Como Criar uma Landing Page no WordPress para Aumentar as Conversões

Uma landing page pode aumentar a taxa de conversão do seu site WordPress pois incentiva os visitantes a tomarem algum tipo de ação desejada, como se inscrever em uma newsletter, comprar um produto ou se cadastrar numa plataforma.
A taxa de conversão média para landing pages é de 9,7%, mas adicionar elementos extras, como imagens ou depoimentos de clientes, pode aumentar ainda mais as suas conversões. Sendo assim, criar uma boa landing page é essencial para impulsionar o seu negócio.
Neste artigo vamos te mostrar três métodos fáceis e eficientes para construir uma landing page no WordPress, e discutir quando é a hora certa de fazer isso.
Mas antes de começarmos, uma dica valiosa: garanta que você esteja usando o melhor host WordPress para ter o máximo de desempenho em todas as aplicações que vamos mostrar abaixo.

Conteúdo
Criar uma Landing Page com um Plugin do WordPress
Uma landing page nada mais é que uma página da internet desenvolvida para ajudar no marketing de uma marca, por exemplo, para lançar um novo produto. Ela pode ser constituída por uma única página “externa”, ou standalone, mas ligada ao site principal, ou ser uma parte dele.
Por sorte, a plataforma do WordPress oferece uma ampla gama de recursos simples de serem utilizados na hora de criar um site do zero e de landing pages para o seu negócio.
Uma das melhores maneiras de se construir uma landing page envolve a utilização de um plugin. Com este método, até quem é iniciante consegue criar uma landing page profissional e atrativa. Isso porque muitos plugins do WordPress oferecem um recurso de arrastar e soltar elementos, e modelos de páginas pré-estabelecidos.
Leitura Sugerida
Quer aprender como criar uma landing page em outras plataformas? Confira nosso tutorial!
1. Instale o Plugin
Selecionados pelos nossos especialistas, abaixo apresentamos uma lista dos melhores plugins para landing page disponíveis hoje no diretório do WordPress:
- Divi – um dos melhores construtores de páginas do WordPress, com um editor visual bastante intuitivo.
- Beaver Builder – um plugin construtor de landing pages intuitivo que funciona muito bem com a maioria dos temas do WordPress.
- SeedProd – um dos melhores plugins do WordPress, conta com muitas opções de design e modelos pré-prontos, uma interface amigável e o recurso de arrastar e soltar elementos.
Para este tutorial, vamos utilizar o plugin SeedProd para criar uma landing page de alta conversão para seu site WordPress.
Primeiramente você precisa entrar em sua conta WordPress, acessar o painel de administração do site e localizar o menu Plugins. Ali, clique no botão de Adicionar Novo, e utilize a caixa de pesquisa para encontrar o plugin SeedProd. Então basta instalar e ativar o plugin em seu site WordPress.
O SeedProd é um plugin freemium, ou seja, possui uma versão gratuita, mas também conta com uma versão premium, cujo preço começa em US$ 39,50/ano. Para configurar a versão paga, você precisará de uma chave, adquirida com a licença da sua conta SeedProd.
2. Adicione uma Nova Landing Page
Uma vez que você tenha ativado o plugin, será redirecionado para o painel de landing pages do SeedProd. Logo no topo da página haverá quatro opções para adição de landing pages.
Para criar uma nova landing page, clique no botão Create New Landing Page localizado na barra inferior da página.
3. Selecione e Personalize o Modelo da Landing Page
Depois de adicionar uma nova landing page, você precisará escolher um modelo ou template para ela. O plugin SeedProd oferece muitas opções de design adequadas para diferentes tipos de campanhas de marketing.
Alternativamente, comece a criar sua landing page do zero ao clicar em Blank Template, botão que levará à uma página em branco.
Quando tiver escolhido seu template de preferência, insira o nome da página e um título URL.
Dica
Utilize uma palavra-chave específica na URL da página para aumentar sua visibilidade nos resultados dos mecanismos de buscas, assim atraindo mais tráfego para seu site WordPress.
