Como Usar o Gutenberg do WordPress: Um Guia para Iniciantes Sobre o Editor de Blocos

O WordPress introduziu o Gutenberg como seu editor padrão na versão 5.0. Através do uso de blocos de edição, ele trouxe uma nova interface e uma nova experiência para a criação de conteúdo.
Os desenvolvedores da plataforma levaram o conceito de edição de blocos a um novo nível quando introduziram a função de edição total do site com o WordPress 5.9. Em suma, o editor de blocos agora substitui o Personalizador do WordPress como a ferramenta principal para editar o tema e a aparência do seu site.
Este artigo vai mostrar como você pode usar o novo editor de blocos Gutenberg para customizar seu site WordPress.
O Gutenberg é o novo editor do WordPress, que já vem pré-instalado nas versões 5.0 e superiores. Ele introduz uma nova abordagem para o processo de criação de conteúdo, dando a você mais controle sobre os aspectos visuais do seu conteúdo.O Que é o Gutenberg no WordPress?

Como Funciona o Editor Gutenberg do WordPress?
O editor Gutenberg usa o conceito de blocos de conteúdo para adicionar e editar vários elementos em posts e em páginas. Isso inclui texto, imagens, arquivos e links. O editor padrão anterior do WordPress, o TinyMCE, focava mais na edição de texto.
O novo editor de blocos vem pré-instalado nas versões 5.0 e superiores do WordPress, mas usuários das versões anteriores do CMS podem usá-lo ao instalar o plugin Gutenberg. Contudo, recomendamos fortemente que você atualize o software principal do WordPress para a versão mais recente.Dica Pro
Depois da atualização para o WordPress 5.9, o editor Gutenberg funciona como mais do que apenas um editor de conteúdo. Ele inclui todos os aspectos da customização de um site, incluindo edição de temas e páginas, assim como a criação de posts.
O novo editor também oferece uma melhor representação visual da página. Isso faz com que ele se pareça mais com um construtor de páginas do que editor anterior do WordPress.

Ele quebra elementos do site como o cabeçalho, o texto e as imagens em blocos, fazendo com que sejam eles mais fáceis de gerenciar e customizar.
Ao selecionar qualquer bloco, você pode customizá-lo de maneira individual. Por exemplo, dá para definir uma cor de fundo ou uma tipografia diferente, e isso tudo sem afetar outros blocos ou elementos. Isso abre flexibilidade e mais opções de customização para a edição do seu site.
A nova interface é amigável para iniciantes, permitindo que novos usuários aprendam rapidamente como usar o WordPress. Todos os blocos são listados numa lista recolhível, de acordo com a sua estrutura.
É fácil de modificar as suas posições no site, já que os usuários só precisam arrastar e soltar os blocos individuais dentro da visualização em lista.
Os usuários podem adicionar blocos clicando no botão mais (+) na barra superior, ou através da pré-visualização de página.
A configuração e as ferramentas de design de cada bloco são diferentes. Por exemplo, blocos de parágrafo vêm com as ferramentas para mudar a cor e a tipografia. Por outro lado, o bloco de imagem tem as ferramentas para adicionar o texto alternativo e ajustas as dimensões da imagem.
A nova abordagem de edição completa do site também reduz a necessidade de trabalhar com códigos e com CSS customizado. O novo editor de blocos introduz o painel de estilos global, que controla o arquivo themes.json. Isso permite que os usuários mudem os estilos para o site inteiro, incluindo a adição de cores customizadas e a mudança de tipografia diretamente no editor padrão.
Como Usar o Editor de Blocos Gutenberg
A interface do editor Gutenberg pode ser confusa para quem utilizá-la pela primeira vez, ou para qualquer um acostumado a trabalhar com o editor clássico. Aqui estão alguns guias para mostrar como criar um site e gerenciar conteúdo através do editor Gutenberg.
1. Como Adicionar um novo Post de Blog ou uma Nova Página
A criação de conteúdo para o seu site começa ao adicionar uma nova publicação ou página usando o editor de blocos do Gutenberg.
Um post de blog tem uma data de publicação e geralmente aparece em ordem cronológica inversa no site. Enquanto isso, uma página é estática e geralmente oferece informações atemporais. Exemplos são as páginas Sobre, Política de Privacidade e Contato.
Se você tem a intenção de criar um novo post, acesse Posts -> Adicionar Novo no seu painel do WordPress.
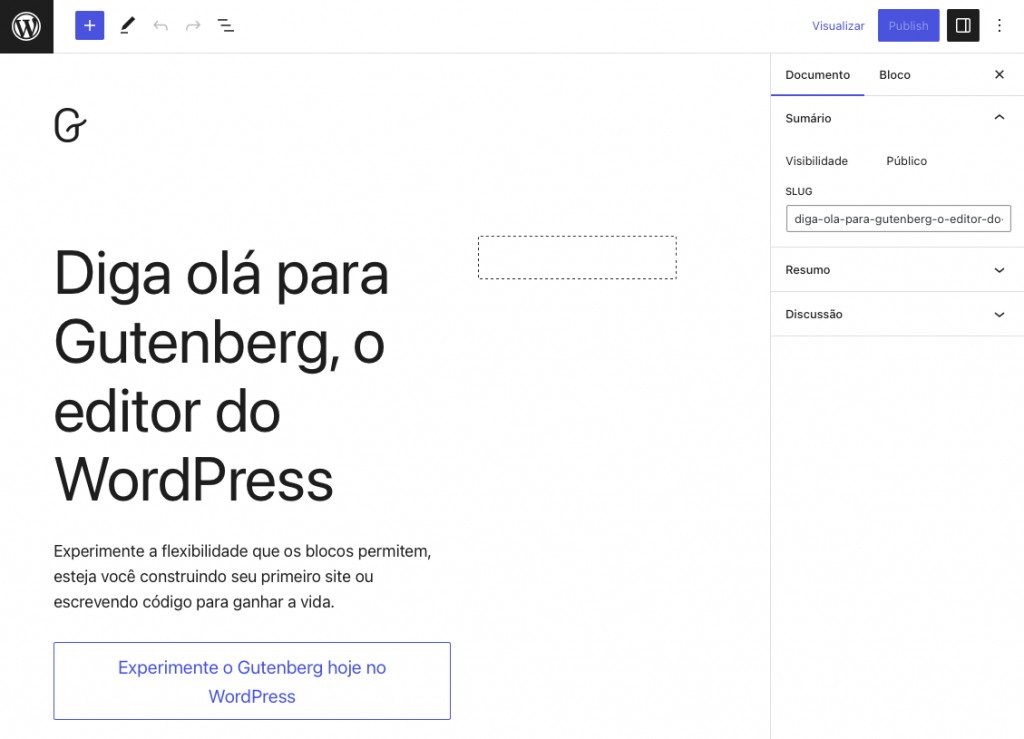
Assim que você estiver no editor de conteúdo padrão, verá um rascunho em branco com espaços reservados para o título da postagem e o primeiro bloco de parágrafo. Adicione o título do post e os novos blocos para criar o conteúdo.

