Portfólio Desenvolvedor Web: 25 Exemplos para se Inspirar

Um site de portfólio é algo essencial para se ter uma carreira de sucesso como desenvolvedor web. Já que o seu trabalho é saber como fazer sites e aplicativos, um portfólio online é ideal para apresentar suas habilidades técnicas e conquistar clientes.
Criar um site que encha os olhos dos seus potenciais clientes pode ser complicado. Afinal, o mercado de trabalho para desenvolvedores web é bastante competitivo. Pensando nisso, separamos 25 exemplos incríveis de portfólios de desenvolvedores web — desde iniciantes até profissionais experientes — para ajudar você a se inspirar e criar seu próprio portfólio digital.

Como Criar um Portfólio Desenvolvedor Web Atrativo
Antes de começar a criar um site portfólio desenvolvedor web, é preciso levar em conta algumas coisas:
- Escolha uma provedora de hospedagem confiável. Contrate uma hospedagem de site de alta qualidade e confiabilidade para garantir que o seu portfólio de desenvolvedor web funcionará perfeitamente.
- Escolha o nome de domínio perfeito. Com o nome de domínio certo, seu portfólio fica mais profissional e fácil de lembrar. Para verificar a disponibilidade do domínio desejado, basta usar a ferramenta de pesquisa de domínio. Recomendamos as extensões de domínio .com, .com.br, .me, .online, .tech. Porém, o domínio .dev é o mais indicado para desenvolvedores, enquanto o domínio .app é para quem trabalha com aplicativos diretamente.
- Faça uma lista de suas habilidades específicas. Mostrar suas habilidades em programação e experiência em desenvolvimento web é fundamental. Outra boa ideia é mencionar sua formação ou seus certificados em desenvolvimento web para ganhar ainda mais credibilidade.
- Selecione seus melhores projetos. Mostre apenas os seus trabalhos de destaque. Caso você seja um desenvolvedor iniciante e tenha pouca experiência, você pode apresentar projetos de código aberto que tiveram sua contribuição.
- Crie um layout atrativo. Um site bem projetado e com layout impecável ajuda a aumentar a credibilidade e o reconhecimento da marca. Você também pode mostrar sua personalidade através do design do site e entregar uma experiência inesquecível.
- Mostre o que as pessoas dizem do seu trabalho. Publique depoimentos de clientes antigos para conquistar confiança e prender a atenção de potenciais clientes.
- Adicione um formulário de contato. Já que o objetivo do seu portfólio é conquistar mais clientes, é importante ter um formulário de contato de fácil acesso e visualização no seu site.
Dica
Crie e publique seu portfólio com o criador de site da Hostinger. Você recebe a hospedagem, o domínio grátis, uma variedade de templates de site e ferramentas de IA para criar site rapidamente. E, para deixar tudo ainda mais profissional, use o nosso criador de logos para fazer um logotipo e um slogan impactante para qualquer material visual que você tiver.
Os 25 Melhores Exemplos de Portfólio Desenvolvedor Web para se Inspirar
Agora que você já sabe o que colocar no seu portfólio, chegou a hora de conferir os 25 melhores modelos de portfólio desenvolvedor web para você se inspirar.
1. Charles Bruyerre

No seu portfólio desenvolvedor web, o desenvolvedor front-end e designer gráfico francês, Charles Bruyerre, mostra um estilo único.
O fundo interativo do site dá uma aparência moderna e descontraída, enquanto o nome de domínio ajuda a reforçar a sua marca. O portfólio se apresenta de forma breve e Charles também compartilha seus perfis no Instagram, Behance, e LinkedIn para mais informações.
2. Keita Yamada

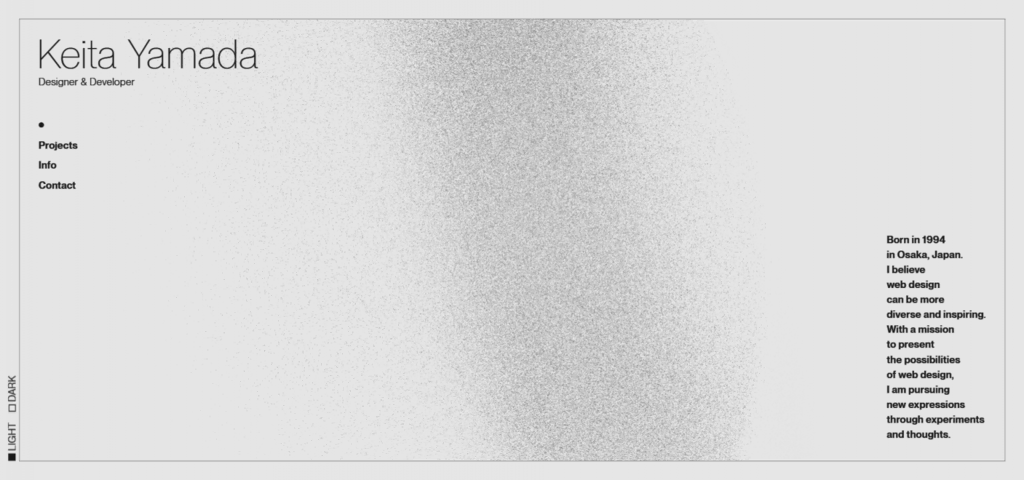
O site de Keita Yamada é outro exemplo de simplicidade e concisão. Esse portfólio desenvolvedor web contém três seções: a página inicial com a bio de Keita, uma página dedicada a projetos e uma página de contato.
Um aspecto bastante interessante do layout do portfólio é que os visitantes podem alternar entre os temas claro e escuro clicando no botão de opções no canto inferior esquerdo do site.
3. Bruno Simon