Assim que você tiver terminado de editar os detalhes da página, salve e comece a personalizar sua primeira landing page, basta clicar em Save and Start Editing the Page.
Com o menu de blocos (Blocks) na lateral esquerda do editor, você pode adicionar ou modificar vários elementos, como textos, imagens e vídeos. Para fazer isso, basta clicar no elemento que você deseja editar.
Altere a cor do fundo, as imagens e o alinhamento, para que a sua landing page esteja de acordo com a identidade da sua marca. Uma alternativa é selecionar a configuração global padrão, através do botão Global Setting no canto inferior esquerdo da página.
Os blocos de formulários de contato podem ser habilitados na seção Contact Form e integrados com o plugin WPForms. Isso permite que você modifique um formulário recém-criado no WordPress, transformando-o em uma landing page personalizada através dos recursos adicionais.
Se você deseja duplicar um bloco, clique no ícone do arquivo (files) que aparece quando passar o mouse sobre o elemento. Há ainda mais ícones para deletar, mover e salvar blocos, agilizando e simplificando o processo de personalização da página.
Como o plugin SeedProd também é integrado com o WooCommerce, você pode criar uma landing page para uma loja virtual. Incorporar certos blocos, como botões de “adicionar ao carrinho”, grade de produtos, e produtos em oferta, é muito útil para construir uma página ainda mais atrativa.
Por exemplo, você pode criar uma landing page interativa de um produto ao adicionar o botão de “comprar agora” (purchase now) e exibir produtos em oferta da sua da sua loja virtual criada na Hostinger.
Adicionalmente, o menu de seções do SeedProd, nomeado Sections, oferece muitas opções de categorias para o design de landing pages, como Header, Hero, Call to Action, e FAQ.
Depois de concluir o design e personalização da sua landing page, não se esqueça de salvar as alterações clicando no botão Save, localizado no canto superior direito da página.
4. Faça a Integração com Ferramentas Externas
Muitos negócios utilizam várias ferramentas para ajudá-los a atrair mais clientes e aumentar seus rendimentos.
Utilizando o SeedProd, suas landing pages podem ser conectadas com as ferramentas de marketing mais populares, te ajudando a melhorar o desempenho das suas campanhas. Abaixo estão nossas recomendações de ferramentas externas para integrar com o plugin SeedProd:
- MailChimp – um dos serviços de email marketing mais populares. Ele oferece um curso de respostas automáticas.
- Constant Contact – uma ferramenta de email marketing que oferece centenas de modelos de email e ainda o recurso de arrastar e soltar elementos.
- Monsterinsights – a ferramenta mais popular de Google Analytics oferece informações sobre o desempenho do seu site.
- Zapier – ferramenta de automação que é integrada com mais de 500 serviços para coletar emails a partir de formulários de inscrição.
Para conectar a landing page do seu site WordPress com ferramentas externas, basta clicar na aba Connect e escolher o serviço que você deseja integrar.
Conectar sua landing page com serviços de email marketing fará com que os detalhes de contato dos visitantes do site, quando inseridos na sua landing page, sejam automaticamente adicionados à sua lista de emails.
5. Publique sua Landing Page no WordPress
Depois de editar o template da página e configurar as ferramentas externas, é hora de publicar sua landing page do WordPress.
Para fazer isso, retorne à aba Design do plugin e clique na flechinha indicada ao lado do botão salvar (save), e então clique em Publish para publicar.
Agora, selecione o botão See Live Page para ver os resultados.
Se desejar personalizar ainda mais sua landing page, você pode configurar sua página principal, SEO e configurações do analytics através da aba de configurações da página, a Page Settings.
Por exemplo, você pode conectar quantas landing pages quiser ao seu nome de domínio, ao invés de utilizar múltiplos sites WordPress. Para fazer isso, clique no menu de domínio personalizado, o Custom Domain, e insira o seu nome de domínio. Mas preste atenção, pois esse recurso só está disponível na versão premium do plugin SeedProd.
