Sites Pessoais: 25 Exemplos Incríveis para se Inspirar

Seu site pessoal é seu cartão de visitas online. É uma oportunidade de mostrar seu trabalho, compartilhar sua história e se conectar com possíveis clientes e empregadores.
Mas com tantos sites pessoais, blogs e portfólios por aí, pode ser difícil saber por onde começar.
Por isso, selecionamos 25 dos melhores exemplos de sites pessoais para você usar de inspiração em design, conteúdo e experiência de usuário (UX). São sites de diferentes áreas criativas, então certamente você vai se identificar com algum deles, além de poder conferir as principais características que todos esses sites têm em comum.
Conteúdo
Os 9 Melhores Sites Pessoais para Inspirar seu Design
Na maioria dos sites pessoais, o design desempenha um papel crucial em manter os leitores engajados.
Quando pensamos em criar um site pessoal, é importante levar em conta diversos aspectos visuais, como a disposição dos elementos, a harmonia das cores e as escolhas de layout da página.
Para ajudar você nesse início, separamos alguns exemplos de design de sites que podem dar uma boa ideia dos estilos que melhor se encaixam na sua marca.
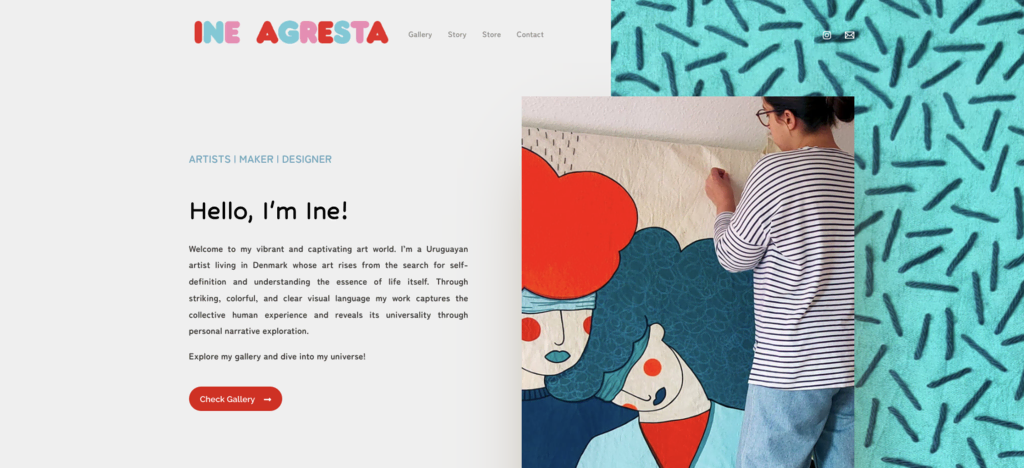
1. Ine Agresta

Feito com: WordPress
Principais recursos: elementos animados, cores contrastantes
O site pessoal de Ine Agresta é cheio de cores vibrantes e elementos de página que chamam bastante atenção.
As cores contrastantes no design ajudam a chamar a atenção para partes importantes, o que faz com que até mesmo quem está só dando uma passada pela página seja facilmente direcionado pelo site.
O logotipo animado que aparece tanto no topo quanto no rodapé do site é mais um detalhe divertido e cativante no design da página de Agresta. Combinado com bastante espaço em branco e imagens grandes e marcantes, o site estimula os visitantes a explorarem mais.
Uma maneira de causar o mesmo efeito é incluir cores vibrantes e alguns elementos animados no design do seu site.
Dica
Para ter um site WordPress com carregamento rápido e que funciona perfeitamente, você pode contar com a Hospedagem gerenciada WordPress da Hostinger.
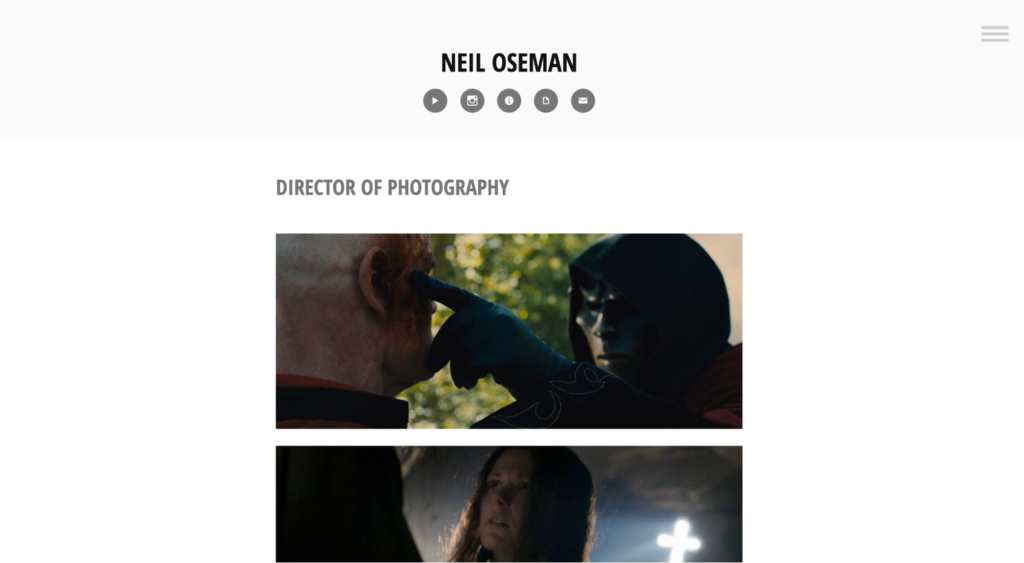
2. Neil Oseman

Feito com: WordPress
Principais recursos: uso de espaço em branco, layout clean
Se você está em busca de ideias para criar um site pessoal com um estilo mais minimalista, vai querer dar uma olhada no portfólio de Neil Oseman.
O site do currículo de Oseman é um ótimo exemplo de como usar um design com bastante espaço em branco. Como cinegrafista, Oseman sabe como guiar o olhar do visitante para o que mais importa — no caso desse site, para o seu trabalho.
Graças ao cabeçalho simples, preenchido apenas com ícones, e um menu hambúrguer oculto, os visitantes do site não se distraem, podendo se concentrar em navegar pelas melhores partes do trabalho de Oseman.
Se você trabalha na área visual, um design minimalista com bastante espaço em branco é uma ótima ideia para garantir que os visitantes do site foquem nas coisas mais importantes.
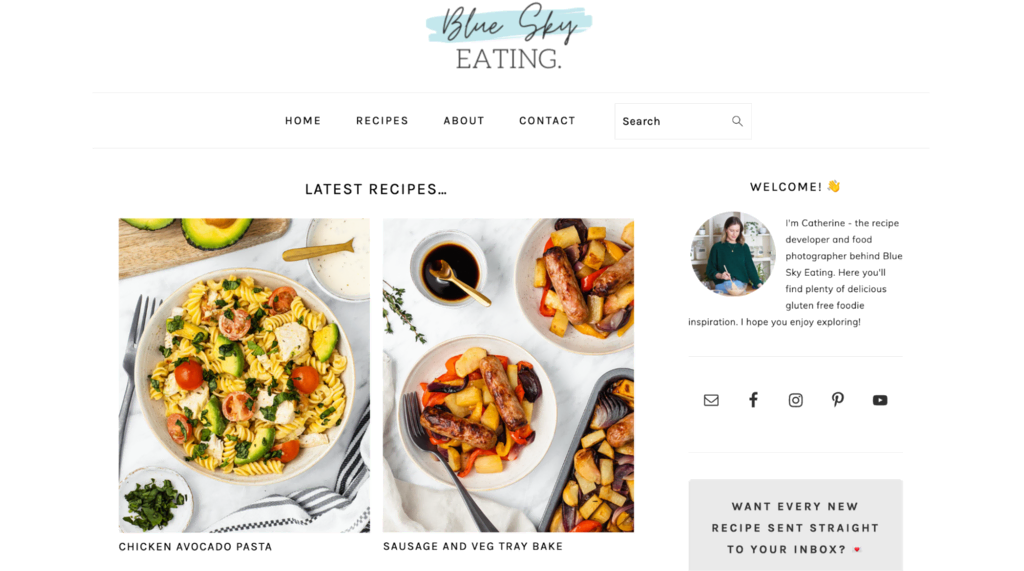
3. Blue Sky Eating