O portfólio de Bruno é um exemplo perfeito para desenvolvedores web que querem impressionar seus clientes com sua criatividade. Ao aplicar recursos de animação 3D, ele criou um sistema de navegação interativo, tornando a experiência do portfólio mais agradável e visualmente atrativo.
Para navegar em seu portfólio desenvolvedor web, os visitantes precisam controlar um carro com o teclado para explorar cada seção, desde seus projetos até os links de sua rede social. Além disso, o site também é responsivo.
4. Ian Dunkerley

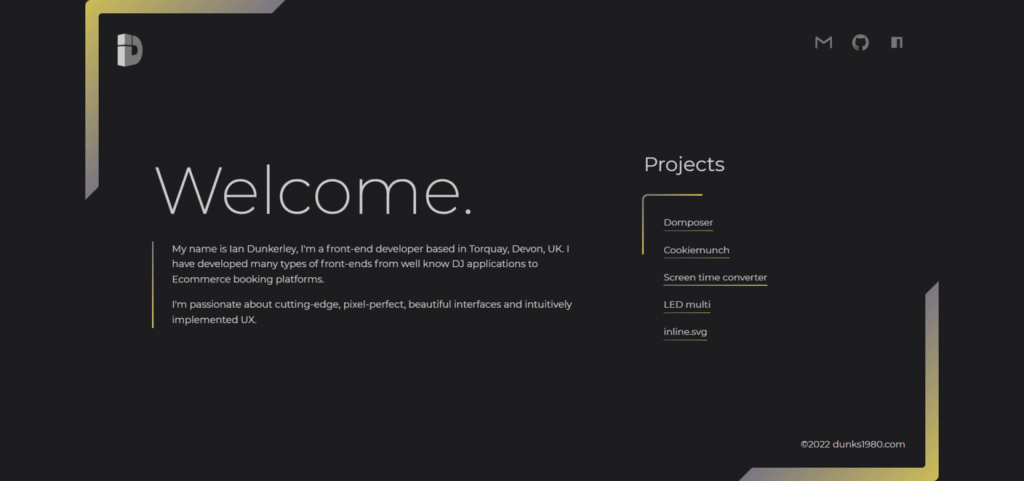
Ian Dunkerley é um desenvolvedor front-end especializado em designs UX/UI — seu site de portfólio desenvolvedor web é uma representação perfeita da sua especialidade.
Em vez de usar vários layouts de site, ele entrega todas as informações essenciais em uma única página, desde informações sobre seu trabalho até informações de contato. É um ótimo exemplo de como mostrar suas habilidades e experiência de forma minimalista.
5. Patrick David

O site de Patrick David é outro portfólio desenvolvedor web criativo para se inspirar. Usando suas técnicas de design, ele combina tipografia elegante com gráficos bonitos para criar um efeito visual atrativo.
No geral, o portfólio traz um senso de originalidade e confiança nas suas técnicas de design.
6. Brittany Chiang

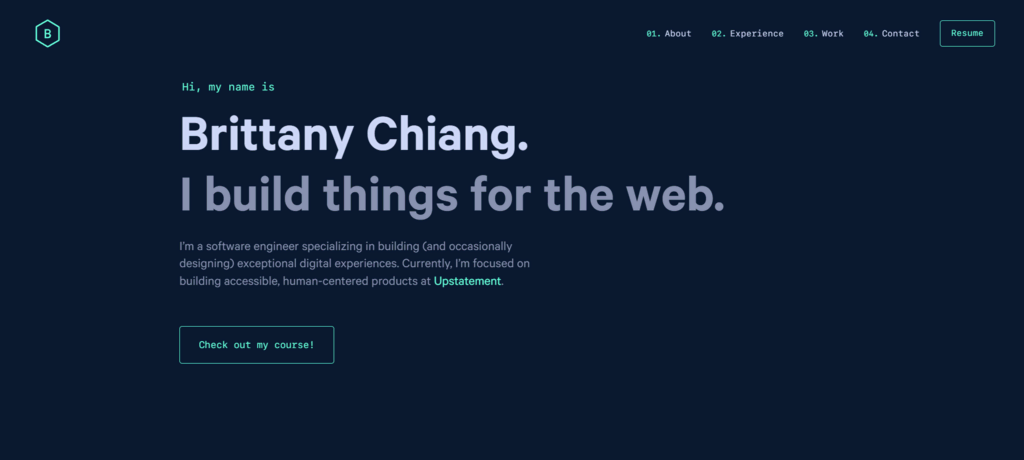
O portfólio de desenvolvedor web de Brittany Chiang incorpora um fundo escuro e cores claras para outros elementos como fontes e ícones, o que é uma ótima forma de destacar os detalhes importantes.
A barra lateral fixa também facilita a navegação dos usuários pelo site. De modo geral, esse é um ótimo exemplo de um site portfólio de página única organizado e conciso.
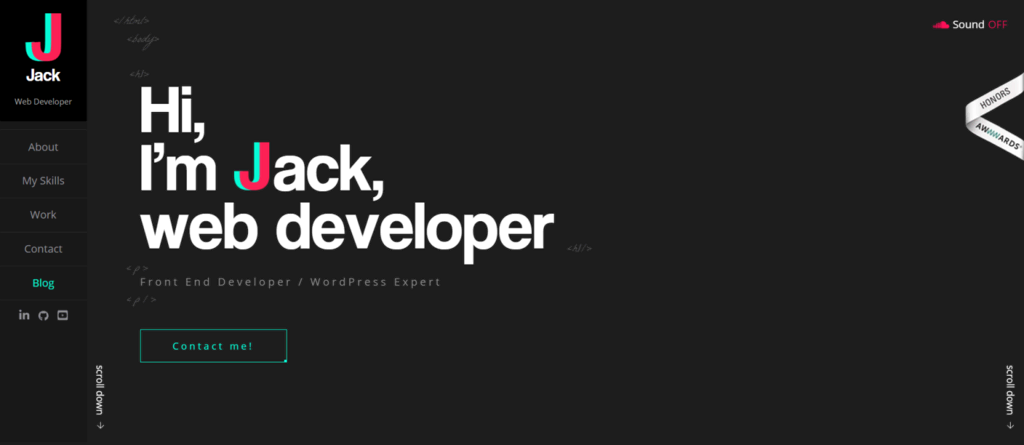
7. Jack Jeznach