Criar uma Landing Page com um Tema do WordPress
Além da utilização de um plugin, há outra maneira de criar landing pages: através de um tema do WordPress. Ao fazer isso, você poderá personalizar o layout e o design de uma landing page no WordPress sem precisar alterar seu tema.
Mas fique atento, não são todos os temas do WordPress que oferecem modelos de landing pages. Sendo assim, recomendamos que você escolha uma entre as diversas opções dessa lista de temas gratuitos do WordPress:
- Astra – oferece mais de 150 templates pré-prontos, que podem ser integrados com ferramentas populares, como WooCommerce.
- Neve – oferece temas para múltiplos propósitos, e é compatível com o editor de blocos Gutenberg e com o WooCommerce.
- Portum Material – conta com funções como banners em tela cheia, botões call-to-action e recursos de animação que tornam sua landing page mais atrativa.
Agora vamos conferir um guia passo-a-passo de como criar uma landing page no WordPress utilizando um de seus temas.
1. Adicione uma Nova Página
Siga as instruções abaixo para adicionar uma nova página WordPress:
- Adicione um novo tema a partir do seu painel de administração do WordPress.
- Clique em Aparência → Temas → Adicionar Novo.
- Escolha, instale e ative seu tema WordPress de preferência. Neste tutorial vamos utilizar a opção Neve.
- Quando já tiver configurado seu tema, acesse a aba Páginas do menu e clique no botão Adicionar Nova, para criar uma nova landing page. Alternativamente, você pode adicionar uma nova página pela barra superior, na seção + New → Page.
- Agora, você deve estar visualizando uma página em branco. Dê um título a ela, que será sua landing page personalizada.
- Escolha a opção Page Builder Full Width (Neve) a partir do menu Template localizado na barra lateral da tela.
2. Configure a Landing Page como uma Homepage Estática
Depois de realizar os passos indicados na etapa anterior, você precisará configurar sua nova landing page como uma página inicial estática. Lembre-se que esse processo resultará em uma página diferente da página inicial do seu site, pois a página estática vai garantir que os visitantes cheguem nela conforme clicam nos elementos do seu site.
Acesse as configurações de leitura através do menu Settings → Reading e selecione o nome da página que você criou para a landing page na etapa anterior. As opções estarão disponíveis no menu suspenso chamado Homepage. Depois disso, clique em Save Changes para salvar.
Assim que tiver salvado a página, você já pode começar a personalizar sua landing page criada pelo tema através do menu Appearance → Customize. Diversas opções para edição dos elementos da página estarão disponíveis, como layout, cabeçalhos, botões, cores e plano de fundo.
3. Personalize a Landing Page com o Editor do WordPress
Além de modificar o tema, você pode personalizar a landing page através do editor Gutenberg do WordPress.
Note que esse editor de blocos está disponível apenas nas versões 5.0 ou mais recentes do WordPress. Se você utiliza uma versão antiga do programa, precisará instalar o plugin Gutenberg para usar o editor.
Para personalizar sua página clique no botão + para conferir quais são os blocos disponíveis.
Encontre o bloco que deseja utilizar — podendo usar a caixa de pesquisa para facilitar a busca — e clique nele para adicionar o elemento à página.
Assim que tiver adicionado o bloco, poderá editá-lo pela aba Block, localizada na barra lateral. Também é possível editar tal elemento clicando nos três pontinhos verticais logo acima do bloco.
Por exemplo, para adicionar seus produtos com as respectivas descrições em sua landing page, utilize o bloco Media & Text, que conta com um recurso de layout de duas colunas.
Para fazer isso, basta clicar em Add block para adicionar o bloco, selecionar a opção Media & Text e então em Upload para fazer o envio dos elementos. Escolha a imagem que desejar a partir do seu computador ou da sua biblioteca de mídias do WordPress.
Além disso, você pode adicionar links para seus perfis em redes sociais com o bloco Social Icons. Fazer esse processo pode te ajudar a aumentar o reconhecimento e alcance da sua marca.
