O Que São Core Web Vitals e Como Medi-las Para Melhorar Seu Site
O algoritmo e os fatores de classificação do Google costumavam ser, em sua maioria, semânticos. Porém, o mecanismo de busca passou a priorizar a experiência do usuário nas últimas atualizações.
Após aplicar vários critérios para a experiência do usuário, como a velocidade da página e a responsividade do site, o Google anunciou as Core Web Vitals (ou, em português, Principais Métricas da Web) em maio de 2020. O objetivo era oferecer uma orientação unificada para os indicadores de qualidade de um site.
Este guia explica tudo o que você precisa saber sobre as Core Web Vitals, e também traz a definição e as ferramentas para calcular as pontuações do seu site. Além disso, vamos mostrar como usar algumas das ferramentas e discutir outras métricas que suportam esses três sinais principais, conhecidos como Web Vitals.

Conteúdo
O Que é Core Web Vitals?
As Core Web Vitals são métricas padronizadas do Google para medir a experiência do usuário. Elas representam os três elementos que impactam na forma como os usuários interagem com um site: a velocidade de carregamento, a interação do usuário e a estabilidade visual.
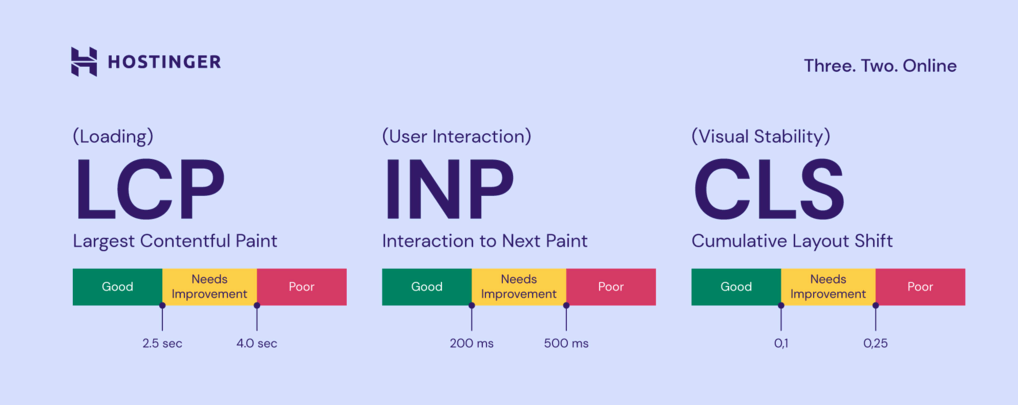
As Principais Métricas das Core Web Vitals
As Core Web Vitals ajudam você a analisar os seus sites, as experiências dos seus visitantes e também a perceber quais partes precisam de melhorias ao mostrar pontuações específicas de benchmarks.
O Google diz que as métricas Core Web Vitals podem melhorar com o tempo, dependendo do que os usuários consideram como uma boa experiência de página. Atualmente, os donos e os desenvolvedores de sites precisam avaliar as três métricas a seguir das Core Web Vitals.