Jack Jeznach é um desenvolvedor front-end e especialista em WordPress com mais de 10 anos de experiência. O layout do portfólio de Jack busca chamar a atenção dos visitantes com um conceito criativo e uma animação de fundo contínua.
Além disso, esse portfólio é bem escrito e informativo, com fácil acesso às suas competências e experiência de trabalho. Também é possível ligar efeitos de som no canto superior direito para tornar a experiência ainda mais interessante e imersiva.
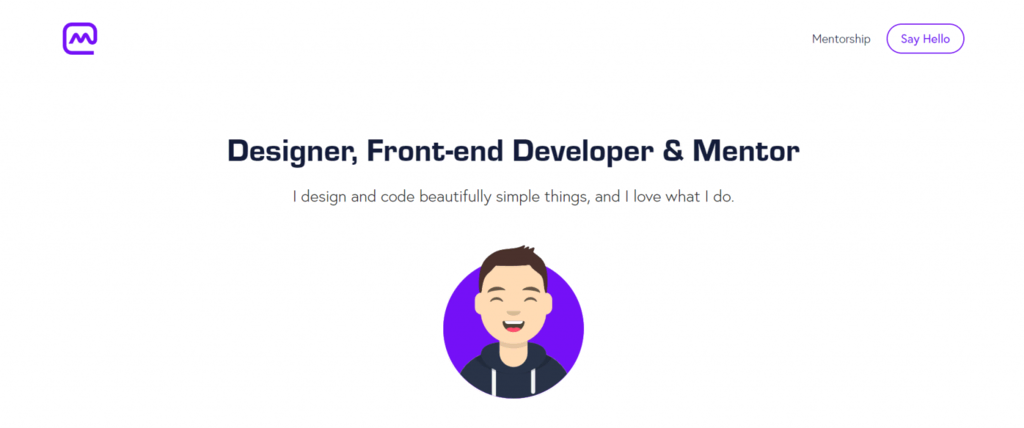
8. Matt Farley

O portfólio de Matt usa as cores branca e roxa para criar um layout uniforme do site. O layout é simples, mas bem estruturado, entregando uma excelente experiência do usuário.
A página inicial contém informações importantes sobre quem é ele, o que ele faz, apresentação de alguns de seus melhores projetos, uma lista de clientes de destaque e seus depoimentos.
9. Lauren Waller

O portfólio de Lauren utiliza tipografia grande e um fundo básico que cria um contraste dinâmico. Apesar de ter um design simples, o site é intuitivo e fácil de usar.
As páginas de trabalho, sobre mim e contato também têm títulos grandes que destacam as seções e os aspectos mais importantes do seu trabalho.
10. Eric Van Holtz

Se você é um desenvolvedor web cheio de projetos para mostrar, então o portfólio do Eric é a fonte perfeita para você se inspirar.
O menu da página inicial do site é bem diferente e fica sobre um fundo azul-escuro, tornando-o visualmente atrativo para os visitantes.
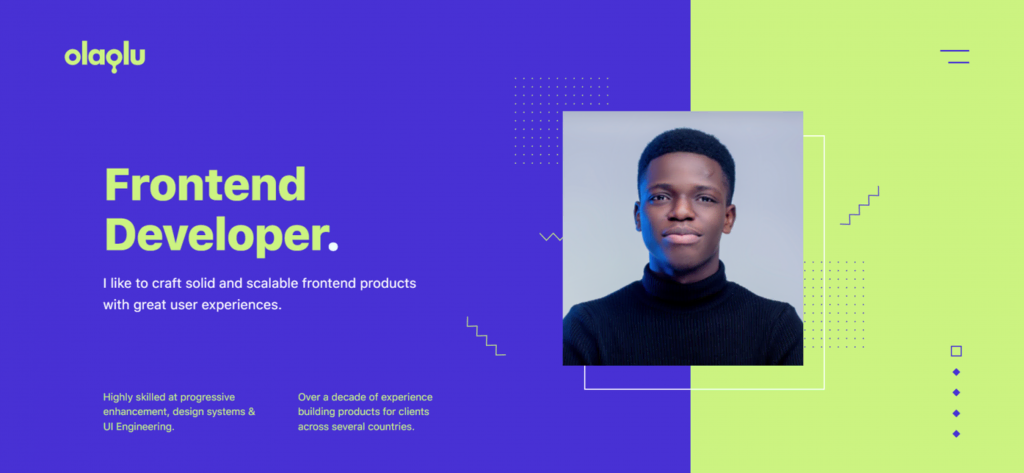
11. Olaolu Olawuyi

