10 Plugins de Slider WordPress em 2024: Conheça os Melhores para Criar Slides em Seu Site

Um slider do WordPress exibe imagens ou vídeos no seu site em formato de apresentação de slides, alternando automaticamente ou com a interação do usuário. Este recurso ajuda a tornar o design do seu site mais atraente, melhorando a experiência do usuário.
Os plugins de slider para WordPress oferecem uma grande quantidade de recursos úteis e interfaces personalizadas, permitindo que você crie facilmente um slider para o seu site. No entanto, escolher um plugin pode ser difícil devido às inúmeras opções disponíveis.
Para te ajudar a decidir, este tutorial do WordPress explorará os 10 melhores plugins de slider levando em conta seus recursos, facilidade de uso e preços. Também listaremos alguns aspectos a serem considerados ao escolher a opção mais apropriada para seu site. Vamos lá?

Conteúdo
O Que é um Slider WordPress?
Um slider do WordPress é uma apresentação de slides de imagens ou vídeos em um site, que muda após uma duração específica ou quando um visitante clica nos controles. Ele torna seu site mais atraente visualmente e ajuda a melhorar a experiência geral do usuário e as visualizações. Um plugin permite que você crie facilmente seus sliders e modifique suas aparências adicionando vários elementos, como botões ou efeitos.
Os 10 Melhores Plugins de Slider WordPress
Embora existam plugins de slider gratuitos para WordPress, eles geralmente têm recursos e opções de personalização mínimos. Para garantir que nossas recomendações sejam adequadas a uma ampla gama de usuários, nós as avaliamos com base nesses fatores:
- Facilidade de uso – os plugins de slider devem ser simples de usar, independentemente do usuário, inclusive para iniciantes não familiarizados com o desenvolvimento de sites.
- Personalização – flexibilidade para editar imagens, vídeos, cores e texto.
- Opções de design – um número considerável de templates, temas, animações e efeitos predefinidos.
- Responsividade – a capacidade de exibir um slider corretamente em diferentes dispositivos, como celulares, tablets e desktops.
- Preço – um plugin deve oferecer a melhor relação custo-benefício, fornecendo vários recursos por um preço baixo.
Aqui está uma tabela rápida que mostra os melhores plugins do WordPress para a criação de slides, juntamente com seus recursos exclusivos, preços e classificações:
| Plugin | Principais Recursos | Preço | Classificação geral |
| Smart Slider 3 | Editor de arrastar e soltar, compactação de imagem WebP, breakpoints personalizados | US$ 49/licença, versão gratuita disponível | 4,9/5 |
| MetaSlider | Recursos integrados de SEO, editor de temas, corte inteligente | US$ 39,50/ano, versão gratuita disponível | 4,6/5 |
| Soliloquy | Sliders de PDF, proteção de imagem, modelo de configuração padrão | US$ 17/ano, versão gratuita disponível | 4,7/5 |
| WordPress Carousel | Agendador de slides, slider de conteúdo misto, importação/exportação de slides | US$ 35/ano, versão gratuita disponível | 4,7/5 |
| Master Slider | Mapa de calor, camada HTML, editor WYSIWYG | US$ 34/licença, versão gratuita disponível | 4,6/5 |
| Depicter Slider | Biblioteca de elementos, ferramenta de assistente de IA, editor de imagens integrado | US$ 29/ano, versão gratuita disponível | 4,8/5 |
| PickPlugins Product Slider | Faixas personalizáveis, ocultação automática de itens fora de estoque, filtros de produtos | US$ 19/ano, versão gratuita disponível | 4,6/5 |
| Royal Slider | Lazy loading de imagens, armazenamento em cache automático, otimização de memória DOM | US$ 24/licença | 4,6/5 |
| Ultimate Responsive Image Slider | Upload de imagens em massa, redimensionamento automático, distância personalizada do slider | US$ 35/site, versão gratuita disponível | 4,5/5 |
| WP Responsive Recent Post Slider | Editor baseado em código, suporte a tipos de postagem personalizados, hooks de modelo | US$ 99/ano, versão gratuita disponível | 4,7/5 |
Dica
Antes de instalar um plugin do WordPress, veja quando ele recebeu sua última atualização e leia as avaliações dos usuários para evitar possíveis riscos de segurança. Além disso, evite instalar muitas extensões, que podem apresentar outras vulnerabilidades de segurança.
1. Smart Slider 3