Encontre as configurações de post na barra da lateral direita. Navegue até Páginas -> Adicionar Nova e você verá uma interface igual à da criação de posts.
A única diferença é a configuração de Atributos da Página na barra lateral direita. Ela especifica a página ascendente e a ordem das páginas. Também não existem configurações de categorias ou de tags para páginas.
2. Interface de Estilos Globais
O editor atual do WordPress tem uma interface de estilos globais para que você customize as cores, a tipografia e o layout do site inteiro sem mexer com programação.
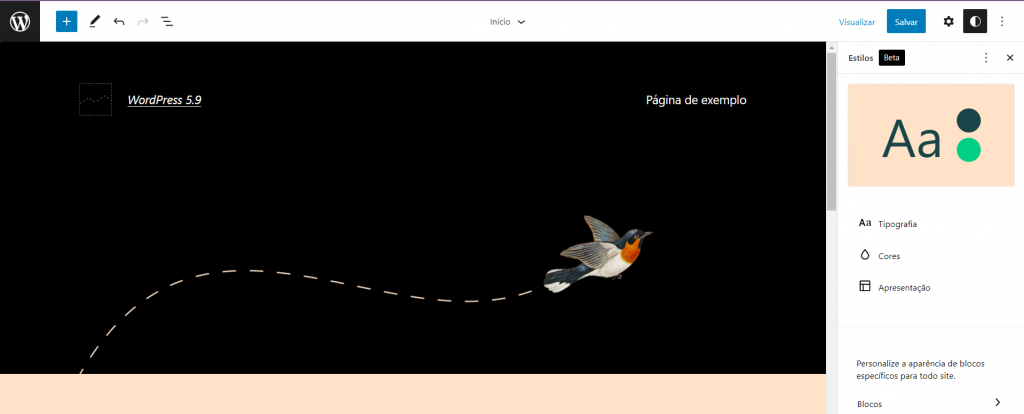
Contudo, esse recurso só está disponível quando você usar um tema baseado em blocos no WordPress 5.9, incluindo child themes baseados em blocos. Vá até o editor de site ao navegar até Aparência -> Editor e clique no ícone preto e branco no canto superior direito da tela.
A interface de estilos globais vai aparecer do lado direito.