Olaolu é um desenvolvedor front-end e engenheiro UX experiente. Seu portfólio usa uma paleta de cores vibrante e alegre para destacá-lo.
A página inicial do site traz logo de cara informações sobre suas habilidades e o serviço que Olaolu fornece. Se você continua rolando a página, vai se deparar com um formulário de contato para potenciais clientes e também com seus perfis de redes sociais.
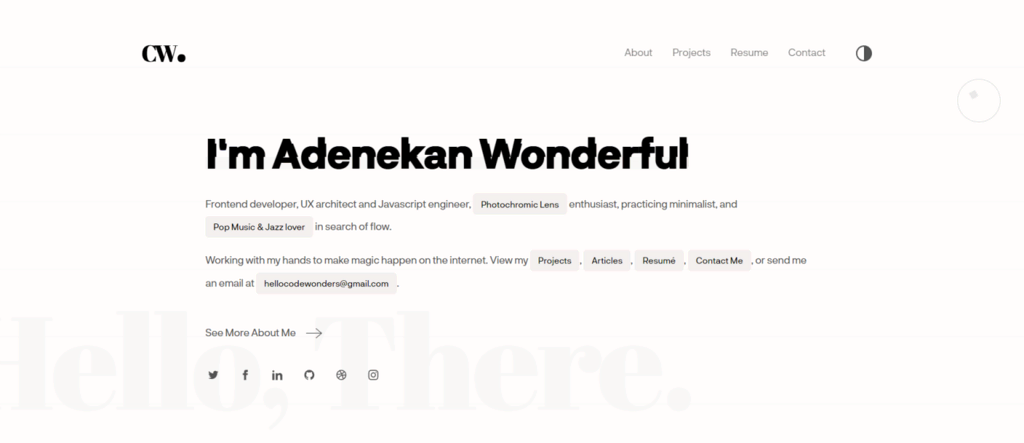
12. Adenekan Wonderful

Adenekan é um engenheiro de JavaScript e designer UX com bastante experiência e habilidades em programação front-end. O efeito glitch sutil na sua página inicial direciona a atenção dos visitantes ao seu nome ao centro.
Em vez de criar um menu extenso, Adenekan adicionou links de diferentes páginas do site em sua bio, simplificando o processo navegação.
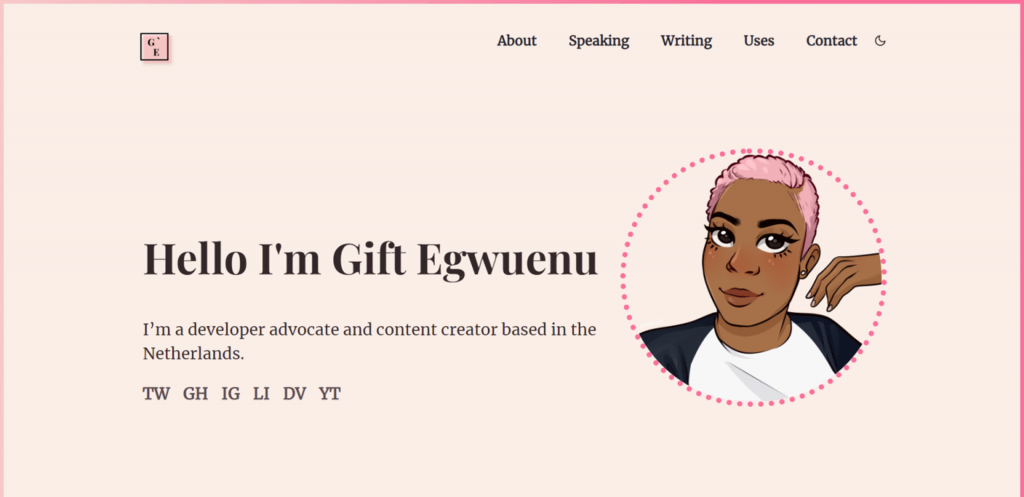
13. Gift Egwuenu