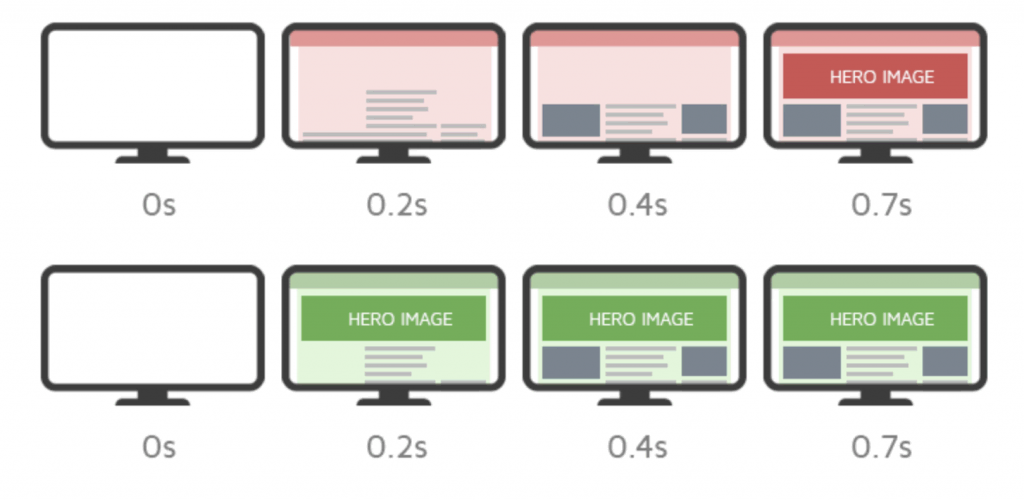
Largest Content Paint (LCP) — Tempo de Carregamento da Página
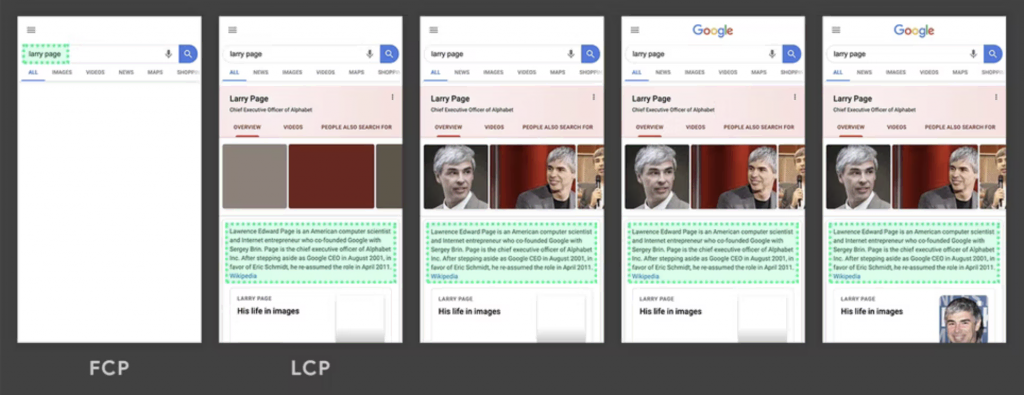
A Largest Contentful Paint (LCP), também conhecida como Maior Pintura de Conteúdo, verifica o tempo de renderização do conteúdo principal de uma página quando ela começa a carregar. O conteúdo principal geralmente é a maior imagem ou bloco de texto numa janela de visualização — uma área visível de um site no dispositivo de um usuário.
Os dados LCP são compostos, principalmente, pelos seguintes elementos:
- Elementos de imagens
- Elementos de blocos de texto
- Imagens de pôster de vídeo
- Imagens de plano de fundo
Os donos de sites precisam garantir que a pontuação das Core Web Vitals seja de 2,5 segundos ou menos para oferecer uma boa experiência de usuário e atingir a velocidade ideal do site.
O pré-carregamento do maior conteúdo pode ajudar o site a atingir uma pontuação melhor e a melhorar a experiência do usuário. Embora o conteúdo de carregamento tardio seja muitas vezes maior do que os demais elementos na página, esse nem sempre é o caso.