Você verá quatro aspectos que podem ser modificados – tipografia, cores, layout e blocos.
Na seção tipografia, você pode customizar: a família e o tamanho da fonte, a altura da linha e a aparência da fonte em textos e links.
Nas configurações de cores, você encontrará dois itens principais – paleta e elementos. A paleta de cores mostra as cores disponíveis para os elementos do site. Tanto ela quanto as cores padrão podem ser usadas no site inteiro.
A seção elementos da customização de cores é composta de três aspectos – fundo, texto e links. Clique em qualquer um deles para customizar suas cores.
O próximo item para estilos globais é a apresentação. Essencialmente, ele permite que você especifique o recuo para cada elemento do site.
O último item na interface de estilos globais é a aba blocos, que permite que você customize um bloco específico. Ao selecionar essa opção, você verá uma lista de blocos disponíveis. Escolha qualquer um deles e comece a customizá-los.
Dependendo do bloco, você pode modificar seu layout, sua cor, ou sua tipografia — ou até mesmo os três elementos juntos.
3. Modo de Edição de Modelo
O novo editor de blocos do WordPress tem um modo de edição de modelos. A maioria dos temas baseados em blocos é compatível com esse recurso.
Portanto, você pode editar os templates do seu tema para posts, páginas regulares e páginas de erro 404. Com isso, o editor permite até que você crie um novo template.
Navegue até Aparência -> Editor. Clique no logo do WordPress para abrir a barra lateral recolhível de navegação, e então selecione Modelos. Você deverá ver uma lista dos modelos disponíveis e um botão Adicionar Novo no canto superior direito.

4. Como Inserir um Bloco Padrão
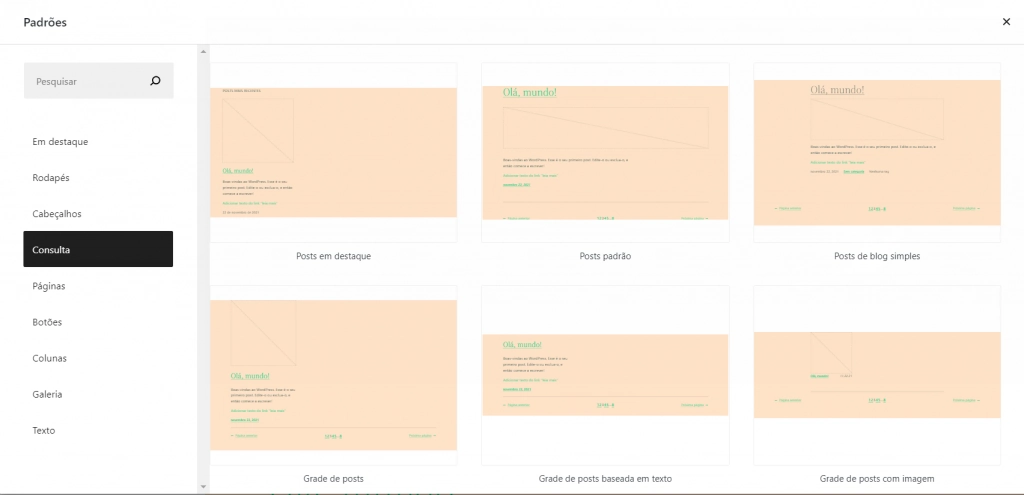
Blocos padrão incorporados estão disponíveis para caso você não tenha tempo de customizar cada bloco. Clique no botão mais (+) no topo da tela do editor e selecione a aba Padrões para encontrar vários blocos padrão de diferentes estilos.
Clique no menu suspenso para navegar pelos blocos padrões de botões, colunas, galerias e cabeçalhos.

5. Como Adicionar um Novo Bloco
Os blocos são o recurso central do editor Gutenberg. Cada bloco abriga um elemento, tornando a criação layouts de conteúdo personalizados para suas postagens e páginas uma tarefa mais acessível.
O editor de blocos do WordPress define o bloco de parágrafo como o bloco de conteúdo padrão se você adicionar um novo post ou uma nova página. Isso faz com que seja mais fácil de começar o processo de criação de conteúdo.