Como criadora de conteúdo com experiência em front-end, Gift Egwuenu entrega o conteúdo de seu portfólio de forma apelativa e informativa. Esse é um ótimo exemplo de portfólio desenvolvedor web para quem quer mostrar habilidades complementares.
A seção de blog atualiza os visitantes com seus trabalhos criativos e de desenvolvimento web.
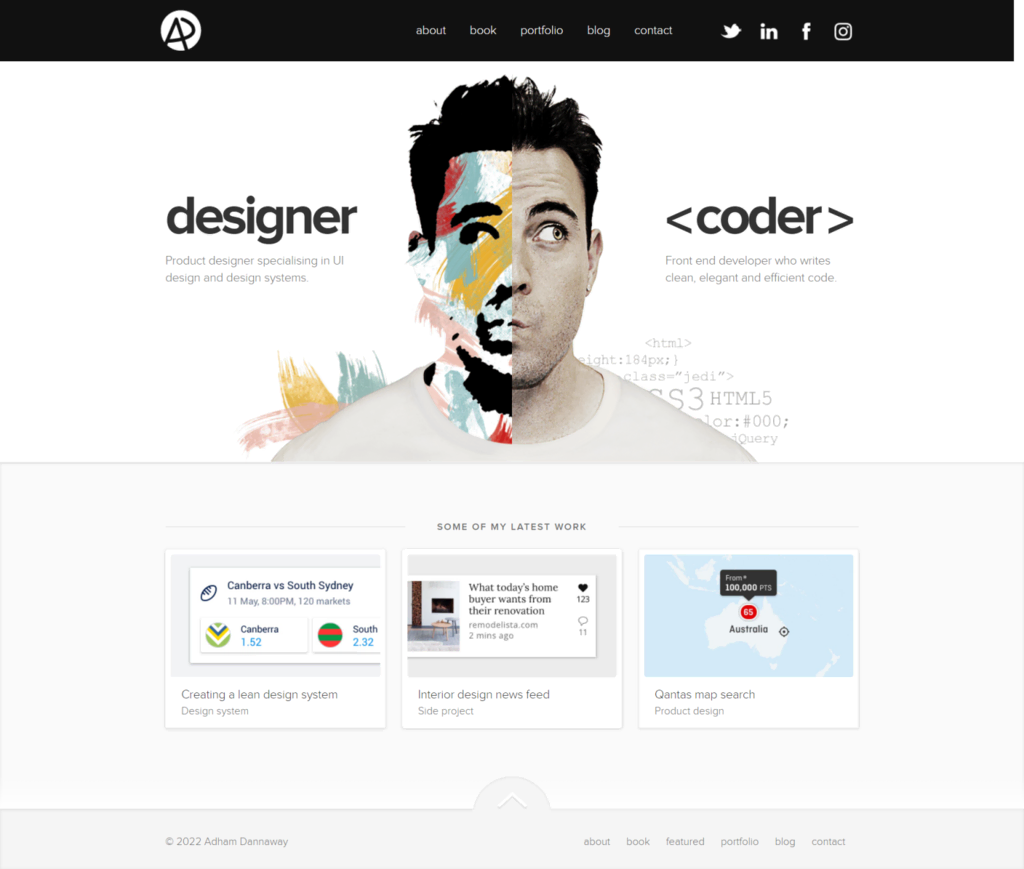
14. Adham Dannaway

Outro portfólio desenvolvedor web que merece ser mencionado é o de Adham Dannaway. A página inicial contém uma ilustração chamativa que demonstra suas habilidades de programação e design. Apesar de ter aparência simples, o portfólio traz elegância e atenção especial aos detalhes.
Há ainda uma seção em que os trabalhos de Adham são apresentados. É uma forma interessante de guiar os visitantes em sua carreira de web designer.
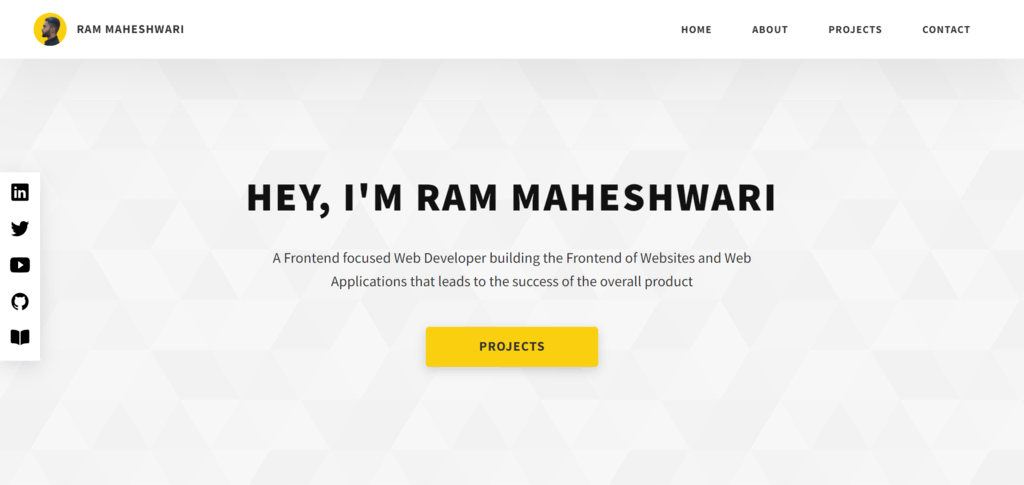
15. Ram Maheshwari

Ram Maheshwari foca no desenvolvimento front-end para sites e aplicações web. Com um menu simples e fácil de usar, seu portfólio explora suas qualificações e projetos sem exagerar nos detalhes.
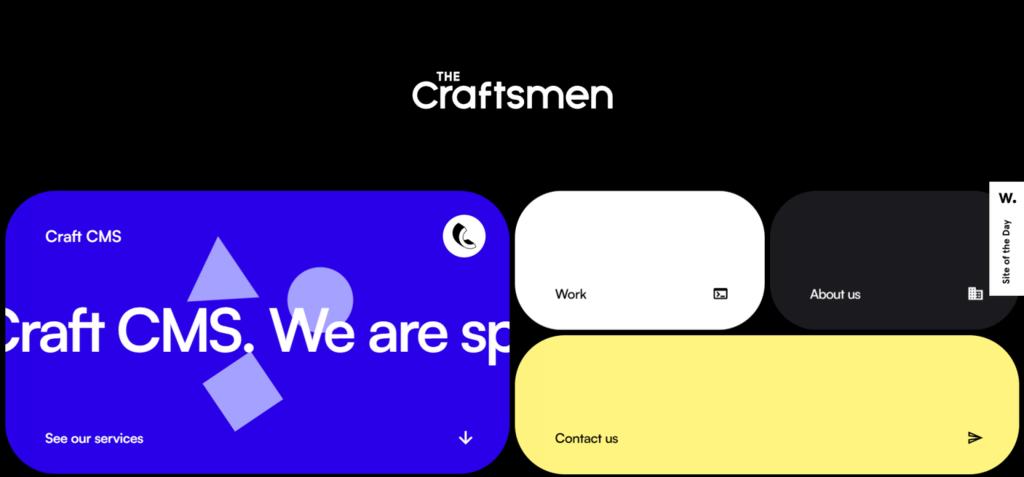
16. The Craftsmen