Feito com: WordPress
Principais recursos: menu simples, design minimalista
Continuando na tendência minimalista, Blue Sky Eating eleva a categoria de blog de culinária a um novo patamar.
A simplicidade da barra do menu ajuda os usuários a explorar as diferentes seções do site. Ao não dar opções demais, o design incentiva os visitantes a navegar por todo o catálogo de receitas ou procurar pela sua receita favorita.
Se o seu site tem muito conteúdo que se enquadra em algumas categorias principais, esse tipo de abordagem de design pode ser ótimo para melhorar as conversões e o engajamento.
4. Jake Sinclair

Feito com: WordPress
Principais recursos: animações, avatares, fundo preto
O portfólio online de Jake Sinclair usa animações e avatares digitais para criar uma experiência de navegação divertida e envolvente.
As animações da tela de carregamento e os efeitos de rolagem parallax adicionam profundidade ao design e destacam as habilidades de Sinclair como designer. O fundo preto ajuda a estabelecer um tom profissional, mas também garante que as seções e elementos da página sejam facilmente visíveis para os visitantes.
Antes de escolher as cores da sua marca, é uma boa ideia se familiarizar um pouco com a teoria das cores. Isso vai te ajudar a entender quais cores combinam melhor entre si e a escolher a mais adequada para representar a sua marca.
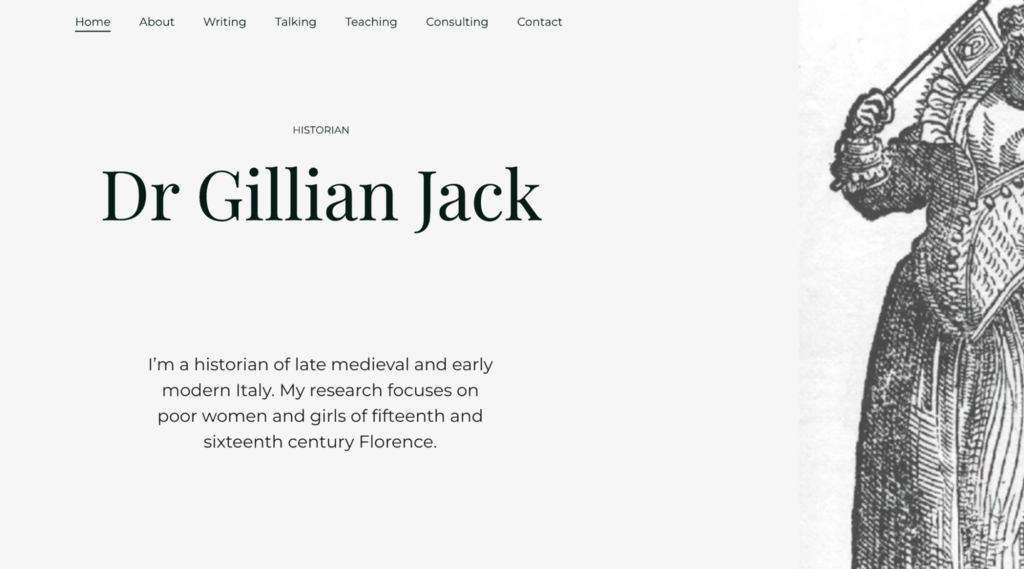
5. Dra. Gillian Jack

Feito com: Criador de Sites da Hostinger
Principais recursos: hierarquia de tipografia, design central focado no texto
Um ótimo design de site é essencial para comunicar os principais pontos de venda da sua marca pessoal para seus clientes em potencial.
O portfólio digital da Dra. Gillian Jack faz isso muito bem. A seção principal é construída em torno de um breve texto e uma ilustração histórica, destacando o foco de sua pesquisa logo de cara. A tipografia tem uma hierarquia clara, com o título principal se destacando do corpo do texto.
Dessa forma, os visitantes sabem imediatamente o que esperar do site. É essencial utilizar a formatação de texto adequada se você quer realmente otimizar seu site para os mecanismos de busca.
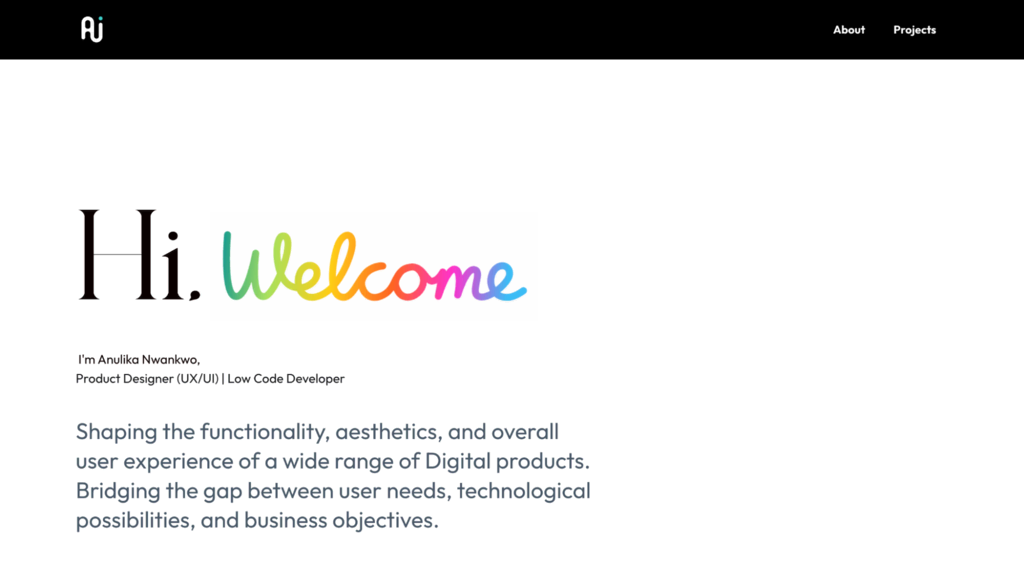
6. Anulika Nwankwo

Feito com: Criador de Sites da Hostinger
Principais recursos: seção principal animada
Se você quer encorajar os visitantes a ficar mais tempo no seu site, considere uma tela de boas-vindas parecida com a de Anulika Nwankwo.
Atuando como designer de produtos focada em design de experiência do usuário e interface, Nwankwo domina o uso de ilustrações interativas em seu próprio site para atrair a atenção dos visitantes que passam por lá.
Além do site ter uma aparência única, ele também demonstra as habilidades de Nwankwo como designer e desenvolvedora. Não se esqueça de pensar em como você pode utilizar o design do seu site pessoal não só para contar uma história envolvente, mas também para mostrar suas habilidades na prática.
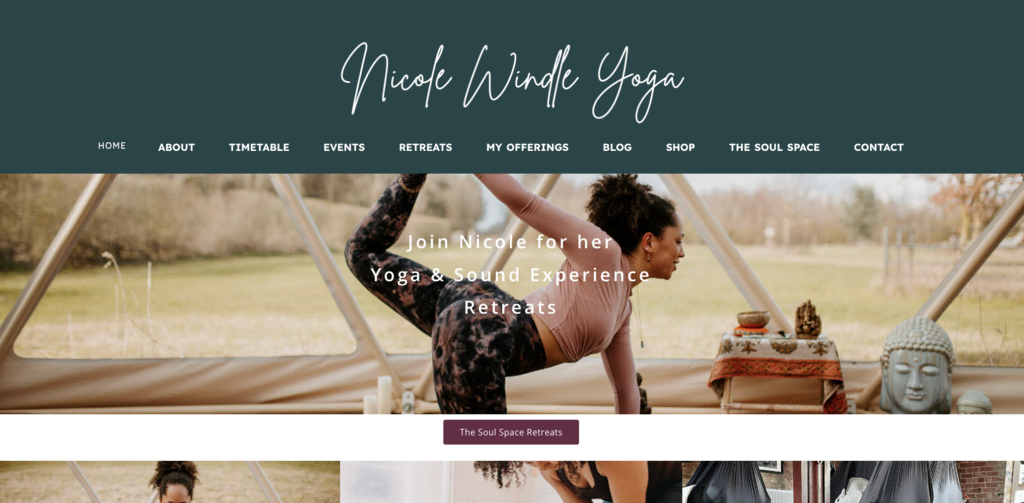
7. Nicole Windle Yoga