Para adicionar mais blocos ao conteúdo, pressione Enter e o editor vai adicionar um novo parágrafo automaticamente. O que é bem conveniente quando você está digitando um longo texto.
Contudo, você pode querer adicionar outros elementos de bloco ao texto. Para fazer isso, clique no botão mais (+) no canto superior esquerdo da tela e selecione o bloco desejado (ou procure-o na barra de busca).
Clicar no botão mais na área de conteúdo vai exibir um popup com seis blocos usados recentemente. Isso faz com que seja mais fácil de inserir um bloco usado com frequência. De modo alternativo, você pode usar a barra de pesquisa para encontrar um bloco específico.
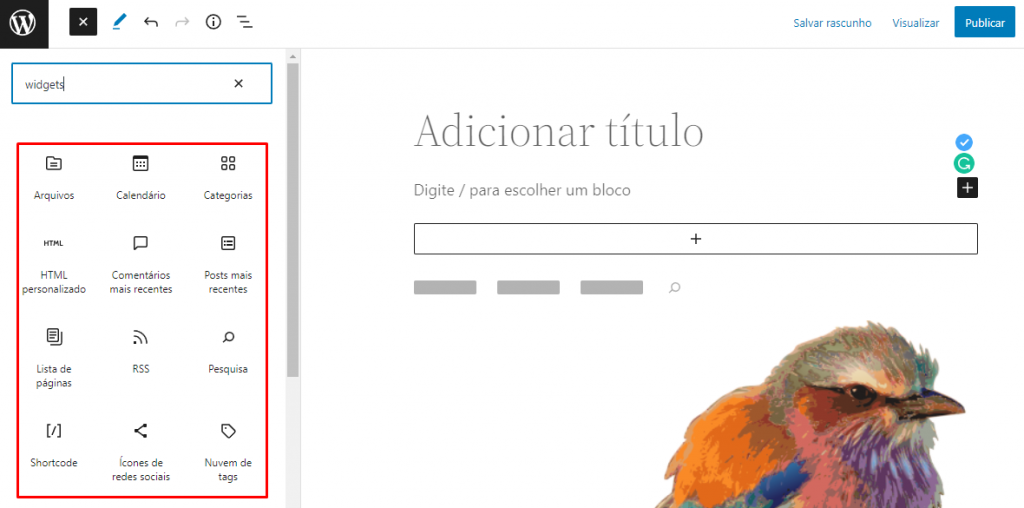
6. Como Inserir Widgets
A Lista de blocos também contém widgets muito úteis para exibir uma lista de postagens mais recentes, todas as suas categorias e códigos curtos personalizados — que, de outra forma, não funcionam em determinados blocos do Gutenberg.

7. Como Trabalhar com Blocos
Entender como trabalhar com blocos do Gutenberg vai melhorar a sua experiência de blogueiro e acelerar o seu fluxo de trabalho.
O novo editor oferece uma barra de ferramentas para o alinhamento e a formatação de elementos, assim como tinha no editor clássico. Ela aparece no topo do bloco que está ativo no momento e consistem em diferentes ferrametnas dependendo do tipo de bloco.
Por exemplo, o bloco de parágrafo vai ter opções para deixar o texto em negrito, em itálico, e para ajudar o alinhamento do texto.

Enquanto isso, o bloco de imagem permite que você mude o alinhamento da imagem e troque para um tipo de diferente de bloco.

As setas para cima e para baixo permitem que você mova os blocos para mudar a sua ordem. Por outro lado, você pode clicar no ícone de Visualização em lista no topo da tela. Ele vai exibir todos os blocos de conteúdo na ordem em que eles aparecem na página.
Arraste e solte qualquer bloco para movê-lo para uma nova posição na lista. Esse recurso faz com que seja mais fácil de trabalhar com estruturas complexas, especialmente se existem vários blocos agrupados.

Cada bloco também tem diferentes ferramentas de design, dependendo do tipo do bloco. Clique no botão de Configurações no canto superior direito da tela e uma barra lateral vai aparecer do lado direito. Clique na aba Bloco para editar os ajustes do bloco em si.
Por exemplo, o bloco de imagem tem um campo para inserir o texto alternativo, enquanto o bloco de navegação tem configurações de layout e de exibição.
Também é possível adicionar blocos dentro de blocos para criar uma estrutura de conteúdo única. Isso funciona com blocos como grupo, linha e coluna, já que eles agem como um contêiner para múltiplos blocos.
8. Opções de Texto de Capa
O Gutenberg dá mais liberdade na hora de escolher os estilos dos cabeçalhos e dos blocos de texto. Você pode criar capitulares e definir cores customizadas para o seu texto e o fundo do bloco. Contudo, tenha em mente que as opções de capa só estão disponíveis para blocos baseados em texto.
Este recurso do Gutenberg pode ser acessado ao clicar em Opções -> Exibir mais configurações dentro do bloco ativo. As configurações adicionais vão aparecer no canto direito da tela.

