar esse formato no seu site do WordPress.
Baixar Glossário Completo de Desenvolvimento Web
O Que Exatamente é WebP?
O WebP é um formato de arquivo que foi desenvolvido pela Google lá em 2010. Ele oferece uma taxa de compressão mais alta para imagens, enquanto mantém a sua qualidade intacta.
Webmasters e desenvolvedores podem criar imagens com tamanhos de arquivos menores, para que você possa carregá-los mais rapidamente.
Este formato usa métodos de compressão mais poderoso, tanto do tipo lossy quanto do lossless, se comparado com os formatos PNG e JPEG.
Compressão sem perda (lossless) significa que cada bit dos dados originais vão se manter os mesmos depois que o arquivo é extraído. A compressão sem perdas do WebP permite reduzir o tamanho de imagens em até 26%, se comparado ao PNG.
Por outro lado, há também a compressão do tipo com perda (lossy), que geralmente reduz o tamanho do arquivo ao remover uma certa quantidade dos dados original.
Usando programação preditiva para codificar a imagem, o WebP do tipo com perda oferece uma qualidade comparável com o JPEG, enquanto reduz os tamanhos de imagem de 25% a 34%.

As Vantagens
Como notamos anteriormente, tamanhos de imagem menores podem fazer uma grande diferença no seu site – isso ajuda a página a carregar mais rapidamente.
Outro benefício é que você pode economizar mais largura de banda, especialmente se o seu site está cheio de imagens. Isso acontece, por exemplo, se você está administrando um blog de viagens ou de fotografia, entre outros temas.

Para entender melhor a diferença, vamos olhar para uma breve explicação dos formatos JPEG e PNG.
- JPEG (ou JPG) – este formato é ótimo para imagens com muitas cores, e é a opção preferida para imagens estáticas. Contudo, geralmente existe um lado negativo: você vai perceber uma pequena perda na qualidade de imagem, por causa da compressão.
- PNG – é excelente para manter a qualidade de imagem, mesmo quando está comprimido. Este formato geralmente se encaixa bem para imagens com muitos dados ou pixels. Por exemplo, no caso de logos, imagens cheias de textos e ilustrações. Contudo, ele não funciona muito bem com fotografias.
O WebP combina e oferece o melhor dos dois formatos. Enquanto ele proporciona um formato 25-34% menor do que o PNG ou o JPEG, ele também permite manter a qualidade da imagem.
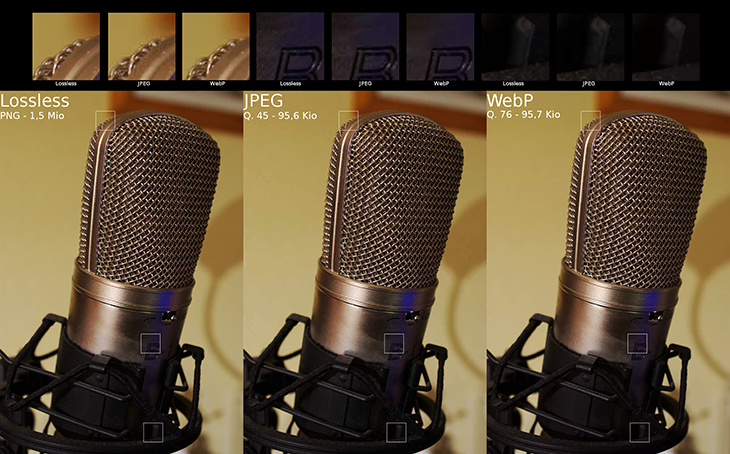
Para ter uma ideia melhor, dê uma olhada nas imagens da galeria de WebP da Google. Como você pode ver, não dá para realmente ver uma diferença de qualidade entre as imagens em JPEG (na esquerda) e as imagens em WebP (na direita).