Feito com: WordPress
Principais recursos: menu extenso, layout da página focado em imagens
O site de Nicole Windle é um espaço online abrangente para tudo ligado à ioga.
Uma barra de menu ampla facilita a navegação pelo site todo, enquanto o layout com ênfase em imagens equilibra bem as páginas com muita informação. Isso faz com que a experiência de navegação fique mais fluida e agradável, o que ajuda a diminuir as taxas de rejeição e a manter os usuários engajados no site por mais tempo.
Considere adicionar os links para as páginas mais importantes no menu principal, especialmente se o seu site pessoal tiver muito conteúdo.
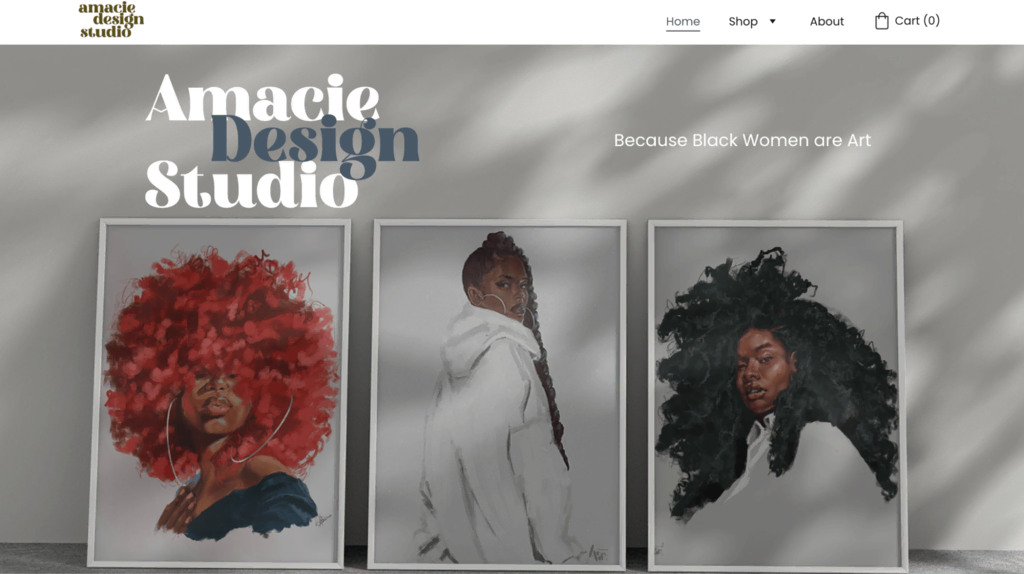
8. Amacie Design Studio

Feito com: Criador de Sites da Hostinger
Principais recursos: tipografia única
Se você está buscando inspiração para integrar uma tipografia única ao design do seu site pessoal, recomendamos dar uma olhada no site do Amacie Design Studio.
Escolher a tipografia certa faz toda a diferença na aparência do seu site pessoal e na construção de uma identidade marcante e inesquecível para a sua marca. No caso do Amacie Design Studio, a fonte em negrito do cabeçalho é a peça central do design do site: ela aparece na parte principal da página, é usada para dividir as seções e dita o visual predominante.
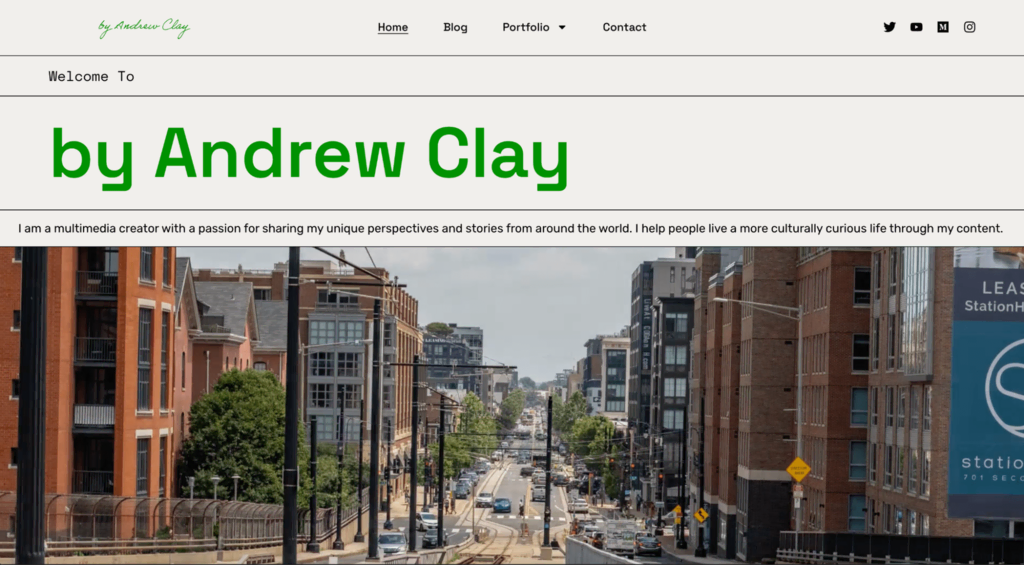
9. by Andrew Clay

Feito com: WordPress
Principais recursos: cores de destaque
O site pessoal de Andrew Clay é como uma mistura de currículo tradicional com um blog online, com um design super único.
O esquema de cores, que à primeira vista parece simples, com tons neutros de bege, preto e branco, ganha vida com o toque contrastante do verde sálvia. As cores neutras ajudam as imagens a se destacarem do design da página, e o verde é utilizado de forma inteligente para chamar a atenção para informações importantes, como os links.
Para criar um design de site envolvente e intuitivo, vale a pena pensar em usar uma cor chamativa para destacar as informações importantes para quem visita seu site pessoal.
Sugestões de Leitura
Como Criar um Site do Zero
Como Fazer o Layout de um Site em 6 Passos
Os 8 Melhores Sites Pessoais para Inspirar seu Conteúdo
Ter um ótimo conteúdo é a chave para manter seus visitantes engajados por mais tempo. Isso significa taxas de rejeição menores e mais conversões. Um conteúdo bem formatado e otimizado também contribui para que o seu site seja encontrado nos resultados de busca.
A seguir, vamos ver alguns sites pessoais que fazem um ótimo trabalho ao apresentar seu conteúdo de forma eficaz e interessante.
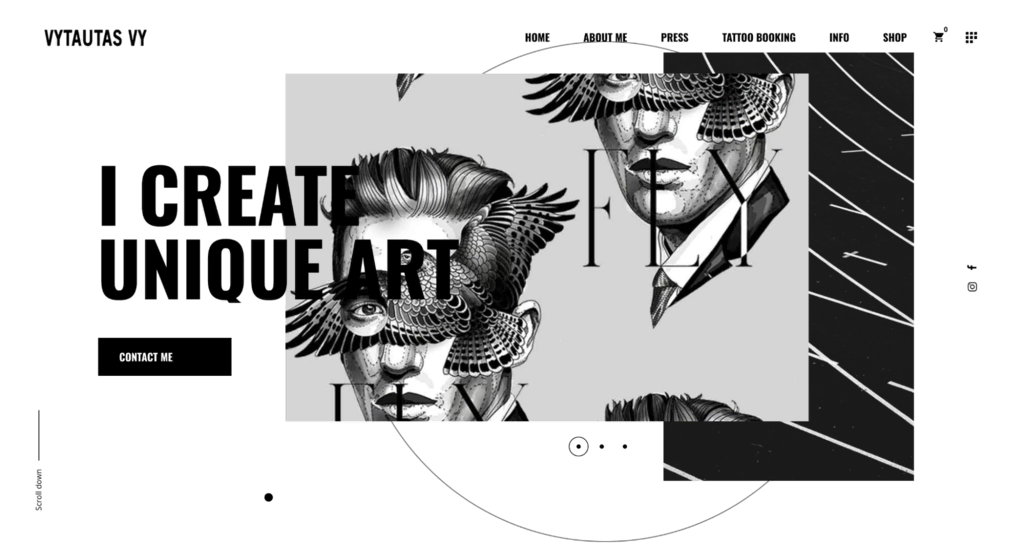
1. Vytautas Vy