4. Publique a Página
Assim que estiver satisfeito com os resultados de personalização da sua landing page, revise a edição clicando no botão Preview — que automaticamente exibe uma prévia da página.
Quando tiver certeza que tudo está de acordo com o que deseja, clique no botão Publish no canto superior direito da página para finalmente publicar sua landing page.
Criar uma Landing Page Manualmente
A alternativa final para criar uma landing page no WordPress envolve a utilização de um template, ou modelo, de página. Note que para esse processo você precisará de algumas habilidades de códigos de programação para conseguir construir sua landing page do zero.
Recomendamos o método manual quando você precisar de mais flexibilidade e mais opções de personalização para o design da página. Por exemplo, essa maneira de criar landing pages é perfeita para casos de um domínio dedicado.
Neste guia passo-a-passo, vamos te mostrar como construir um template de landing page personalizado utilizando temas do WordPress já existentes.
1. Crie um Child Theme
Criar um tema filho, ou child theme, é uma etapa essencial para construção de um template personalizado de página no WordPress, já que esse processo permite que você customize a landing page sem desconfigurar suas principais funcionalidades.
Para esse método, vamos utilizar o Gerenciador de Arquivos da Hostinger para criar um child theme. Lembre-se que esta técnica requer conhecimentos em HTML, CSS e PHP.
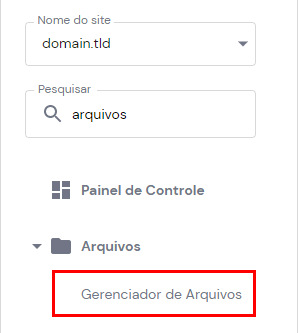
Primeiramente, acesse o painel hPanel e localize a seção do Gerenciador de Arquivos.

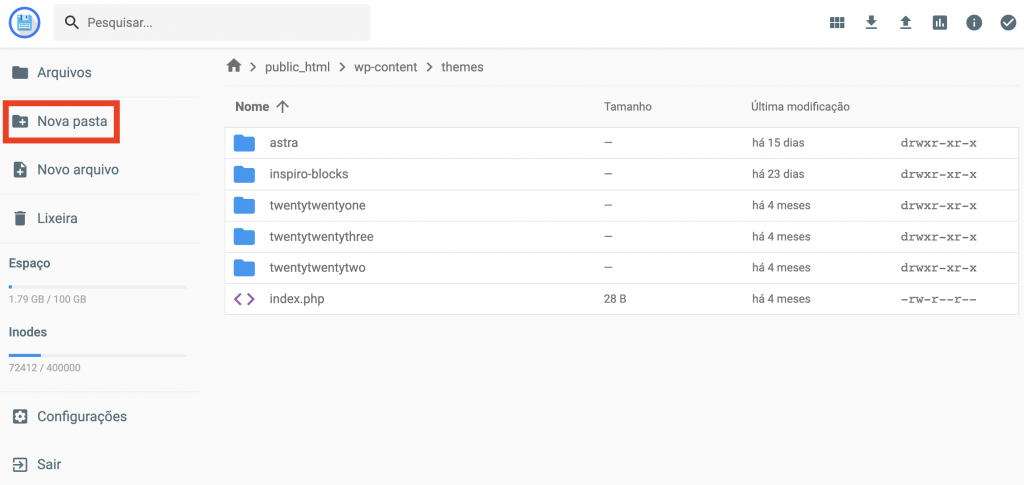
Depois, já no gerenciador de arquivos, acesse a pasta public_html → wp-content → themes, para acessar a pasta de temas do WordPress. Em seguida, clique no botão Nova Pasta no canto superior direito, e insira o nome que desejar para o seu child theme.

Alternativamente, você pode se conectar aos arquivos do seu site através de um cliente FTP, como o FileZilla. Crie uma nova pasta pela opção New Folder dentro do diretório wp-content/themes do seu site.