Os fatores mais comuns de uma baixa pontuação da LCP são: tempos de resposta lentos dos servidores, renderização do lado do cliente e imagens muito grandes.
Interaction to Next Paint (INP) — Interatividade da Página
A Interaction to Next Paint (INP) mede o quão rápido sua página reage a uma interação do usuário, como clicar em um link ou em um botão de chamada.
Um tempo alto de INP indica que o visitante precisa esperar um tempo mais longo para a página atualizar após a interação. Isso pode prejudicar a experiência do usuário e aumentar sua taxa de rejeição.
As pontuações INP são classificadas desta forma:
- Bom – menos de 200 milissegundos
- Precisa melhorar – entre 200 e 500 milissegundos
- Ruim – mais de 500 milissegundos
Para melhorar sua classificação de INP, avalie o tamanho e a complexidade do seu site. Certifique-se de minificar arquivos JavaScript, ativar a compressão Gzip e usar uma rede de distribuição de conteúdo (CDN).
Os usuários da Hostinger podem usufruir da nossa CDN nativa, que pode acelerar seu site em até 40%. Ela é totalmente gratuita para assinantes dos nossos planos de hospedagem Business e superiores.
Cumulative Layout Shift — Experiência Visual do Site
A Cumulative Layout Shift (CLS), ou Mudança Cumulativa de Layout, mede a estabilidade visual e verifica se há alguma mudança inesperada no layout da página do site.
O movimento inesperado ocorre quando elementos da página, como texto, botões e imagens são carregados de forma assíncrona e, com isso, empurrados para baixo enquanto a página ainda carrega.
Geralmente, esse tipo de mudança inesperada causa frustração no usuário porque ele pode clicar em outra coisa diferente da que realmente queria quando os elementos visuais mudam de lugar.
A pontuação ideal de CLS é de 0,1 ou menos.
Um tempo atrás, o Google calculava essa métrica de Core Web Vitals somando as pontuações individuais das mudanças de layout com a página inteira.
O sistema pontua janelas de sessões desde 2021. Ele agrupa uma ou mais mudanças individuais de layout que acontecem em um máximo de cinco segundos com um intervalo de um segundo entre as janelas.
Os fatores mais comuns de mudanças de layout são: imagens, widgets e banners de publicidade sem dimensões.
Qual é a Importância da Core Web Vitals?
As métricas de Core Web Vitals fazem parte dos sinais de experiência da página, junto da responsividade e da uma navegação segura e livre de interferências.
Desde agosto de 2021, as métricas de experiência de página se tornaram um indicador de ranqueamento essencial para dispositivos móveis. O Google incluiu esse sistema de ranqueamento para desktops em março de 2022.
A mesma atualização de página do Google também aponta que o mecanismo de busca ainda prioriza páginas que têm o conteúdo mais relevante. Porém, a experiência de página pode aumentar a visibilidade caso várias páginas tenham níveis de relevância similares.
Portanto, podemos dizer que a Core Web Vitals desenvolve um papel importante nos fatores de ranqueamento para otimização para mecanismos de busca (SEO).
As Core Web Vitals também garantem um desempenho mais rápido e estável do seu site, o que pode aumentar as taxas de conversão e de engajamento.
Na verdade, mais de 50% dos usuários de dispositivos móveis tendem a deixar uma página que leva mais de três segundos para carregar. Um aumento de um a três segundos no tempo de carregamento do site pode aumentar a taxa de rejeição do site em 32%.
Ferramentas para Medir as Core Web Vitals
Como as Core Web Vitals se tornaram um indicador de ranqueamento, os especialistas em SEO precisam monitorar suas pontuações e garantir que essas métricas performem bem para aparecerem no topo dos resultados de pesquisa do Google.
As três ferramentas do Google que medem a Core Web Vitals são:
- PageSpeed Insights — essa ferramenta apresenta os dados da Core Web Vitals em dispositivos móveis e em computadores durante os últimos 28 dias. Ela também exibe uma análise de teste de velocidade para verificar o tempo de carregamento do seu site. Para usar essa ferramenta, vá até o site do PageSpeed Insights, insira uma URL e clique no botão Analisar.