Feito com: WordPress
Principais recursos: design gráfico impressionante, conteúdo informativo
O site de Vytautas apresenta seu portfólio como tatuador. O design clean e minimalista do site garante que o foco permaneça no próprio conteúdo, resultando em uma experiência de navegação contínua e imersiva.
Além de destacar suas habilidades como tatuador, vale a pena notar o quanto de conteúdo informativo você pode encontrar neste site. Seja compartilhando sua história pessoal, explicando como fazer uma reserva ou respondendo perguntas frequentes, Vytautas garante que seu site pessoal seja interessante e útil para potenciais clientes.
Seja você um tatuador ou um criador de conteúdo em outra área, o site de Vytautas mostra como combinar um design visualmente marcante e cativante com conteúdo informativo.
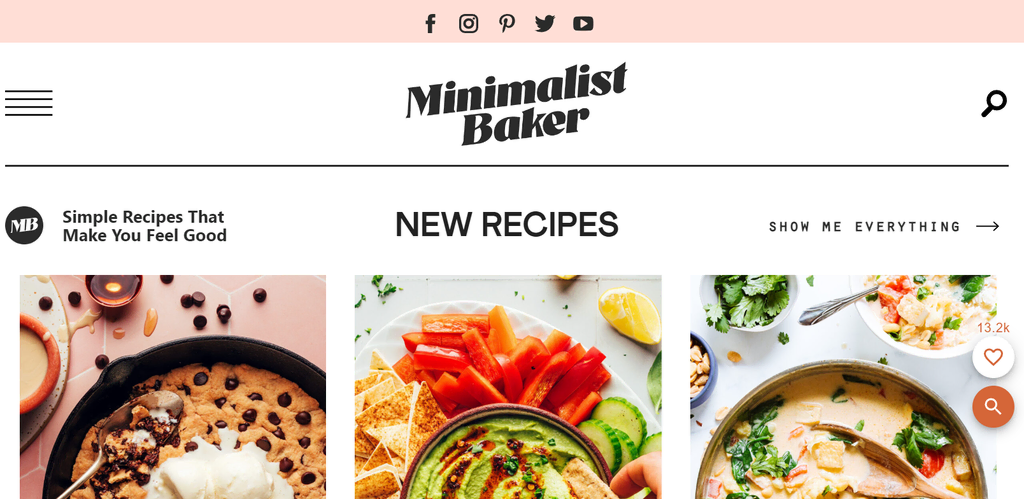
2. Minimalist Baker

Feito com: WordPress
Principais recursos: seções únicas na página inicial
Se você cria conteúdo de culinária, vai poder se inspirar nas funcionalidades da página inicial do site Minimalist Baker.
Apresentando as receitas mais recentes, com uma seção de “escolha da semana” e uma lista dos favoritos dos leitores, o Minimalist Baker mantém as pessoas interessadas desde o momento em que acessam o site.
Considere incluir seções novas e diferentes nas suas landing pages para impulsionar seu conteúdo. Assim, fica mais fácil acompanhar o desempenho do conteúdo e entender melhor como seu público-alvo enxerga seu site.
3. Morgan Sun

Feito com: WordPress
Principais recursos: tela de carregamento animada
Morgan Sun é motion designer e diretor de arte, e isso fica claro para os visitantes logo que acessam seu site pessoal.
Isso porque seu site cativa os visitantes com uma animação de tela de carregamento única. Na verdade, o site todo é usado para demonstrar as habilidades de Sun, e seu conteúdo reflete isso. Na página dedicada ao seu trabalho como diretor de arte, os visitantes podem assistir ao seu reel de destaques de projetos passados. A página “Trabalho”, por outro lado, é usada exclusivamente para mostrar suas habilidades como motion designer.
Morgan mostra como os sites de currículo podem fugir do formato tradicional de CV. Se você atua na área criativa, que tal sair do convencional e apresentar o conteúdo do seu site de uma forma que realce ao máximo seus talentos e habilidades?
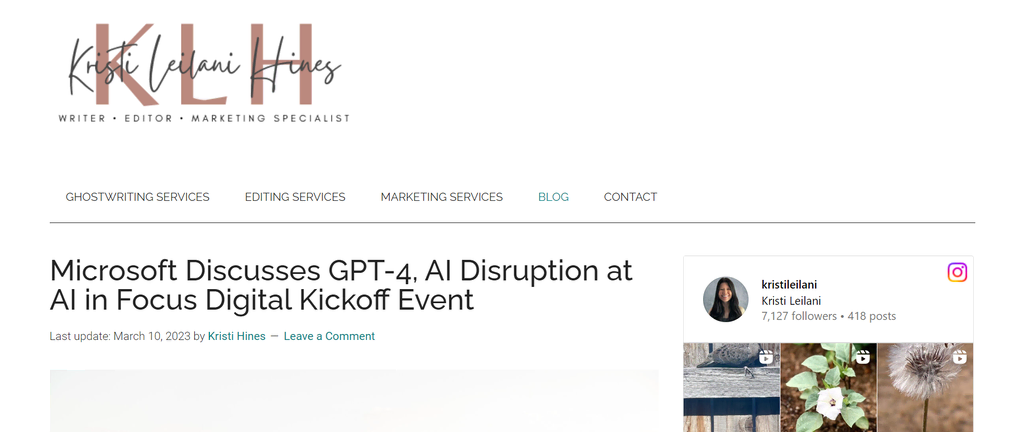
4. Kristi Hines