Quando você vai checar os arquivos, contudo, irá reparar na diferença: as imagens WebP são de 32% a 34% menores do que os JPEGs.

As Desvantagens
Dados os benefícios que esse formato de imagem tem a oferecer, é importante também mencionar algumas das suas limitações.
Primeiramente, tudo bem que alguns dos principais navegadores do mercado – incluindo Google Chrome, Firefox e Opera – já suportam o formato WebP. Contudo, o Safari e o Internet Explorer ainda não trazem suporte.
Considerando as tendências atuais, esperamos que esses navegadores irão seguir esse caminho em breve.
Outro problema para um webmaster que quer usar esse formato para o seu site é que o WordPress atualmente não suporta imagens WebP.
Isso significa que você não pode simplesmente fazer upload de arquivos WebP para a sua biblioteca de mídia do WordPress.
Porém, isso não significa que você não pode usar esse formato. Você só precisa da ajuda de um plugin para fazer isso.
História do WebP
O WebP foi revelado oficialmente pela Google no dia 30 de setembro de 2010, com a empresa confirmado que o formato se baseia numa tecnologia adquirida com a compra da On2 Technologies.
O padrão é derivado do formato de vídeo aberto e livre de royalties VP8, operando como uma espécie de projeto-irmão do container WebM, que também é aberto.
A tarefa não seria fácil, já que outros haviam tentado romper a hegemonia do JPEG, que desde os anos 90 era um dos mais populares formatos de compressão de imagens.
Isso é algo que a Microsoft já havia tentado atingir, com o lançamento do JPEG 2000. O formato trouxe compressão superior e otimizações para o stream de códigos. Só que, por causa da sua complexidade, o padrão acabou nunca vingando.
A fabricante do Windows ainda tentou se aventurar no mercado com o JPEG XR, que oferecia compressão sem perdas e maior precisão de cores. Na prática, porém, o padrão nunca foi adotado por nenhuma câmera fotográfica e nem suportado por navegadores além do Internet Explorer e do Edge, ambos da própria Microsoft.
Aprendendo com os Erros
Só que o pessoal da Google aprendeu com os erros dos padrões anteriores, e a empresa criou um plano de longo prazo para promover o WebP. Já de partida, eles negociaram com os responsáveis pelos principais navegadores do mercado para adicionar suporte ao formato.
Também ajudou o fato de que a Google é a desenvolvedora do Chrome, que desde aquela época é o navegador mais usado nos mais populares sistemas operacionais.
Em 2011, o WebP ganhou uma atualização de “Formato de Arquivo Estendido”, que trouxe suporte para uma série de elementos. Entre eles estão a capacidade de exibir animações, exibição do perfil de cores ICC e a inclusão dos sistemas de metadados XMP e Exif.
Ainda no mesmo ano, o formato ganhou um novo modo de compressão sem perda e o suporte para transparências — se equiparando em recursos com concorrentes como JPEG e PNG.
Em agosto de 2021, foi revelado que mais de 95% dos usuários da internet utilizava um navegador compatível com WebP.
Como Usar WebP no WordPress
Você pode exibir imagens em WebP no WordPres usando o WebP Express. Aqui está um tutorial sobre como instalar um plugin no WordPress.
O plugin WebP Express usa a WebP Convert Library para modificar as imagens. Esse plugin serve como um conversor que gear WebP para navegadores que suportam esse formato, mas exibe JPG ou PNG para navegadores que são suportam.
Você também pode usar o plugin Optimole para ajudá-lo a converter as imagens para navegadores que suportam WebP. Esse plugin não apenas irá otimizar suas imagens WebP, mas também irá fornecê-las aos usuários através de uma CDN.
Como uma alternativa para os plugins, você também pode usar a Photon API para fazer a mesma coisa. Com essa API, suas imagens em JPEG e PNG serão instantaneamente convertidas para o seu formato desejado.
Contudo, tenha em mente que você só pode usar essa API para sites hospedados no WordPress.com, ou em sites do WordPress conectados com o Jetpack.