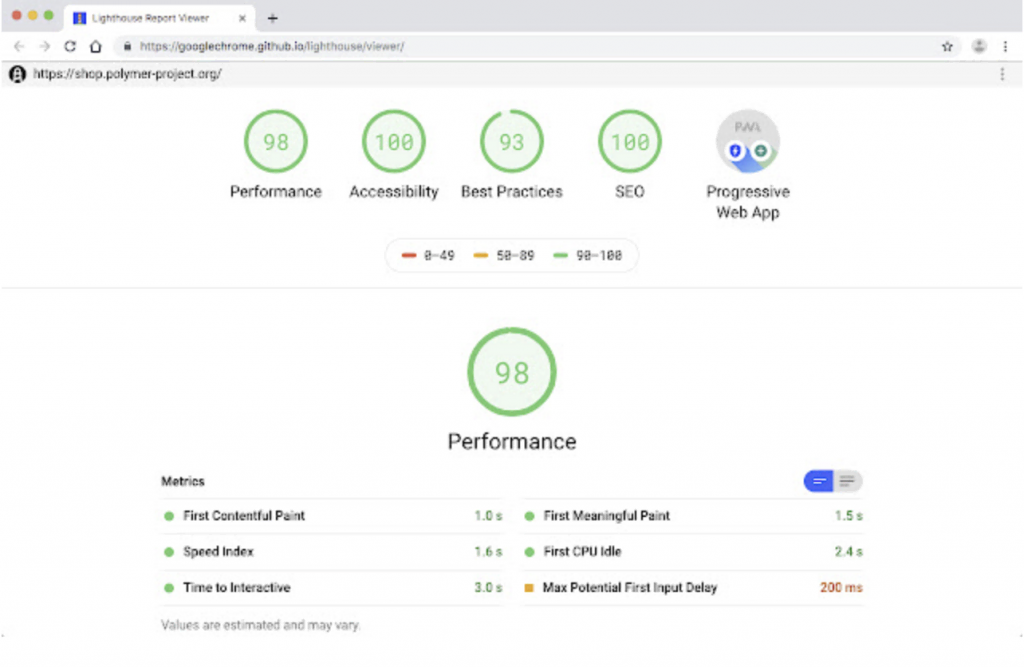
- Lighthouse — é uma ferramenta de código aberto e automatizada que monitora o desempenho do site. O Lighthouse tem diversas métricas que o PageSpeed Insights não tem, como acessibilidade e SEO. Há dois métodos de usar essa ferramenta: a primeira é instalar a extensão; a segunda é clicar com o botão direito na página que deseja analisar e selecionar Inspecionar e depois clicar em Lighthouse.

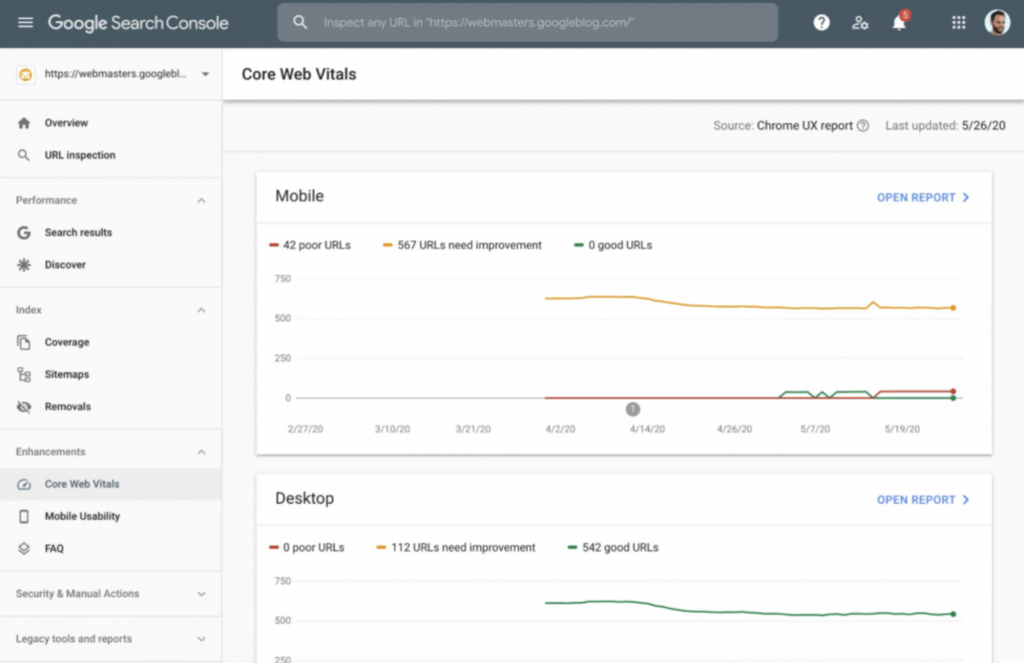
- Search Console — para visualizar o relatório de Core Web Vitals nessa ferramenta, basta ir até a seção Melhorias. Diferente do Lighthouse e do PageSpeed Insights, o Search Console permite verificar todas as páginas do seu site juntas.