The Craftsmen é o portfólio que mais se destaca de todos os portfólios de desenvolvedor web da lista.
Essa agência de site exibe a habilidade de CSS da equipe ao incorporar efeitos suaves de transição que aparecem durante a rolagem inicial.
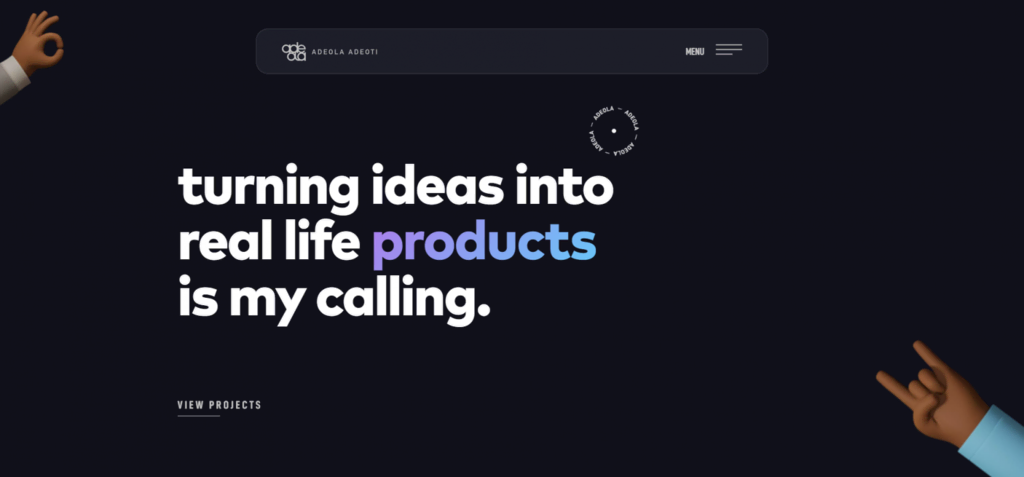
17. Adeola Adeoti

Em seu portfólio, o engenheiro front-end Adeola Adeoti mostra suas conquistar e áreas de especialização com recursos visuais apelativos.
Um dos seus destaques é a seção de projetos, onde cada trabalho é exibido na forma de jogos de carta com efeitos animados.
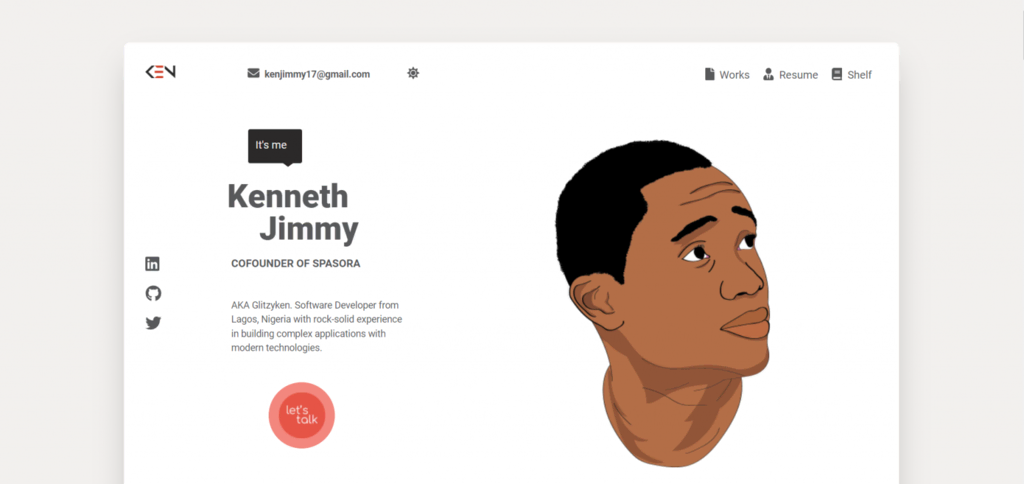
18. Kenneth Jimmy

Kenneth Jimmy é um desenvolvedor de software nigeriano com vasta experiência em desenvolvimento de aplicativos modernos.
O design do seu site é simples e direto, oferecendo acesso fácil aos seus projetos, currículo e blog.
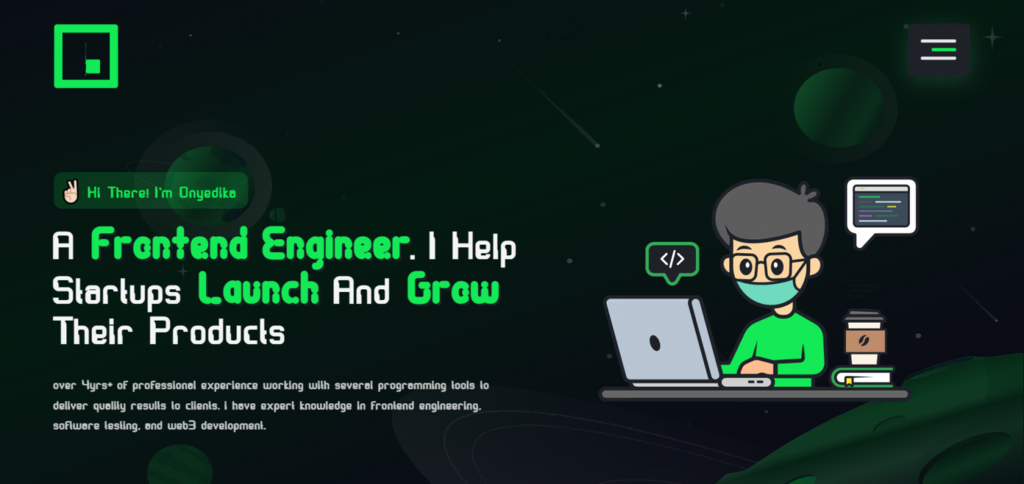
19. Edewor Onyedika