Feito com: WordPress
Principais recursos: design de cabeçalho clean
Diferente de muitos sites pessoais que aparecem por aqui, o design de cabeçalho de Kristi Hines não inclui elementos visuais ou links de menu.
Em vez disso, sua página inicial exibe seus artigos em ordem cronológica, com seus feeds do Instagram e Twitter integrados na barra lateral. Isso permite que os visitantes interajam com vários conteúdos, aumentando o engajamento e a interação sem distrações.
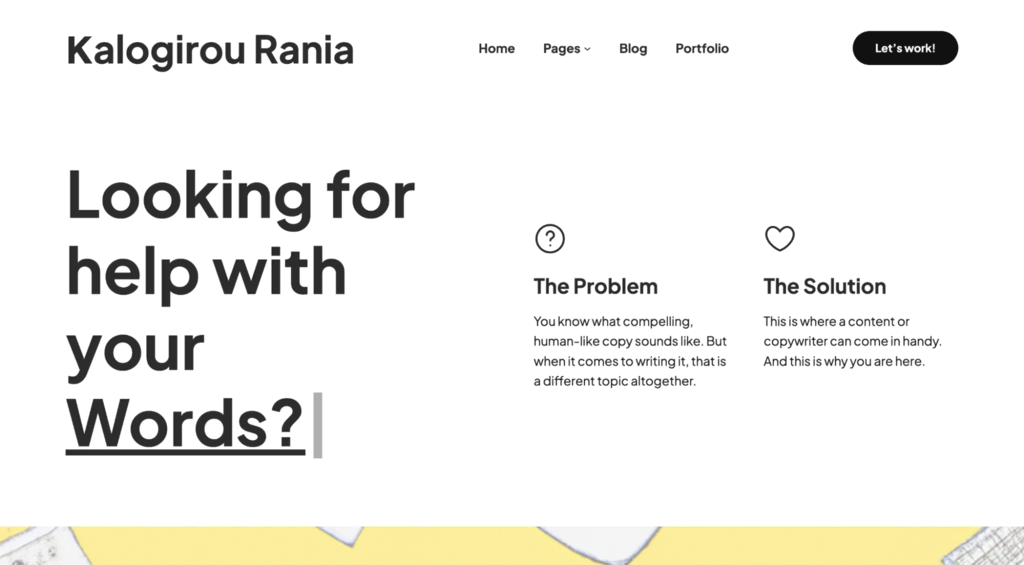
5. Κalogirou Rania

Feito com: WordPress
Principais características: texto curto e impactante
Kalogirou Rania é uma escritora freelancer que sabe bem como capturar a atenção do público com suas palavras.
Usando textos curtos em todo o seu site, o conteúdo fica mais fácil de ler, o que é ótimo para quem acessa pelo celular ou para pessoas que estão sempre ocupadas. A otimização para dispositivos móveis também é importante para o SEO, ajudando seu site pessoal a aparecer no topo dos resultados de pesquisa do Google.
Também vale a pena notar como Rania usa botões de CTA em todo o site. A posição estratégica do botão de CTA no rodapé do site, no cabeçalho e em outros lugares nas páginas faz com que os novos visitantes se sintam estimulados não só a navegar, mas também a agir de forma proativa.
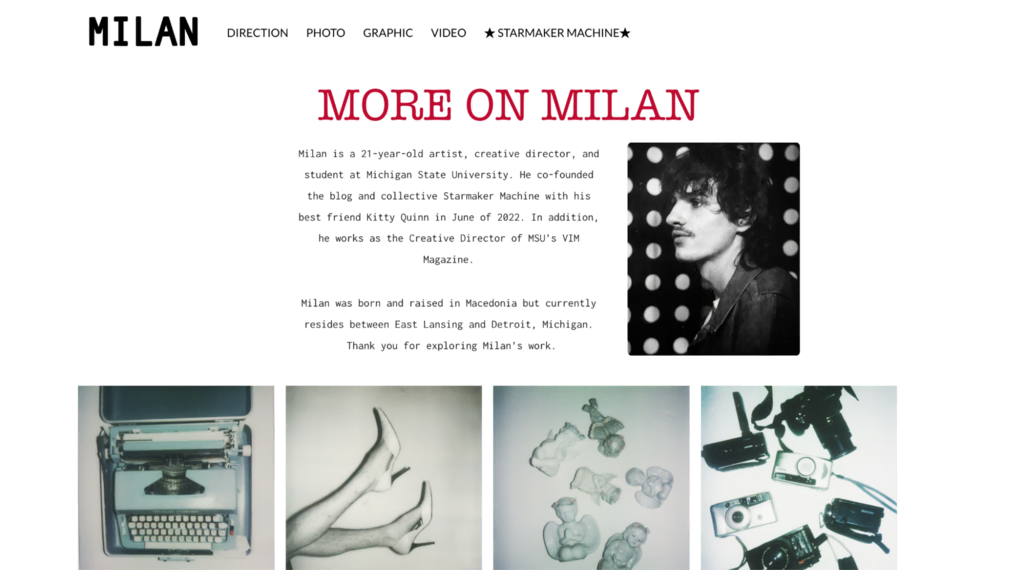
6. More On Milan

Feito com: Criador de Sites da Hostinger
Principais recursos: uso de espaço em branco, organização do menu
More On Milan é mais um excelente exemplo de web design minimalista para um blog ou site pessoal. O uso de espaços em branco e um esquema de cores preto e branco ajudam a destacar o conteúdo visual na página. Isso é especialmente útil para um site de portfólio, onde você quer que seu trabalho fale por si só.
Para replicar a organização do conteúdo do More On Milan, você pode pensar em incluir links no menu principal para diversos tipos de conteúdo do seu portfólio — por exemplo, em Milan, as categorias são arte, fotografia, design gráfico e conteúdo em vídeo.
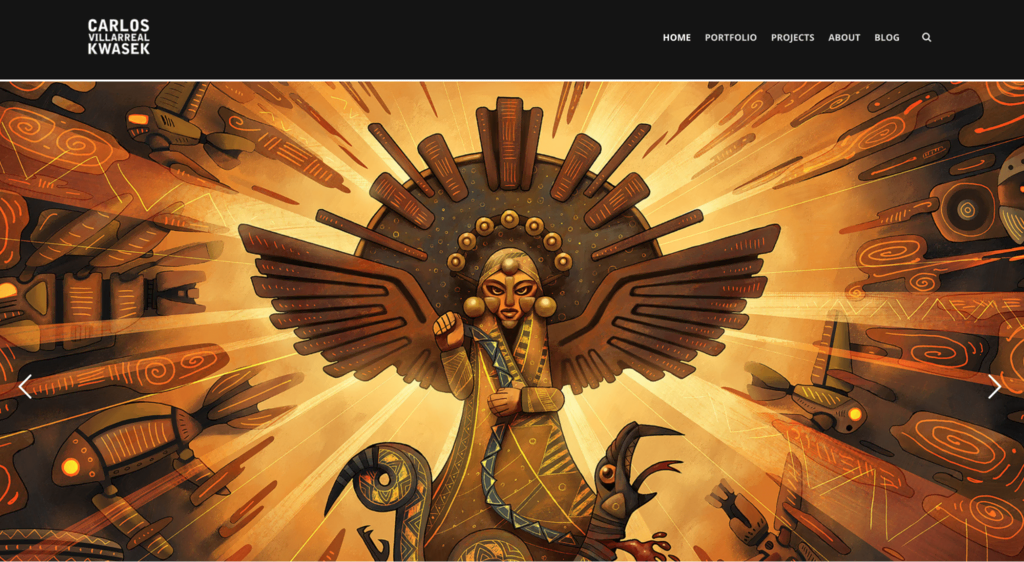
7. Carlos Villarreal Kwasek