| LCP | INP | CLS | |
| PageSpeed Insights | Sim | Sim | Sim |
| Lighthouse | Sim | Sim | Sim |
| Search Console | Sim | Sim | Sim |
Para classificar o desempenho geral de uma página ou site, o Google usa o valor do 75º percentil. Isso significa que para uma página ou site ter um bom desempenho, pelo menos 75% das visualizações da página devem atingir o limite considerado “bom” pelas métricas das Core Web Vitals.
Como Analisar as Métricas das Core Web Vitals
Com as ferramentas acima, você pode analisar as métricas das Core Web Vitals de maneira muito simples. Você será informado dos problemas presentes em suas páginas e vai receber sugestões práticas para corrigi-los.
Nesta seção, você aprenderá tudo sobre as métricas Core Web Vitals, usando como referência a página de Tutoriais da Hostinger. Realizaremos esse teste através do PageSpeed Insights.
Sugestão de leitura
Confira as nossas 30 Dicas de SEO para WordPress que vão alavancar seu site no Google.
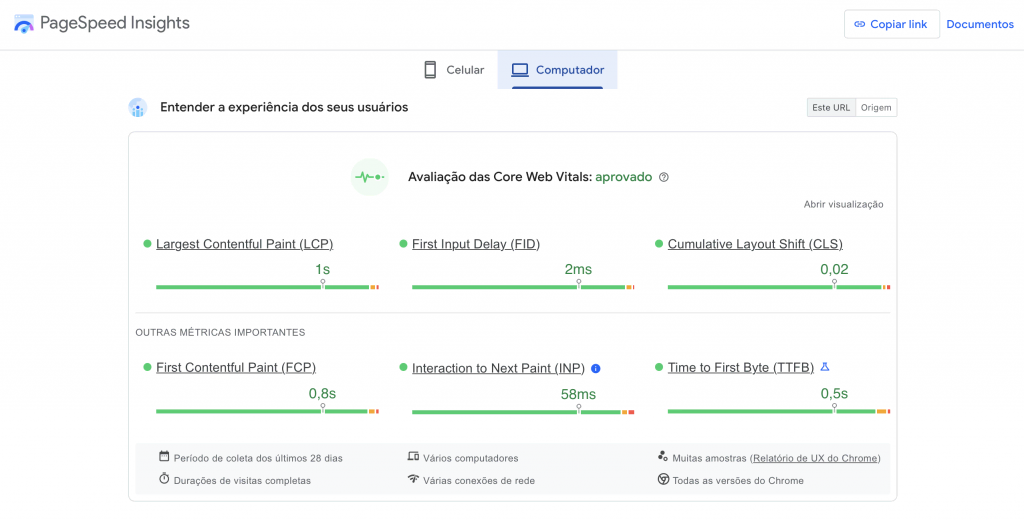
Na ferramenta, digite hostinger.com.br/tutoriais e clique em Analisar. Ela vai mostrar as barras de pontuação para as métricas principais e os dados indicando se a página foi aprovada ou reprovada no teste das Core Web Vitals.

Clique em Abrir Visualização para visualizar os resultados mais detalhadamente.