Conclusão
Agora você aprendeu sobre o formato WebP, que irá ajudar você a ter imagens de tamanho menor e de qualidade mais rica para usar no seu site.
Você provavelmente vai querer começar a usar esse formato para as suas imagens, já que isso ajuda o seu site a carregá-las muito mais rapidamente. Isso também dá muito mais espaço para a sua cota de largura de banda, especialmente se você usa muitas imagens no seu site.
Apesar das suas limitações, você sempre pode usar plugins para ajudar a converter essas imagens. Conte para a gente nos comentários se este tutorial foi útil para você!


Comentários
outubro 25 2020
Muito bom pessoal. Eu vi aqui que o Explorer já suporta, por que peguei o link da imagem no google e colei no Explorer, só não testei no outro navegador. Como uso o Wordpress vou seguir a dica e utilizar um dos plugins indicados. Obrigado!
outubro 26 2020
Ficamos felizes em ajudar, Paulo! :D
abril 19 2023
Excelente blog, muito informativo, pesquisei sobre o assunto pois não sabia das diferenças entre formatos para utilizar no meu smartphone Android que suporta a produção dos três formatos para tirar prints por exeplo.
abril 20 2023
Que legal, Nicholas! Ficamos felizes em saber que você aprendeu algo novo ?
janeiro 07 2021
Bom dia, estou interessado em um plano de hospedagem compartilhado, gostaria de saber se esse plano suporta webp no PHP (funções imagewebp e imagecreatefromwebp), e se consigo escolher a versão do PHP (seria 7.2)
janeiro 11 2021
Olá Djoni, tudo bem? Você pode escolher a versão PHP sim, suportamos até a versão 7.4! E sim, temos suporte ao WebP no PHP sim!
março 06 2021
WebP não abre no visualizador do Windows, por que?
março 11 2021
Olá Antônio, o visualizador do Windows ainda não é compatível com WebP mesmo. Então, no momento, você precisa baixar um visualizador de imagens third-party, como é o caso do ImageGlass.
janeiro 27 2022
Eu instalei o plugin webp porém o plugin não funciona, e ainda quebra todo o site
janeiro 28 2022
Sentimos muito que o plugin não tenha funcionado para você, Marcos. Você pode tentar alternativas como o ShortPixel e o Imagify ?
março 09 2022
O Hostinger suporta webp em todos os planos de hospedagem compartilhada?
março 11 2022
Sim, Luis! Você pode subir imagens em WebP para o seu site em qualquer plano ?
junho 23 2022
A Hostgator que eu uso hj não suporta WebP em hospedagem compartilhada, quero mesmo ter certeza que na Hostinger aceita, se a resposta for positiva, vou transferir todos os meus cliente pra ca. VI na resposta acima mas realmente preciso ter essa certeza antes de cancelar a Hostgator e começar as migrações. Obrigada
junho 24 2022
Olá, nós suportamos o uso de WebP sim! Mas, você também precisa garantir que ela seja suportada no seu site ou CMS. Por exemplo, se você usa o WordPress, é preciso atualizá-lo ao menos para a versão 6.0 e instalar uma extensão como a Imagick PHP ?
abril 05 2023
Após converter as imagens em webp, o ideal em um novo post é carregar imagens em qual formato?
abril 06 2023
Olá, Juliana! Se você decidir usar WebP em seu site, você pode continuar usando esse formato para todos os posts ?
janeiro 15 2024
Grande coisa! Tenho que converter quase todos para Gif ou MP4 para eu poder usar em meus projetos. O Canva, por exemplo, não aceita esse arquivo. Se não funciona nos meus programas, it's not a big deal.
janeiro 26 2024
De fato vai depender das aplicações e dos fluxos de trabalho que você usa, Ismael :) Mas para a web em geral, o WebP já está se tornando bastante aceito!