Feito com: WordPress
Principais recursos: imagem de herói, galeria de imagens em grade
Carlos Villarreal Kwasek é um designer de jogos e usa seu site pessoal como um espaço para mostrar os trabalhos de que ele mais se orgulha.
A página inicial é dominada por uma galeria de imagens em tela cheia, com links que te levam para páginas individuais onde os diferentes projetos são discutidos em mais detalhes. Se você trabalha principalmente com mídia visual, uma ideia é seguir o exemplo de Kwasek: organize sua página inicial com um layout de grade, mantendo o texto curto e incluindo um link para uma página específica.
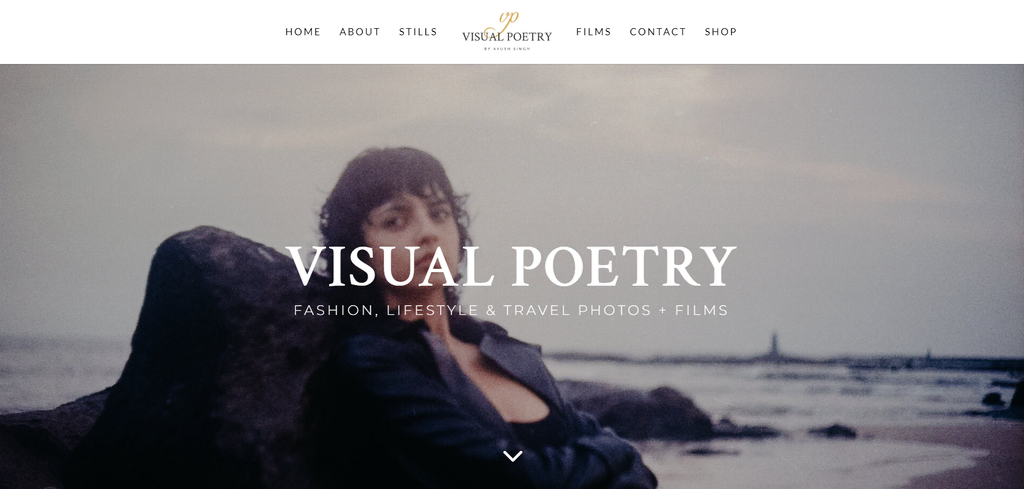
8. Visual Poetry

Feito com: WordPress
Principais recursos: cores chamativas, ilustrações
Como o próprio nome já diz, este site pessoal traz imagens estáticas e uma galeria de filmes, destacando a narrativa criativa moderna. É um conteúdo conciso, porém bastante significativo.
Os destaques amarelos e as ilustrações se sobressaem no fundo branco, conduzindo o leitor através das páginas. Se o seu site pessoal tem bastante conteúdo multimídia, é uma boa ideia pensar em usar cores chamativas para destacar as informações importantes.
Os 8 Melhores Sites Pessoais para Inspirar seu UX
Seu site pessoal deve ser fácil de navegar. Diversos aspectos, como a organização dos menus e a disposição das páginas, influenciam na facilidade com que os visitantes encontram as informações que estão buscando.
Nesta seção, vamos mostrar sites pessoais que deram muita atenção à eficácia da experiência do usuário (UX).
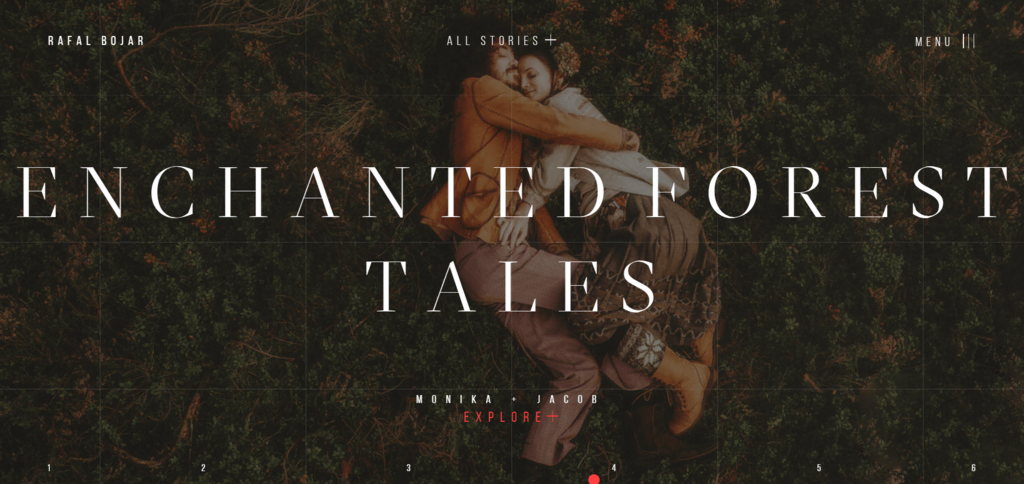
1. Rafal Bojar

Feito com: WordPress
Principais recursos: animações do cursor, rolagem parallax
Imagens de alta qualidade em tamanho real são fundamentais para o design do site de Rafal Bojar. Isso proporciona uma experiência de navegação envolvente, principalmente quando você junta com rolagem parallax e animações do cursor e da tela de carregamento.
Se a sua marca valoriza contar histórias através de imagens, pense em incluir um efeito de rolagem parallax nas suas páginas principais para deixar a experiência do usuário ainda mais envolvente.
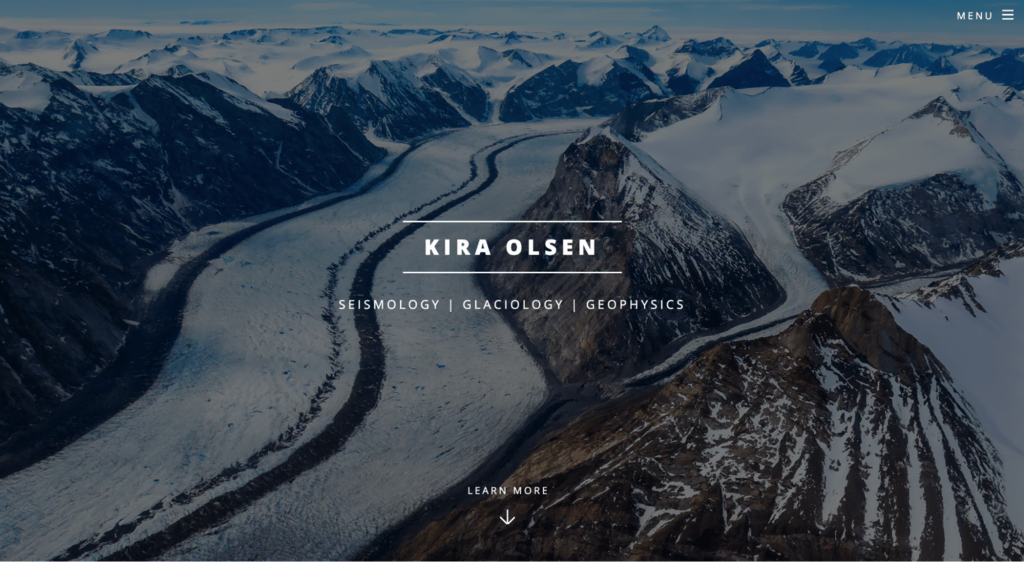
2. Kira Olsen

Feito com: WordPress
Principais recursos: navegação intuitiva
O site pessoal de Kira Olsen tem um design minimalista, apresentando seu trabalho em sismologia e geofísica com um layout limpo e descomplicado, imagens impressionantes e bastante espaço em branco.
Isso proporciona uma experiência elegante para o usuário, destacando o portfólio científico como o ponto central do site pessoal de Olsen. Graças à navegação simples e intuitiva e ao conteúdo focado, os visitantes podem explorar facilmente seus projetos sem distrações.
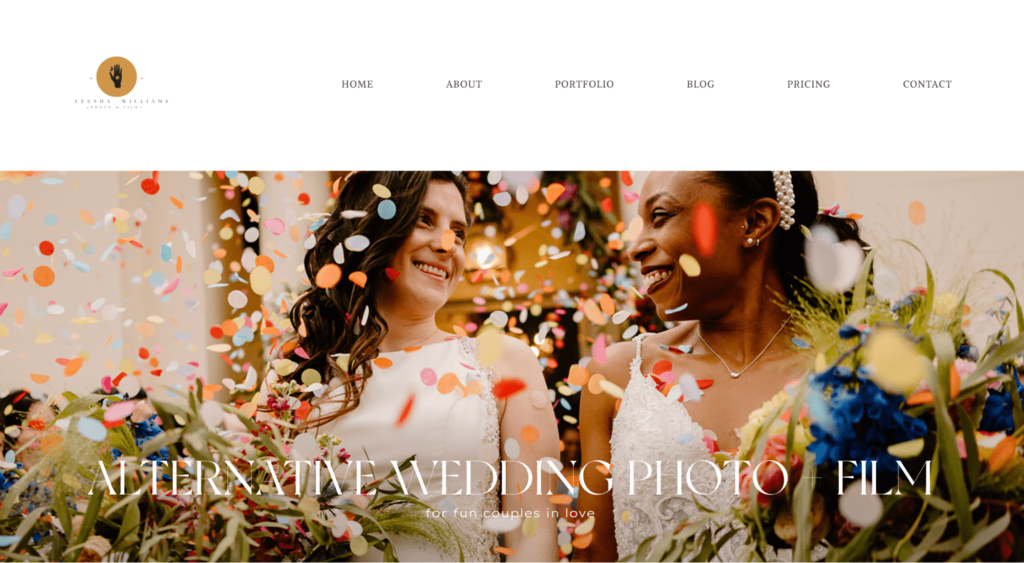
3. Leesha Williams