Para verificar as métricas de dispositivos móveis, clique em Celular. Para computadores, clique em Computador.
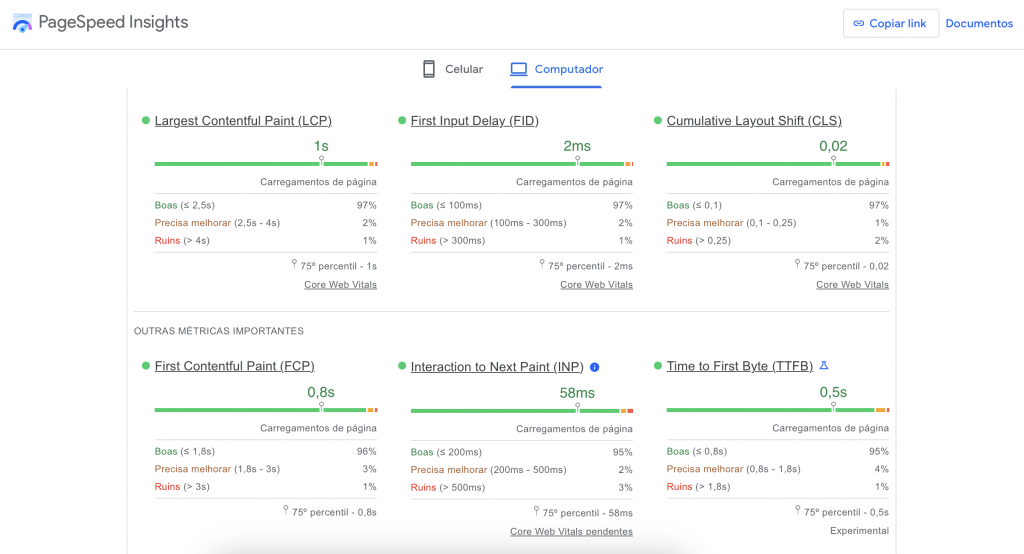
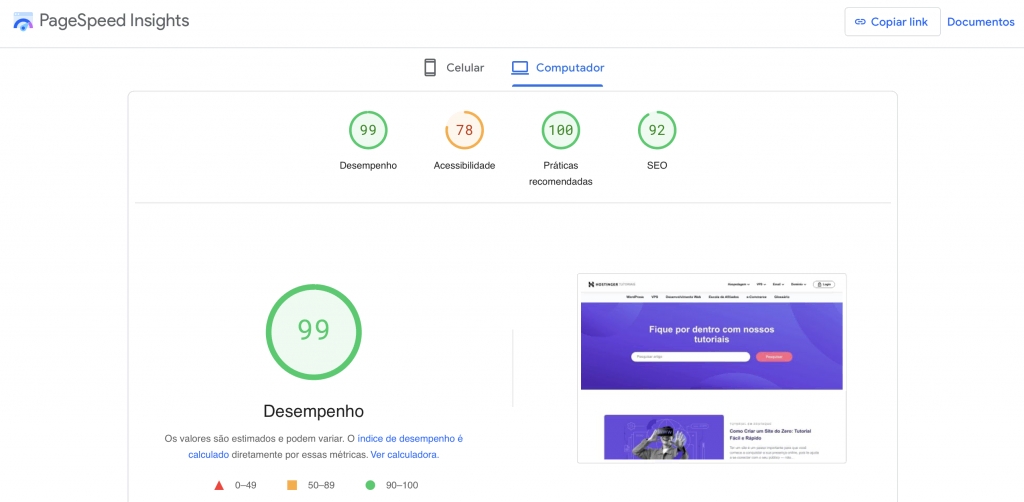
Role para baixo para ver o número de pontos exatos de cada métrica. Para a página de Tutoriais da Hostinger, todos os números estão verdes. Isso indica que ela tem uma boa pontuação nas Core Web Vitals.

Se a página apresentar um desempenho ruim, a ferramenta vai exibir sua pontuação na cor vermelha.
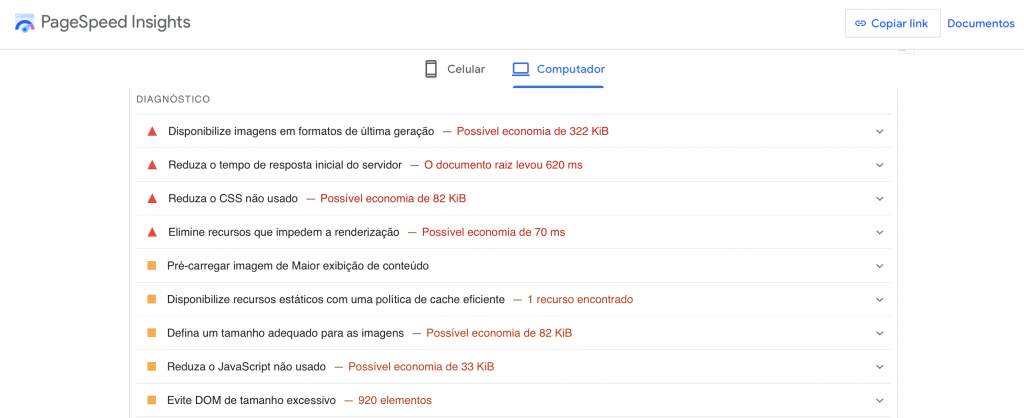
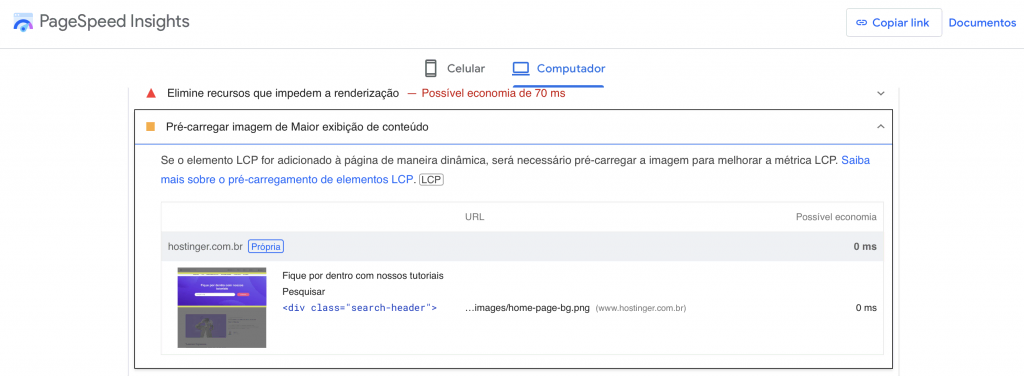
Abaixo da seção de Métricas, você pode verificar a seção Diagnóstico, que traz algumas sugestões do PageSpeed Insights para melhorar o desempenho das suas páginas.