O portfólio de Onyedika conta com elementos animados simples e um título único para atrair potenciais clientes. Na seção de detalhes do projeto, ele acrescenta botões interativos e coloridos para incentivar seus visitantes a saberem mais sobre seus projetos.
Dica
Um botão de call-to-action (CTA) bem posicionado e personalizado pode ajudar a aumentar as taxas de conversão do site.
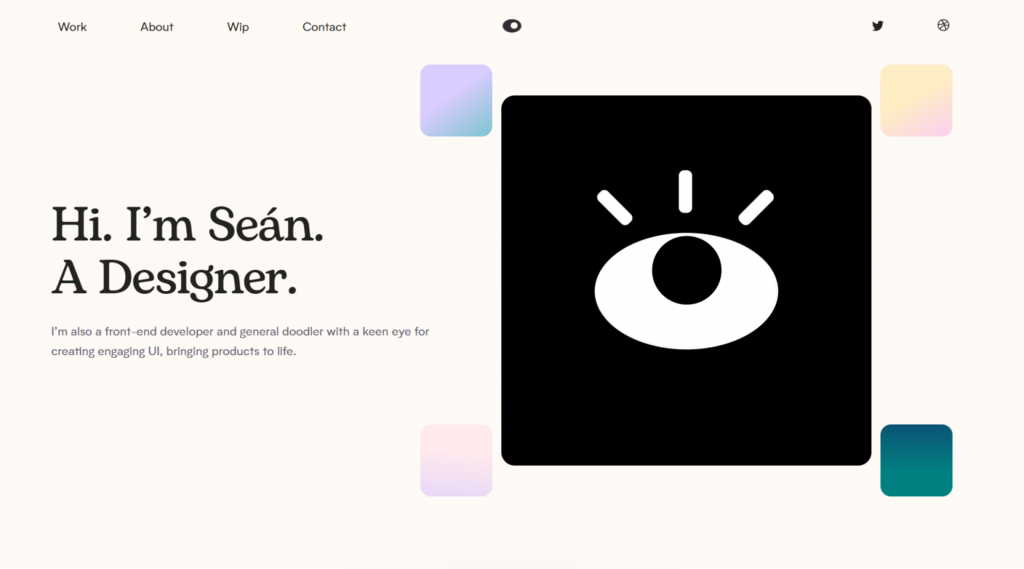
20. Seán Halpin

Seán Halpin é um designer web focado na criação de designer de sites cativantes com uma Interface do Usuário (UI) responsiva. A capacidade de Seán de integrar cores e efeitos visuais de forma criativa no seu portfólio mostra sua habilidade de criação como um designer.
No final da página inicial, Seán escreveu um pequeno texto com um CTA para avisar aos clientes que ele está disponível para projetos freelancer. Se você também é um programador freelancer, então o design desse portfólio pode ser sua fonte de inspiração ideal.
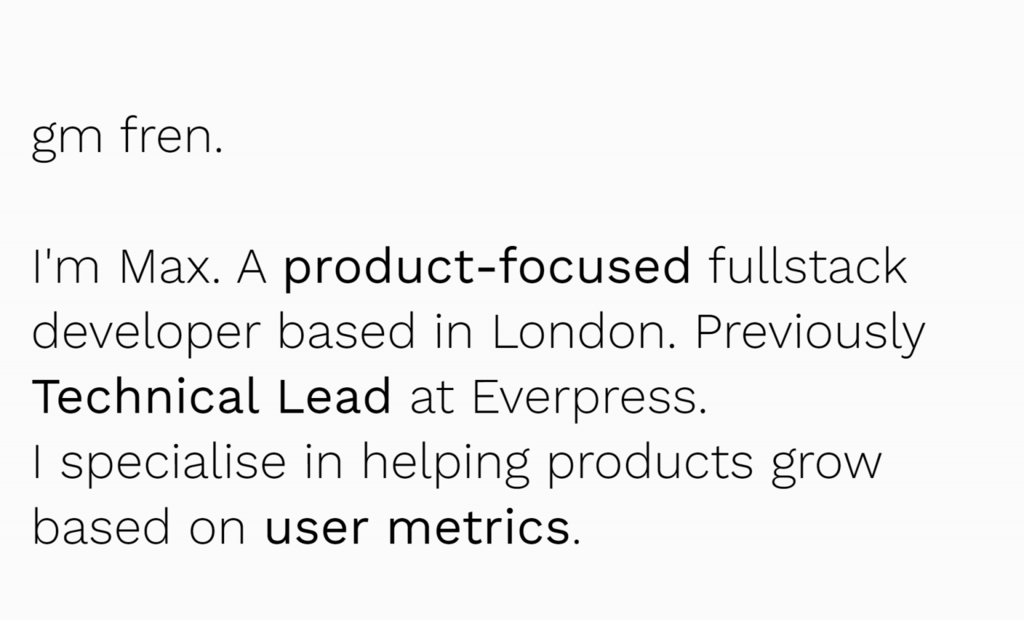
21. Maxime Bonhomme