Você vai encontrar diversas opções de para customizar o seu bloco na seção Bloco. A parte de Tipografia controla o tamanho da fonte e a altura da linha. Enquanto isso, as configurações de cores determinam as cores do texto e do fundo.
Habilitar a opção capitular vai mostrar uma grande letra capitular no começo do parágrafo.
Outra maneira de customizar o bloco de texto é usando o painel de estilos globais. Este método é útil para definir uma tipografia específica e configurar as cores para todos os blocos de cabeçalho e de parágrafo do site.
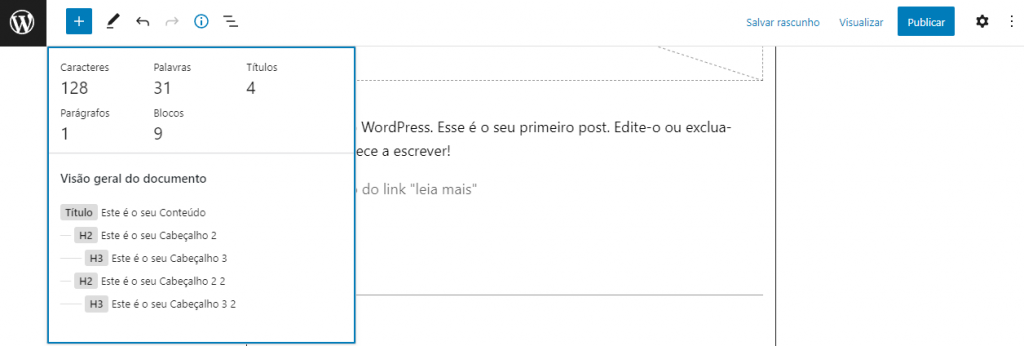
9. Detalhes dos Conteúdos
O Gutenberg detecta todos os blocos de título (<h1>, <h2>, etc) em sua postagem e exibe um indice na barra lateral listando todos eles. Isso funciona como uma árvore de documentos, ajudando a visualizar o fluxo de escrita de suas postagens.
Você pode clicar em cada título para ir para aquela seção do documento e começar rapidamente a editá-lo. Isso é especialmente útil para usuários de dispositivos móveis e em artigos maiores, pois remove a necessidade de rolagem extensiva.

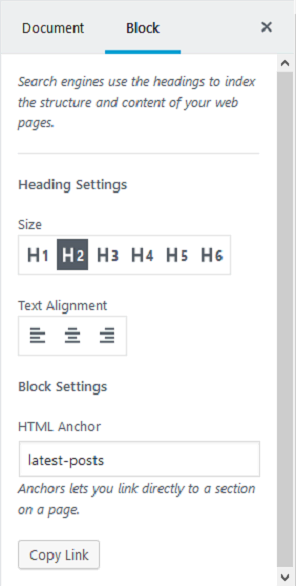
10. Âncoras
Tags de âncoras permitem-lhe vincular a uma parte específica de um documento. Assim como você pode usar a tabela de conteúdo no editor, você pode criar uma lista de seus títulos, dar a cada título uma âncora e permitir que os usuários se movam para essa seção da publicação.
Quando um bloco de título é selecionado, a página de opções de bloco possui uma seção HTML com uma caixa de texto abaixo. Digitar um nome para o link faz aparecer um botão para copiar o link que você pode colar em qualquer caixa de link.

Isso é o equivalente a dar uma ID para qualquer elemento HTML e o associar à ela adicionando o #name-of-id para a URL.
11. Trabalhando com Blocos de Imagens
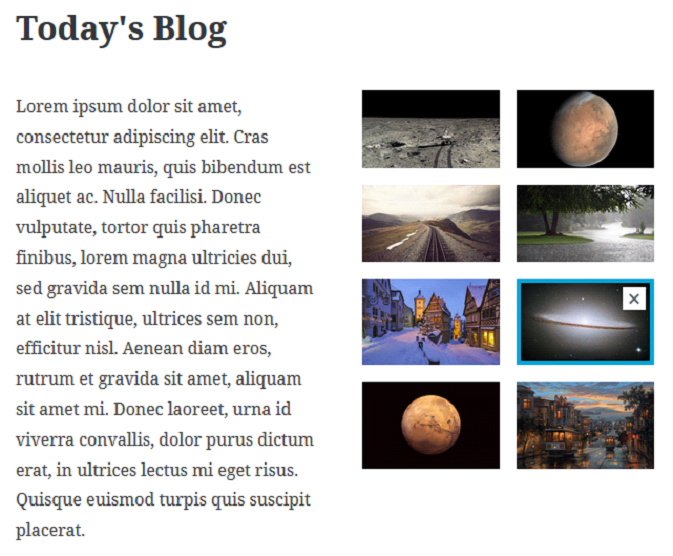
Você pode facilmente adicionar um grupo de imagens como a Galeria Responsiva em sua postagem e colocá-la em volta de outros blocos. Adicionar um bloco da galeria oferece links para fazer upload de imagens ou selecionar imagens da biblioteca de mídia do WordPress.
As opções para este bloco permite definir a quantidade de colunas a serem exibidas, dependendo de quantas imagens você adicionou à galeria. As imagens são redimensionadas automaticamente conforme você ajusta a contagem de colunas.
Um número ímpar de colunas torna as últimas imagens maiores do que o resto, dando-lhes mais destaque.
Também há uma troca no “recorte de imagens” nas opções de bloco da galeria que tenta tornar a miniatura de todas as imagens do mesmo tamanho.
O que você vê no editor não é exatamente o que você obtém em uma postagem real. Então você terá que fazer imagens nas mesmas dimensões antes de enviá-las.