Por exemplo, se a ferramenta identificar uma imagem muito grande, ela vai recomendar que você faça o upload das imagens através da sua galeria de fotos. Assim, você pode evitar que elas excedam o limite de tamanho.
Veja na imagem abaixo um exemplo sobre como ele identifica as fotos que podem ser otimizadas para economizar espaço:

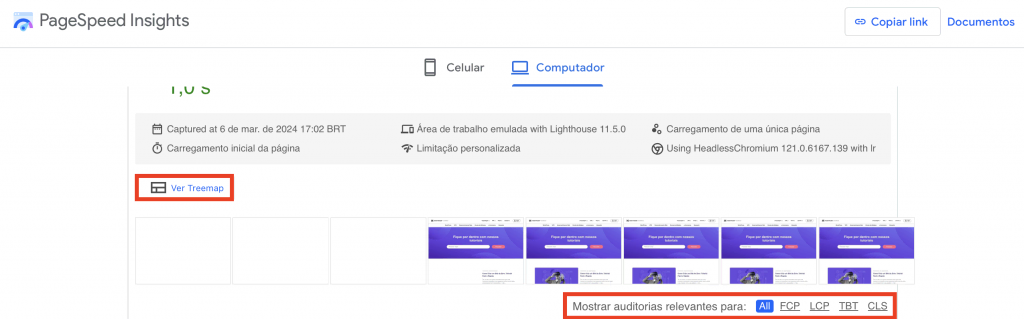
Para filtrar as sugestões, clique na métrica desejada logo abaixo da seção Oportunidades. Clique em Ver Treemap para visualizar os dados JavaScript agrupados por categoria.

Demais Métricas de Desempenho
Considere outros fatores além das três métricas mencionadas aqui para oferecer uma experiência melhor ainda ao usuário. Isso inclui usar as métricas First Contentful Paint (FCP), Total Blocking Time (TBT) e a Time to Interactive (TTI).
Essas métricas não fazem parte das ferramentas das Core Web Vitals, mas você pode se beneficiar delas mesmo assim. Esses recursos analisam profundamente a experiência dos usuários nas páginas e identificam problemas mais específicos.
Speed Index (SI) – Índice de Velocidade
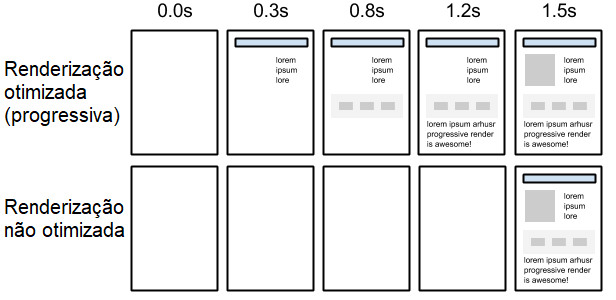
O Speed Index (SI) mede a velocidade de exibição do conteúdo durante o carregamento da página. Para calcular seu SI, uma ferramenta de análise grava um vídeo de uma página sendo carregada no navegador e avalia o processo quadro a quadro.
O SI considera como boa pontuação o tempo de 3,4 segundos ou menos. A qualidade da experiência do usuário é melhor quando o conteúdo aparece completo e de forma rápida antes da pessoa rolar a página para baixo.

