Melhorando o Desempenho do Site Usando Imagens JPEG Progressivas

Uma das tarefas cruciais na otimização de site que algumas pessoas tendem a esquecer são as imagens. Em um de nossos guias, aprendemos como melhorar o desempenho do site por meio de imagens em escala. Desta vez, vamos dar um passo adiante e aprender como otimizar imagens JPEG de linha de base em progressivas.

Qual a Diferença Entre JPEGs de Linha de Base JPEG Progressivo?
Geralmente, as imagens JPEG carregam de cima para baixo e são chamadas de imagens de linha de base. Imagens JPEG progressivas diferem mostrando a imagem inteira imediatamente ao carregar somente uma parte dos dados, significando que pode olhar pixelated até que esteja carregado inteiramente. Abaixo você encontrará um exemplo para melhor compreensão.
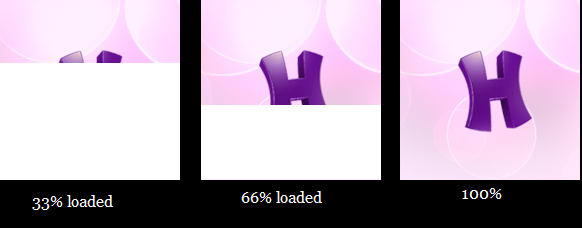
Ciclo de carregamento do JPEG de linha de base:

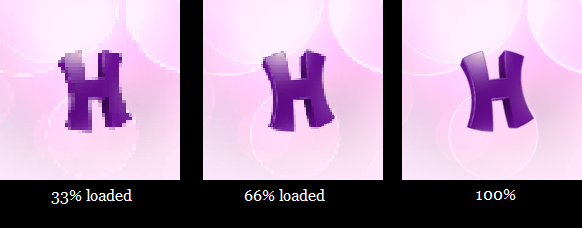
Ciclo de carregamento JPEG progressivo:

Como as Imagens JPEG Progressivas Melhoram o Desempenho do Site?
Além da melhor experiência visual, imagens JPEG progressivas são 2% a 10% menores em tamanho em comparação com imagens de linha de base, assim, irá melhorar o carregamento do seu site e desempenho.
Suas solicitações ao servidor serão mais curtas e mais eficientes, o que também reduzirá o uso de recursos, como largura de banda e espaço em disco. Isso é extremamente eficiente se você estiver hospedando um site em serviços de hospedagem de sites gratuitos ou compartilhados. Sites com uma grande quantidade de imagens JPEG de linha de base também se beneficiarão muito da compressão com perdas em imagens JPEG progressivas.
Também vale a pena mencionar que os visitantes que acessam seu site via dispositivo móvel ou conexão lenta à Internet terão uma melhor experiência visual global e tempos de carregamento mais rápido se você usar imagens JPEG progressivas.

Do Que Você Precisa?
Antes de começar este guia, você precisará do seguinte:
- Acesso ao FTP.
Importante! Alguns navegadores (por exemplo, Internet Explorer antes do Windows 7) não suportam imagens JPEG progressivas. No entanto, todas as versões posteriores suportam.
Passo 1 – Analisando seu Site
Para localizar imagens JPEG de linha de base que podem ser substituídas por versões progressivas, usaremos o WebPageTest.org. Esta ferramenta é grande, e você também pode obter a versão progressiva de uma imagem de linha de base JPEG sem usar quaisquer ferramentas adicionais.
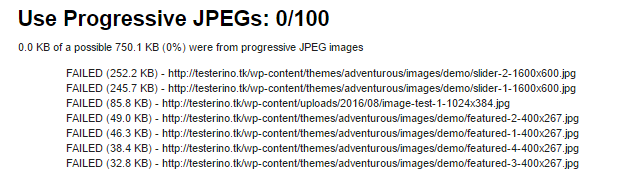
Aqui estão os resultados da seção Revisão de Desempenho após analisar um site de teste:

Passo 2 – Transferir Imagens JPEG Progressivas
Existe uma grande variedade de ferramentas que permitem converter JPEG de linha de base para imagens progressivas. Aqui estão alguns:
Opção 1 – Compactação de Imagens JPEG de Linha de Base para uso Progressivo Usando WebPageTest.org
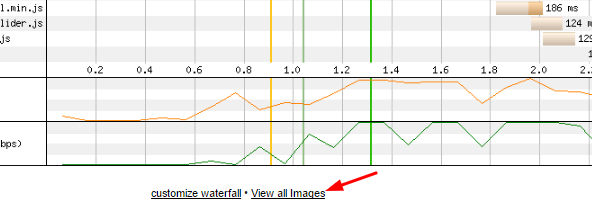
Depois de encontrar a lista de imagens que podem ser substituídas, navegue até a seção Detalhes e clique em Exibir todas as imagens.