2. Modifique o Arquivo style.css
Nesse próximo passo você precisará criar um novo arquivo style.css, que será responsável pela nova página de estilo ou stylesheet na página do child theme. Adicione o seguinte código no arquivo:
*/ Theme Name: Twenty Twenty-One Child Theme URI: http://yourdomain.com Description: Twenty Twenty-One Child Theme Author: Your Name Author URI: http://yourdomain.com Template: twentytwentyone Version: 1.0.0 Text Domain: twentytwentyone-child License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: one-column, custom-colors, custom-menu, custom-logo, editor-style, featured-images */
Este fragmento de código contém as informações básicas sobre o child theme, incluindo o nome e o parent theme. Depois de editar o arquivo style.css de acordo com o nome e o parent theme que você escolheu, clique em Save e Close para salvar e fechar o diretório.
3. Crie um Arquivo functions.php
Nesta etapa vamos ordenar as páginas de estilo dos parent e child themes. Para fazer isso, crie um novo arquivo na pasta do child theme, e dê a ele o nome de functions.php.
Comece a editar o arquivo com uma tag PHP de abertura, então adicione as funções para enfileirar a stylesheet do parent theme. Por exemplo, você pode inserir o seguinte código:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Não se esqueça de salvar essas alterações no arquivo.
Agora você tem um novo child theme funcional, que será carregado logo depois do parent theme.
4. Ative o Child Theme
Agora seu child theme está pronto para ser utilizado. Portanto, acesse seu painel de administração do WordPress e clique na aba Aparência → Tema → Ativar.
5. Construa uma Nova Página Personalizada
Depois de ativar seu novo tema pelo menu de temas, você pode criar um template de página WordPress personalizado para sua landing page, fazendo uso de um layout único e exclusivo.
Comece criando um novo arquivo chamado landing-page.php na pasta do seu child theme recém criado. Então adicione o seguinte código no arquivo:
<?php /* Template Name: Landing Page */ ?>
Não se esqueça de substituir o nome do template com o nome que desejar. Então, clique em Save and Close para salvar e fechar.
Assim que você editar ou adicionar uma página no seu site WordPress, logo verá o novo template personalizado disponível para seleção em um menu suspenso localizado na barra lateral do painel. De todo modo, esse template ainda estará em branco, já que ainda não adicionamos nenhum conteúdo nele.
6. Personalize a Landing Page com CSS
Depois de criar o template da landing page, é hora de personalizá-lo.
Primeiramente, a partir do arquivo page.php localizado na pasta do seu parent theme, copie o código existente que começa com a linha get_header(); – você consegue acessar esse diretório através do caminho public_html → wp-content → Themes → seutema pelo seu gerenciador de arquivos ou cliente FTP. Cole o código em questão no arquivo landing-page.php e salve as alterações feitas.
Seu código deve se parecer com este indicado abaixo:
<?php /* Template Name: Landing Page */ ?>
<?php
get_header();
/* Start the Loop */
while ( have_posts() ) :
the_post();
get_template_part( 'template-parts/content/content-page' );
// If comments are open or there is at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) {
comments_template();
}
endwhile; // End of the loop.
get_footer();
?>
Você pode editar o template da sua página e adicionar mais fragmentos de código no arquivo acessando o menu Aparência → Editor de Arquivos do Tema.
Já que a maioria das landing pages geralmente não possui barras laterais e rodapés – buscando minimizar a distração dos visitantes – remova esses elementos deletando estas duas linhas do código:
get_sidebar(); get_footer();
Para adicionar mais conteúdos à sua landing page, você pode utilizar o próprio editor do WordPress. Adicionalmente, você pode construir uma landing page de formulário personalizada através do editor de blocos com o plugin gratuito Gutenberg Forms.
Para ajudar sua landing page a se destacar dos concorrentes, adicione ainda mais recursos e elementos pelo arquivo style.css do gerenciador de arquivos ou navegando até o menu WordPress Aparência → Personalizar.