Feito com: WordPress
Principais recursos: menu claro, rodapé bem estruturado
O site pessoal de Leesha Williams cativa os visitantes com uma narrativa visual envolvente através de fotografias estáticas e vídeos. A barra de menu intuitiva, com descrições claras das páginas, faz com que a experiência de navegação seja amigável e envolvente.
Além disso, observe como Williams estruturou o rodapé do site dela. Mesmo depois que o visitante chega ao final da página, ainda é incentivado a conferir os perfis das mídias sociais de Williams, entrar em contato com ela ou explorar o seu portfólio. Considere adicionar somente as informações mais relevantes e importantes no rodapé para causar um efeito parecido.
4. Sabrina Tran

Feito com: WordPress
Principais recursos: rolagem dinâmica, animações ao passar o mouse
A Sabrina Tran é designer de UX, então não é de se admirar que o site dela impressione com elementos interativos de UX. O design do site inclui rolagem dinâmica e animações ao passar o mouse que deixam a experiência mais interativa, e o menu lateral simplificado torna a navegação bem mais fácil. A interface limpa traz uma experiência imersiva e cativante para os visitantes.
Se você trabalha com design gráfico, web design ou na área de desenvolvimento de software, é muito importante evidenciar sua criatividade no seu projeto. Que tal incluir alguns elementos criativos e interativos no design do seu site pessoal? Isso pode proporcionar uma experiência ainda melhor para o usuário.
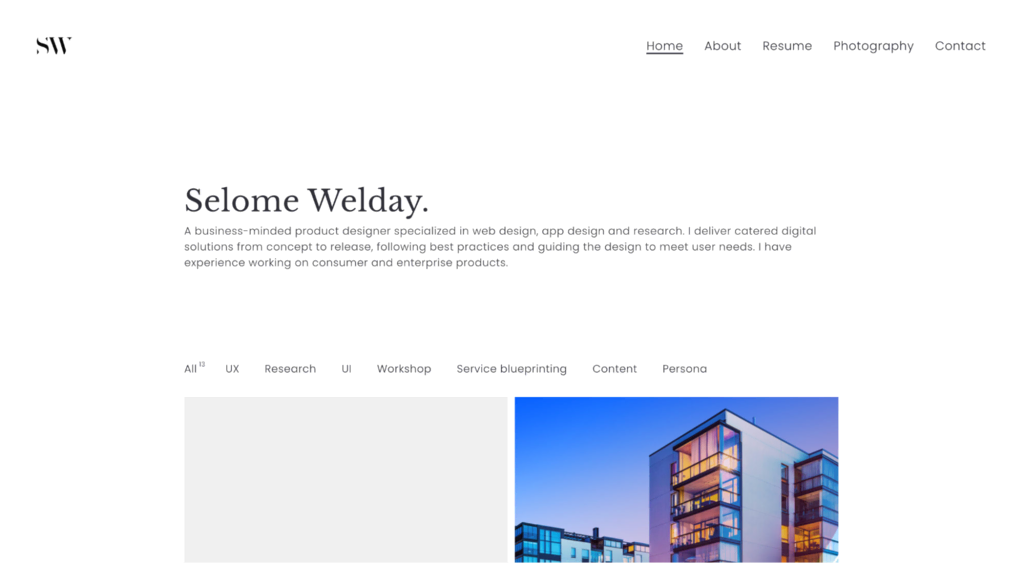
5. Selome Welday

Feito com: WordPress
Principais recursos: menu fixo
Quando se trata de exemplos de sites de currículo, a designer de produtos e fotógrafa Selome Welday garante que o seu portfólio proporcione uma experiência de usuário perfeita e bem organizada em todos os aspectos.
A barra de menu fixa garante que os visitantes consigam navegar entre as diferentes páginas com o mínimo de rolagem necessária. Os layouts minimalistas das páginas facilitam a leitura rápida do conteúdo em cada landing page, garantindo que a experiência de navegação seja agradável também em dispositivos móveis.
6. Jacob Maentz

Feito com: WordPress
Principais recursos: menu suspenso
Na página inicial do site profissional de Jacob Maentz, não há nenhuma palavra. Em vez disso, os visitantes são recebidos com uma galeria de imagens selecionadas, mostrando alguns dos trabalhos mais incríveis de Maentz.
Como fotógrafo profissional, Maentz adota o princípio de que “uma imagem vale mais do que mil palavras” na criação do seu site. O menu suspenso foi projetado para facilitar a navegação dos visitantes pelos diversos aspectos do trabalho de Maentz, assim eles não precisam ficar clicando para encontrar o conteúdo que desejam.
Que tal incluir um menu suspenso no seu site pessoal? Isso pode proporcionar uma experiência mais fluida para os usuários, especialmente se o seu site tem bastante conteúdo.
Sugestão de Leitura
Aprenda sobre como criar um portfólio de fotografia e compartilhe suas melhores fotos com o mundo.
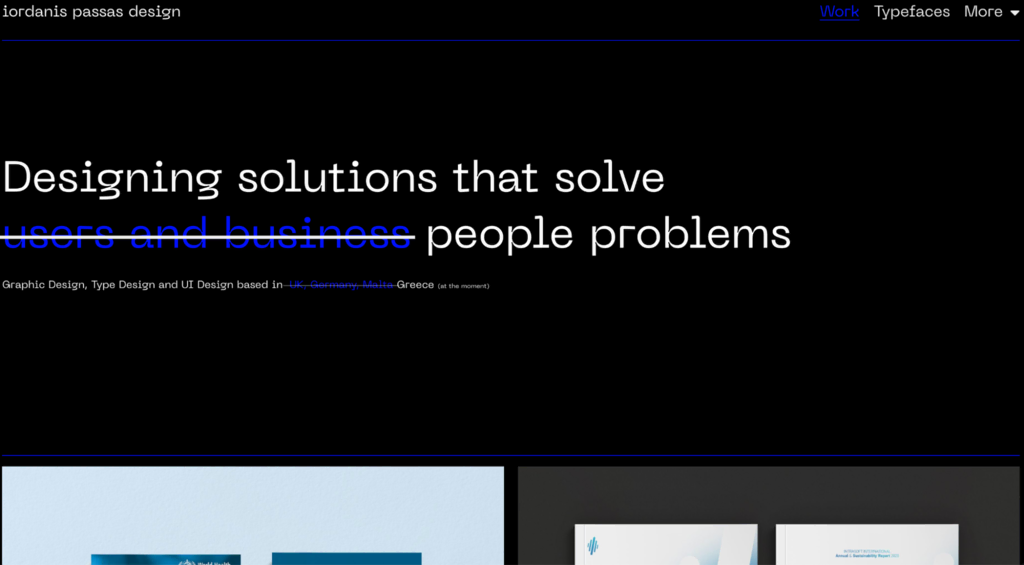
7. Iordanis Passas