First Contentful Paint (FCP) – Primeira Renderização de Conteúdo
A First Contentful Paint (FCP) calcula por quanto tempo o navegador exibe qualquer conteúdo do DOM (document Object Model). Isso inclui texto, imagens e elementos não brancos.
Observe que o FCP é diferente do LCP, pois este último mede o tempo de renderização do conteúdo principal de uma página. Para o usuário se beneficiar de uma boa experiência, os sites devem ter uma pontuação FCP de 1,8 segundos ou menos.

Time to Interactive (TTI) – Tempo até Interatividade
A Time to Interactive (TTI) mede o tempo que uma página leva para se tornar totalmente interativa. O Google considera uma página interativa quando:
- A página exibe um conteúdo útil;
- A página responde às interações do usuário em até 50 milissegundos;
- O site registra manipuladores de eventos para os elementos mais visíveis da página.
Uma pontuação TTI ideal é de 3,8 segundos ou menos.
Total Blocking Time (TBT) – Tempo Total de Bloqueio
A Total Blocking Time (TBT) é a soma de todo o tempo em que uma página foi impedida de responder às solicitações que o usuário fez.
O Google mede a quantidade total de tempo entre a FCP e a TTI ao adicionar a parte de bloqueio de tarefas JavaScript de longa duração. Qualquer tarefa executada por mais de 50 milissegundos é uma tarefa longa. O período após os 50 milissegundos é o tempo de bloqueio.
Uma boa pontuação de TBT é de 200 milissegundos.
Time to First Byte (TTFB) – Tempo Até o Primeiro Byte
A Time to First Byte (TTFB) identifica o tempo que o seu servidor leva para enviar uma resposta ao navegador de um usuário. Quanto mais tempo o navegador demora para carregar os dados de uma página, mais tempo ele leva para exibi-la.
O TTFB é a soma das seguintes fases de solicitação:
- Tempo de redirecionamento;
- Tempo de inicialização do service worker (se houver);
- Consulta DNS;
- Conexão e Negociação de Transport Layer Security (TLS);
- O tempo necessário para o servidor enviar ao navegador o primeiro byte como resposta.
Por conta da ampla variação de rede e aplicações back-end, o Google pode não identificar o valor exato de uma boa pontuação de TTFB.

Sugestão de leitura
Além das principais métricas das Core Web Vitals, há outros elementos que você precisa otimizar para garantir o melhor desempenho das suas páginas. Verifique nosso tutorial para aprender a Otimizar Seu Site WordPress Em 11 Passos.
Conclusão
As Core Web Vitals são um fator de classificação de experiência vital para as páginas de resultados de pesquisa do Google. Elas também ajudam a aumentar as taxas de engajamento e reduzir as taxas de rejeição, garantindo uma boa experiência ao usuário.
As Core Web Vitals utilizam três métricas principais:
- Largest Contentful Paint (LCP) – calcula o tempo que um site leva para exibir o conteúdo principal da página.
- Interaction to Next Paint (INP) – calcula o tempo de resposta do navegador para uma interação feita pelo usuário na página.
- Cumulative Layout Shift (CLS) – Mede a estabilidade visual do carregamento da página.
É muito importante que você verifique a pontuação das suas páginas nas Core Web Vitals, pois isso é crucial para a boa experiência do usuário. Você pode utilizar três diferente ferramentas do Google para verificar o desempenho do seu site: PageSpeed Insights, Lighthouse e Search Console.
Essas ferramentas exibirão suas pontuações nas Core Web Vitals e vão fornecer dicas para você poder melhorá-las.Esperamos que este artigo tenha ajudado você a entender o conceito das Core Web Vitals, a alcançar boas pontuações de experiência na página e a ajudar a otimizar seu site.




Comentários
setembro 12 2022
Quero que mim ajudem a criar o meu site
setembro 29 2022
Olá, você recomendo que você confira o nosso tutorial sobre Como Criar um Site! Também temos um vídeo no YouTube sobre o assunto, caso prefira ?