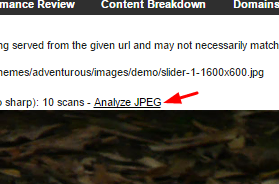
Essa seção exibirá todas as imagens em sua página. Pressione Analisar JPEG em cada imagem localizada no Passo 1 deste tutorial e role até a parte inferior.

Você encontrará a imagem da Qualidade 85 de sua imagem original. Salve todas as imagens de Qualidade 85 em seu computador e prossiga para a próxima etapa. Recomendamos vivamente que salve as imagens com o mesmo nome de arquivo que as originais, dessa forma o procedimento de substituição será muito mais fácil.
Opção 2 – Convertendo Imagens JPEGs de Linha de Base para Progressiva com Optimizilla
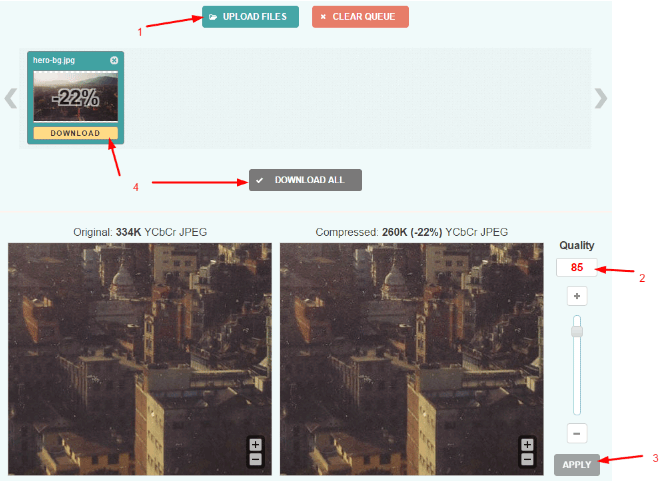
Se você está planejando fazer o upload de mais imagens para o seu site no futuro ou se seu site ainda não foi enviado, você pode usar o Optimizilla para converter suas imagens JPEG de linha de base em versões progressivas. Usando esta ferramenta você pode otimizar até 20 imagens e encolhê-los usando algoritmos de compressão lossy para Qualidade 85 ou até menos.

Importante! Inferior a 85 pode resultar em perda de qualidade. Prossiga com cuidado.
Opção 3 – Otimização de Imagens JPEG com Plug-ins do CMS
Se você tem um blog WordPress, você pode facilmente otimizar sua foto JPEG usando WP Smush. Confira este tutorial para obter instruções detalhadas sobre como usar o WP Smush.
Passo 3 – Substituindo Imagens Antigas
Importante! Certifique-se de fazer um backup do seu site ou das imagens que você está planejando substituir antes de prosseguir.
Usando o Gerenciador de Arquivos ou qualquer cliente FTP, localize as imagens da Etapa 1. Remova e substitua as novas Qualidade 85 Imagens adquiridas no Passo 2.
Novamente, certifique-se de que elas tenham o mesmo nome de arquivo para evitar erros 404 ou problemas de carregamento.
Passo 4 – Testando as Alterações nas Imagens JPEG
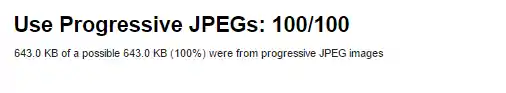
Depois que todas as imagens são carregadas, limpe o cache do navegador e abra o seu site para ver se tudo carrega bem. Depois disso, você pode analisar seu site com WebPageTest.org para verificar se tudo foi feito corretamente. Aqui estão os resultados que você deve ver na seção Detalhes:

Pronto. Você conseguiu otimizar imagens JPEG linhas de base em progressivas. Inscreva-se em nossa Newsletter para receber nossos conteúdos diretamente no seu e-mail.
Conclusão
Neste guia, aprendemos como aumentar a velocidade do seu site usando imagens JPEG progressivas em vez de linha de base. A experiência visual mais suave e menor tamanho é certo para fazer você e seus visitantes mais satisfeitos, enquanto ao mesmo tempo reduzindo o uso do recurso do site, melhorando SEO e desempenho do site. É basicamente uma situação ganha para todos.
Também fique de olho em outras opções de formatos de imagem, incluindo o padrão WebP.