Maxime Bonhomme é um programador full-stack e líder técnico na Everpress. Para o seu portfólio desenvolvedor web, ele usa uma interface minimalista com conteúdo em texto com fonte branca e cinza em um fundo preto sólido para enfatizar as informações importantes.
22. Jesse Zhou

O site de Jesse Zhou é outro portfólio perfeito para inspirar outros desenvolvedores que trabalham em diferentes áreas. Zhou criou um portfólio 3D usando Three.js e Blender que entrega uma experiência interativa e imersiva para mostrar suas habilidades, experiências e hobbies.
O site funciona perfeitamente bem tanto em PC quando em dispositivos móveis.
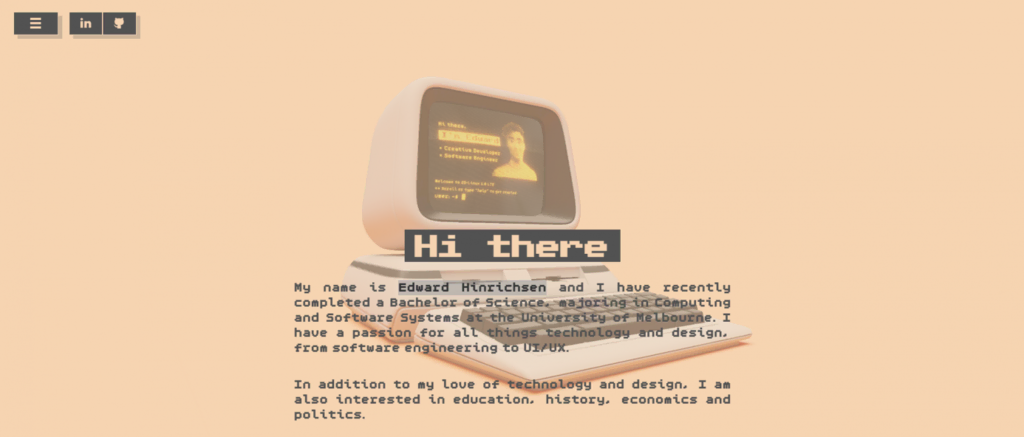
23. Edward Hinrichsen

Edward Hinrichsen é formado em TI pela Universidade de Melbourne e apaixonado por engenharia de software e design web. Apesar de novo no setor, ele mostra ter excelentes habilidades em desenvolvimento web.
Edward destaca sua formação e projetos freelancer com histórias breves e cativantes sobre cada um deles. Esse portfólio é um modelo perfeito para desenvolvedores junior que estão no começo de suas carreiras.
24. Cyd Stumpel

Se você tem interesse em criar um portfólio desenvolvedor web com uma interface interativa, então o site da Cyd Stumple é o exemplo perfeito para você. Como desenvolvedora criativo premiado, o portfólio dela revela seus verdadeiros talentos criativos.
Graças ao design responsivo, os visitantes obtêm facilmente todas as informações que precisam do site — seja folheando exemplos de seus trabalhos ou clicando neles para mais detalhes.
25. Tamal Sen

Tamal Sen é um engenheiro de software especializado em desenvolvimento de aplicativos. Ele cria uma forte estética de desenvolvedor em seu portfólio, apresentando um tema escuro que imita um código de ambiente de desenvolvimento integrado (IDE) em segundo plano.
Além disso, ele utiliza capturas de tela para mostrar seus trabalhos anteriores, criando um efeito perfeito para atrair a atenção dos visitantes.

Conclusão
Ter um portfólio de desenvolvedor web completo é fundamental na hora de se candidatar a uma vaga ou em projetos de qualquer empresa do ramo. Além de ser uma ótima maneira de mostrar suas habilidades com programação, ele também é uma excelente oportunidade de mostrar a sua criatividade.
Apresentamos aqui os 25 melhores portfólios de desenvolvedor web para inspirar e guiar você.
Esperamos que este artigo tenha te motivado a criar seu próprio portfólio desenvolvedor web ou a melhorar um site já existente. Boa sorte!
Portfólio Desenvolvedor Web – Perguntas Frequentes (FAQs)
O que eu devo colocar em um Portfólio Desenvolvedor Web?
Seu portfólio de desenvolvedor web deve contar, pelo menos:
– Informações de contato, incluindo as redes sociais que você mais usa
– Uma breve biografia e uma foto sua
– Experiência relevante e habilidades dentro do contexto do portfólio
– Projetos pessoais
– Documentação de código fonte
– Formação acadêmica
– Prêmios/reconhecimentos
– Currículo de desenvolvedor web disponível para baixar
Os desenvolvedores web têm portfólios?
Sim, muitos desenvolvedores têm portfólios em plataformas como o GitHub, Behance, Adobe Portfolio, Dribble e CodePen. Os portfólios te ajudam a destacar o seu trabalho e a criar sua marca profissional.
Como fazer um Portfólio Desenvolvedor Web?
Escolha o trabalho que queira mostrar, de preferência de vários projetos. Selecione os modelos que você mais tem orgulho — lembre-se: na maioria das vezes, menos é mais. Conte por que você trabalha na área e verifique se está tudo certo com seu código. Escolha uma plataforma para o seu portfólio, ou cria o seu próprio site portfólio.