Feito com: WordPress
Principais recursos: galeria de imagens, cabeçalho minimalista
Este portfólio está estruturado quase como um site de uma única página. A simplicidade do design praticamente elimina qualquer chance de confusão na navegação, tornando a experiência do usuário mais tranquila.
O cabeçalho minimalista e a barra de menu ajudam a direcionar toda atenção para a galeria de imagens, onde você pode conferir o trabalho de Passas. Pode ser uma boa escolha seguir um layout parecido se quiser proporcionar uma navegação fácil e eficiente para os seus visitantes.
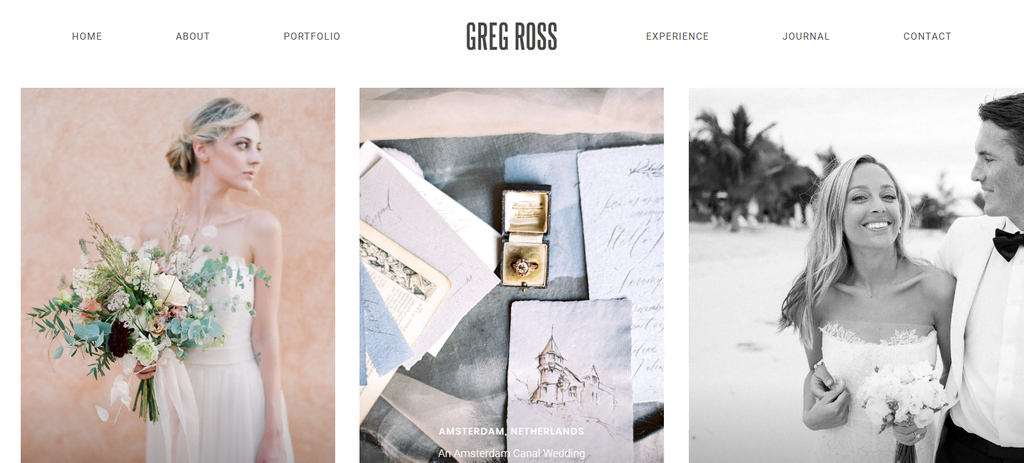
8. Greg Ross

Feito com: WordPress
Principais recursos: navegação clara, hierarquia de tipografia
O site de fotografia de Greg Ross tem um design bem organizado e limpo, o que facilita acompanhar cada landing page, mesmo sem um menu fixo de navegação.
O site tem um design bem organizado e uma hierarquia tipográfica clara, onde os elementos mais importantes da página são destacados com tamanho e brilho maiores em comparação aos menos relevantes. Isso ajuda a guiar os leitores e manter o interesse deles pelo site. Considere usar o tamanho para diferenciar entre as informações mais e menos importantes em suas páginas.
Como fazer um ótimo site pessoal
Agora que você já viu alguns dos melhores exemplos de sites pessoais na internet, é bom ter em mente os principais pontos na hora de criar o seu próprio site.
Foco na marca pessoal
Seu site pessoal deve refletir sua personalidade única pra se destacar dos outros. Para fazer isso, é essencial identificar quem é o seu público-alvo e então dar início à construção da sua marca. Pense no seu ponto de venda exclusivo, no seu nicho, na sua missão e nos seus valores gerais.
Então, incorpore a essência da sua marca em um design visual que realmente a represente e comece a desenvolver uma mensagem de marca que seja impactante. Assim, o seu site vai ganhar um toque pessoal único, o que vai destacar você dos seus concorrentes. Uma marca bem definida também ajuda as pessoas a lembrarem de você e do que sua marca representa ao longo do tempo.
Compartilhar sua história
Não esqueça de adicionar uma seção “Sobre Mim” para se apresentar e criar uma conexão mais próxima com os visitantes. Essa estratégia é particularmente importante se você quer atrair novos clientes para o seu negócio. Quando estamos buscando novos colaboradores, é essencial que a marca da empresa reflita seus valores, interesses e a forma como preferem trabalhar. Por isso, é fundamental comunicar de maneira transparente a missão e os valores essenciais da empresa.
Otimizar para mecanismos de busca
Quando estiver criando seu site, é importante não deixar de lado a otimização para os mecanismos de busca (SEO). Utilize palavras-chave que sejam relevantes para a sua marca. Cada página precisa ter uma palavra-chave central, uma formatação adequada e um conteúdo de alta qualidade que dê destaque à sua experiência e história pessoal.
Incluir informações de contato
Se você está criando um site pessoal ou para o seu negócio, é fundamental incluir informações de contato. Essa abordagem não só facilita o contato dos usuários com você, como também ajuda a estabelecer sua credibilidade. Além disso, incluir informações de contato no seu site pode fazer toda a diferença para melhorar sua presença nos resultados de busca locais.
Não se esqueça de adicionar também as informações das mídias sociais. A maioria dos nossos sites pessoais favoritos integram ícones de mídias sociais e feeds em sua página inicial. Isso permite que os visitantes interajam com seu conteúdo em várias plataformas, o que ajuda a alcançar mais pessoas, aumentar o engajamento da comunidade e fortalecer o reconhecimento da marca.
Sugestões de Leitura
Checklist de Lançamento de Site 2024: 20+ Tarefas Essenciais Pré e Pós-Lançamento
Teste de Usabilidade de Site: Tudo o Que Você Precisa Saber
Conclusão
Seja você um desenvolvedor web criando um site de currículo profissional ou um estrategista de marketing criando um site pessoal, a chave para uma presença online de sucesso está em construir uma identidade de marca única.
Para criar um site pessoal incrível, é importante dar atenção ao design, ao conteúdo e à experiência que você proporciona aos usuários. Se você quer alcançar ótimos resultados, vale a pena investir na construção da sua marca pessoal, garantir que suas informações de contato estejam facilmente acessíveis e utilizar uma narrativa cativante para se conectar com seu público-alvo.
Trouxemos 25 exemplos para te inspirar na hora de criar o seu próprio site pessoal. E se a inspiração já bateu à sua porta, que tal começar com o Criador de Sites da Hostinger? Com ele, você pode criar o site dos seus sonhos em questão de minutos!
Exemplos de Sites Pessoais — Perguntas Frequentes
Confira abaixo algumas respostas para as perguntas mais frequentes sobre sites pessoais.
Como Posso Promover Meu Site Pessoal?
Você pode promover seu site de várias formas. Uma delas é criando uma estratégia de marketing nas redes sociais ou até mesmo contando com influenciadores. Outra opção é investir em marketing por e-mail ou até mesmo contribuir com postagens como convidado em outros sites. Usar essas estratégias pode te ajudar a alcançar mais pessoas e atrair visitantes para o seu site.
Um Site Pessoal é Diferente de um Site de Portfólio?
Profissionais criativos costumam usar portfólios online para mostrar seu trabalho para sua rede, muitas vezes com o objetivo de encontrar novas oportunidades. Sites pessoais, por outro lado, também podem servir para outras finalidades, como compartilhar suas ideias com sua comunidade.
O Que Não Pode Faltar no Meu Site Pessoal?
Considere adicionar pelo menos essas páginas no seu site pessoal: uma página sobre você, uma página inicial principal, uma página de contato e uma seção ou página sobre os serviços que você oferece ou seus trabalhos no portfólio. Você também pode incluir seções para depoimentos, perguntas frequentes e até um blog, caso queira.
Eu Preciso de um Site para a Minha Marca Pessoal?
Um site pessoal pode ser uma ótima ferramenta para você construir sua própria marca. Ter um site pessoal é uma forma de profissionais e empreendedores construírem uma base de seguidores, mostrarem sua expertise e começarem a atrair clientes.