Imagem da Capa
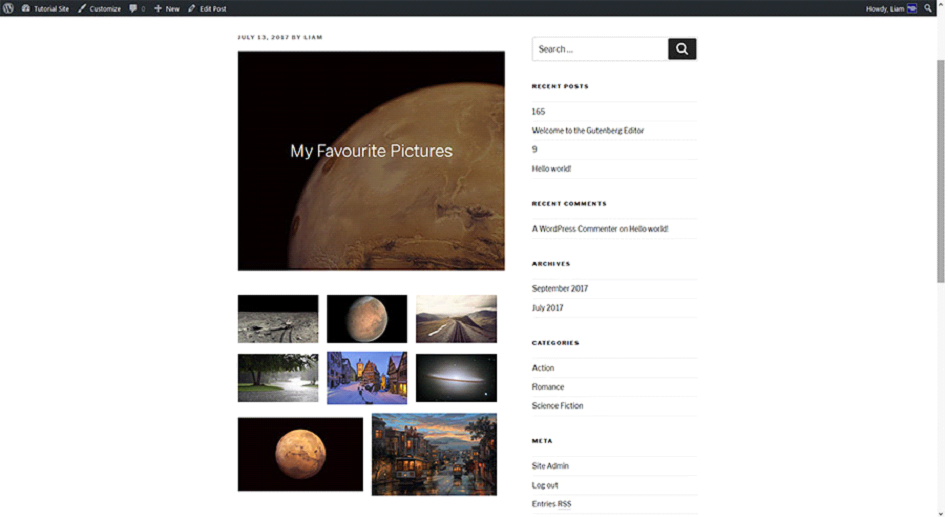
Imagens da capa (às vezes chamada de imagens hero) são cabeçalhos grandes, muitas vezes com texto sobreposto sobre elas.
Gutenberg adiciona imagens de capa com uma caixa de texto centralizada horizontal e verticalmente, simplificando uma tarefa que antes exigia um certo nível de dificuldade.
As opções de bloco te permitem diminuir o texto de criação de imagens, e também forçar a imagem correção da imagem. Isso significa que, quando um usuário rola a página, a imagem não vai se mover.
Assim como a galeria, a imagem que você tem em um post é exibida um pouco diferente do que você vê no editor. Isso é devido à natureza responsiva dos blocos. Às vezes, as larguras ficam diferentes do editor para página ao vivo.

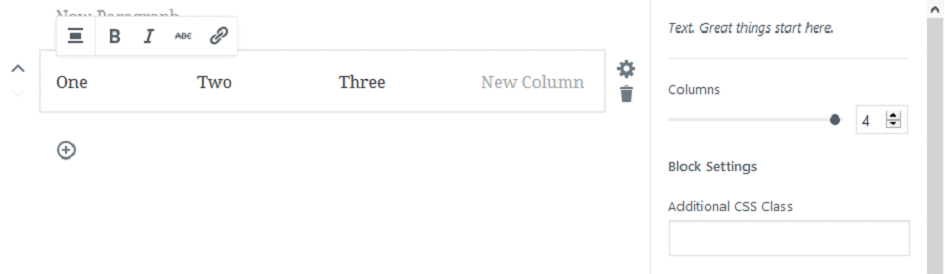
12. Colunas de Texto
Colunas de texto permitem que você adicione qualquer número de blocos de teste em linha. Eles devem ser escritos em HTML ou CSS, usando o editor de texto ou bloco HTML.
Você pode facilmente aumentar ou reduzir o número de colunas visíveis usando um controle deslizante no menu de opções de bloqueio. O padrão do controle deslizante é de 4 colunas, mas você pode inserir qualquer número na caixa de texto ao lado.
As opções de formatação são limitadas a negrito itálico, tachado e link.