Com elementos CSS adicionais, você pode modificar sua stylesheet. Esse processo inclui alterar a cor do plano de fundo e da barra lateral da página, e modificar o estilo da fonte dos textos.
Para trocar a cor do plano de fundo, você pode adicionar o seguinte código:
.site-content-contain {
background-color: #DEF0F5;
position: relative;
}
Essas linhas adicionam uma cor de fundo verde clara, baseada no hex code #DEF0F5 inserido no código, como ilustrado na imagem abaixo:
Já para alterar o tipo, tamanho e cor da fonte para os textos da sua landing page, insira o seguinte código:
p {
color: teal;
}
p {
font-family: Georgia;
font-size: 22px
}
Perceba que esse fragmento de código só altera o corpo do texto da sua página, como indicado na imagem abaixo:
Caso você deseje alterar essas características de fonte no cabeçalho da página, utilize o fragmento de código escrito abaixo:
h1 {
color: white;
text-align: center;
}
Quando Utilizar uma Landing Page
Para explicar melhor como uma landing page pode ajudar o seu negócio, confira na lista abaixo quatro de seus principais usos:
- Cadastro em newsletters. Uma newsletter enviada por email te ajuda a se conectar com seus clientes. Você pode utilizar uma landing page de formulário dedicada a isso, para assim convencer seus visitantes a fazerem parte de sua lista de emails. Escreva um cabeçalho curto, preciso e atrativo com um short copy para atrair ainda mais visitantes.
- Inscrição em eventos. Uma landing page dedicada de formulário também é uma ótima maneira para promover eventos futuros, como webinars, conferências ou encontros da comunidade do nicho. Crie uma landing page simples e fácil de navegar para guiar seus visitantes às vendas e inscrições. Você também pode adicionar um cronômetro em contagem regressiva para criar um senso de urgência nos usuários.
- Páginas de “em breve”. Se você tem um novo site, produto ou serviço, criar uma landing page de “coming soon” ou “em breve” ajudará a gerar certo entusiasmo nos visitantes e a atrair possíveis clientes. Utilize um botão call-to-action e disponibilize um link de rede social na página, assim otimizando ainda mais sua landing page.
- Feedback. Adicione um formulário online que ofereça algum valor para os visitantes do seu site, em troca de sugestões, comentários e feedbacks. Códigos promocionais, brindes e cupons de desconto são recompensas comuns nesses casos.
Para se inspirar, verifique o exemplo da landing page de newsletter do site Food for Others, que apresenta um layout simples e direto, com um cabeçalho claro. Com uma landing page livre de distrações, os visitantes do site podem facilmente se concentrar naquilo que importa, isto é, o conteúdo da página.
Dica
Depois de publicar uma landing page, comece a realizar testes A/B para analisar e otimizar as suas taxas de conversão. Essa técnica de testagem vai te ajudar a descobrir qual design, textos e modelos funcionam melhor para suas campanhas.
Conclusão
Uma landing page é um elemento essencial de um site WordPress, pois ela aumenta a taxa de conversão e o engajamento dos clientes. Há três principais formas de criar uma landing page no WordPress.
Se você é iniciante ou não deseja gastar muito tempo com esse processo, utilize um plugin ou tema do WordPress para criar sua página. Há diversos plugins e temas disponíveis, e eles contam com muitos recursos de edição para a personalização e otimização da sua landing page.
Se você possui conhecimentos técnicos e está familiarizado com códigos HTML, PHP e CSS, construir uma landing page do zero é uma excelente opção, já que esse método oferece mais flexibilidade na edição e personalização da landing page.
Independente da técnica que você escolher, lembre-se de utilizar um cabeçalho chamativo, um design simples e um botão call-to-action claro para melhorar o desempenho e aumentar as taxas de conversão da sua landing page.
Esperamos que este artigo tenha te ajudado a aprender como criar uma landing page no WordPress. Se você ainda tiver qualquer dúvida sobre o tema, não hesite em deixar um comentário na seção abaixo.