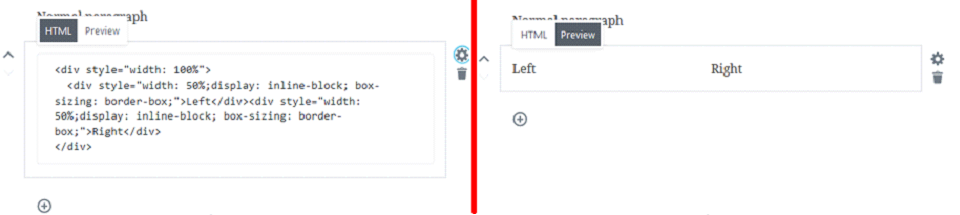
13. HTML Personalizado
O bloco HTML personalizado lhe permite adicionar qualquer HTML que queria escrever normalmente no editor de texto ou em arquivos de modelo, diretamente no editor visual.
A principal vantagem deste bloco é que o HTML está contido dentro do próprio bloco, permitindo que você mova facilmente todo código HTML em torno de qualquer outro bloco.
Este bloco também possui uma guia de visualização, que exibe as alterações que você fizer sem ter que enviar a postagem ou clicar no botão de pré visualização do WordPress.
Essas mudanças melhoram significativamente o fluxo de trabalho para usuários avançados e fornece quase o mesmo nível de controle de layout que você tem ao editar Template.

14. Botões
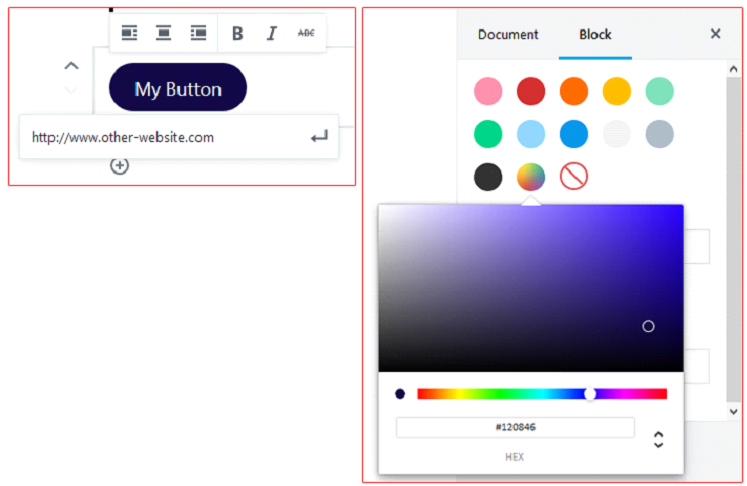
Você pode adicionar rapidamente botões elegantes que se vinculam a outras páginas e possuem rótulos de texto centralizados. Você pode alterar o rótulo de texto em negrito, itálico ou tachado. Você também pode alinhar o botão à esquerda, direita ou ao centro.
As opções de bloqueio deste botão permitem que você defina uma cor de fundo usando uma lista de cores comuns ou usando um seletor de cores que também tenha entrada de texto para códigos HEX, RGB, ou HSL. o seletor de cores converte automaticamente seu valor em hexadecimal e não suporta opacidade.
Atualmente você não pode alterar a cor do texto para branco. No entanto, existe a caixa de texto ‘Classe CSS adicional’ nas opções de bloco para que você possa criar um estilo CSS simples que defina a cor.

15. Pull Quotes e Block Quotes
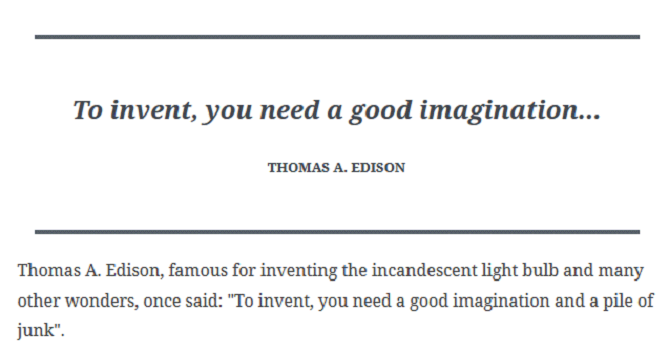
Uma Citação é um trecho de um texto do artigo. Ela é usada para destacar importantes passagens de texto ou citações, geralmente exibidas antes que o texto apareça no artigo.

Muitas vezes você os vê em artigos de jornais e revistas, com passagens abreviadas de texto para atrair e encorajar o leitor de continuar sua leitura.
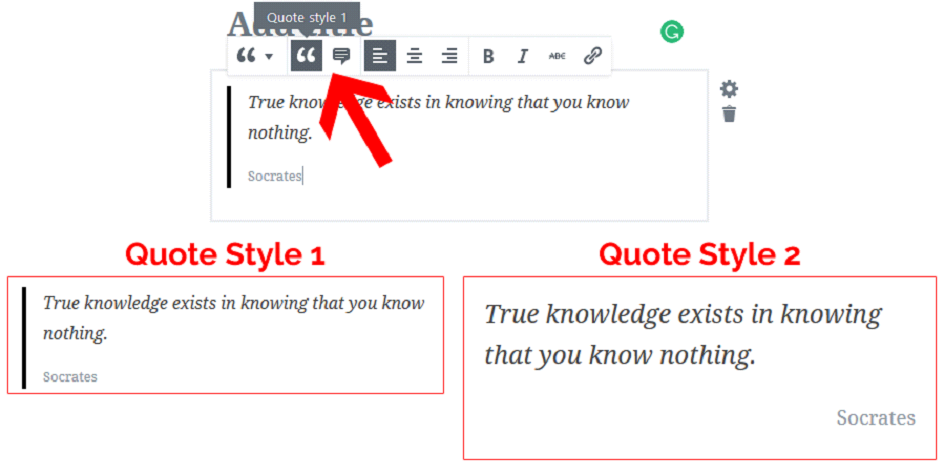
Os blocos de anotações agora tem uma opção extra para estilo e o alinhamento do texto. Você pode rapidamente trocar entre dois estilos visuais diferentes clicando nos botões na barra de ferramentas.
Depois de escolher um estilo, você também pode escolher como o Texto citado está alinhado.

Prós e Contras
| Prós | Contras |
| Necessidade mínima de mexer com códigos | Curva de aprendizado |
| Amigável para dispositivos móveis | Problemas de compatibilidade |
| Necssita de menos plugins | |
| Blocos customizados flexíveis | |
| Suporte a Meta Box (Caixas de informação) |
O Gutenberg é uma mudança interessante no processo de escrita e edição do WordPress. A decisão de adotá-lo depende de qual tipo de conteúdo que você está escrevendo e onde a maior parte do seu trabalho está pronto.
Como o foco do projeto é um conteúdo rico, vale a pena usá-lo quando você precisa incorporar um monte de conteúdo ou criar galerias dentro de postagens.
O editor padrão possui peculiaridades próprias que são removidas quando o texto está contido em um bloco. Por exemplo, ao escrever headlines com parágrafos na linha diretamente abaixo, o editor padrão definirá incorretamente onde o título termina e o parágrafo começa.
Isso força você a mudar para o editor baseado em texto para corrigir a colocação de Tag HTML. Ter o título em um bloco e o parágrafo em outro bloco acaba com essa confusão.
Se você estiver acostumado a usar construtores de sites baseados na web, você também pode gostar de trabalhar com o Gutenberg sobre o editor padrão.
Se você estiver trabalhando primariamente a partir de um telefone ou tablet, então recomendamos utilizar o novo editor de texto Gutenberg. Ou, ao menos, acompanhar seu desenvolvimento. Os problemas mencionados neste artigo devem ser solucionados eventualmente pelos desenvolvedores, que dedicam muito tempo para que este projeto atinja seu potencial.
Dica
Tenha um site WordPress de alto desempenho com um site otimizado para o WordPress usando o serviço de host WordPress da Hostinger.
Conclusão
O editor Gutenberg introduziu uma nova maneira de editar os conteúdos através dos seus blocos. Isso é parte do objetivo do WordPress de permitir uma edição completa do seu site, assim como de melhorar a experiência de usuário.
O novo editor de blocos é integrado ao software base do WordPress 5.0, assim como das versões mais recentes. Se você ainda está usando uma versão mais antiga do WordPress, instale o plugin Gutenberg para usar o editor.
Trabalhar com blocos vai fazer com que seja mais fácil customizar do seu site. Afinal, você pode reestruturar o seu site com facilidade ao trocar os blocos de lugar. Os blocos padrão disponíveis também permitem que você modifique os layouts de maneira instantânea.
Eles ainda ajudam a otimizar o seu projeto através de recursos como blocos reutilizáveis, evitando um trabalho repetitivo. Adicionalmente, o painel de estilos globais permite que você mude o design do site inteiro sem mexer com códigos CSS.
Finalmente, não hesite em instalar um plugin de blocos do WordPress. Ele vai adicionar mais opções de design ao seu editor, introduzindo diversas novas opções de blocos e melhorando seu fluxo de trabalho.
Como Otimizar seu SiteAprenda o que mais você pode fazer com o WordPress
Como Usar Tags do WordPress
Como Instalar o WordPress
Como Ativar o Modo de Manutenção do WordPress
Como Mudar a Senha do Admin WordPress
Como Fazer Login no WordPress

Comentários
dezembro 08 2018
O wordpress é bonzinho mas seu novo Gutenberg é um bloco de notas lento, sem contorno e carente de melhorias.
fevereiro 16 2019
A minha maior dificuldade em usar esse novo editor de texto do WP é não poder alterar uma única palavra num bloco de texto, quando eu escolho uma palavra, e peço pra mudar a cor, ele mudar a cor de todo o bloco, isso é pésssimo, temo como resolver?
fevereiro 26 2019
Oi, Thiago! Tem sim, confere ese print que fiz pra te mostrar http://prntscr.com/mqc92n Me conta se deu certo? :)