- Classificação: 4,9/5
- Ideal para: usuários com vários tipos de sites WordPress
- Preço: freemium (a partir de US$ 49/licença)
O Smart Slider 3 é um plugin de slider freemium para WordPress com uma interface de usuário intuitiva. Seu construtor de arrastar e soltar permite adicionar facilmente elementos aos seus controles deslizantes, o que torna o projeto de design do site mais intuitivo.
Além de criar um slider personalizado do zero, você pode usar 15 modelos pré-fabricados gratuitos adequados a todos os tipos de sites, de marketplaces a blogs de viagem.
O Smart Slider 3 é compatível com o formato WebP, que oferece compressão de imagem superior sem comprometer a qualidade. Mesmo com controles de imagem de alta resolução, o seu site WordPress permanecerá responsivo.
Ele permite que você defina breakpoints CSS personalizados, tornando o Smart Slider 3 um dos plugins de slider com mais capacidade de personalização. Esse recurso garante que seu slider permaneça visível e utilizável em dispositivos móveis, com tamanhos de tela menores.
Além disso, ele é compatível com vários plugins de criação de páginas do WordPress, como o Divi e o Beaver Builder. A partir de US$ 49/licença para um site, a versão premium oferece mais de 120 modelos e 70 efeitos de animação.
Uma nota negativa: apesar de sua interface visual intuitiva, o Smart Slider 3 tem uma infinidade de opções na barra de ferramentas, o que pode dificultar o aprendizado, especialmente para iniciantes em WordPress.
2. MetaSlider

- Classificação: 4,6/5
- Ideal para: proprietários de sites de e-commerce e blogueiros
- Preço: freemium (a partir de US$ 39,50/ano)
O MetaSlider é um dos melhores plugins de slider do WordPress para blogueiros e proprietários de lojas online. Sua biblioteca abrangente oferece vários modelos com designs diferentes, incluindo carrosséis e controles deslizantes. No entanto, eles não são pré-construídos, o que significa que os usuários devem adicionar os elementos por conta própria.
Além de ser responsivo, esse plugin permite adicionar textos alternativos e títulos às imagens do seu slider. Isso ajuda a melhorar a otimização de mecanismos de pesquisa (SEO), permitindo que os usuários descubram seu site de forma rápida e sem complicações.
O MetaSlider permite que você adicione uma seleção diversificada de tipos de conteúdo ao seu slider, incluindo feeds de postagens e produtos do WooCommerce. Ele também se integra a fontes externas, permitindo que você exiba imagens do Unsplash e vídeos do YouTube. É possível incluir o slider em qualquer lugar do seu site usando uma tag de modelo, um bloco do WordPress ou um shortcode.
A partir de US$ 39,50/ano, a versão premium do MetaSlider oferece recursos adicionais, incluindo navegação por thumbnails e mais de 10 temas profissionais. Você também pode alterar as configurações do plugin para torná-lo compatível com temas não suportados.
Essa versão também inclui o recurso Theme Editor, que permite criar temas personalizados do WordPress e visualizá-los ao vivo. Ele também tem um recurso de corte inteligente para garantir dimensões de imagem consistentes.
A versão gratuita do MetaSlider oferece apenas a personalização essencial, sem funcionalidades como slider em camadas e suporte a vídeo. No entanto, ela oferece uma interface de editor simples, adequada para novos usuários do WordPress.
3. Soliloquy

- Classificação: 4,7/5
- Ideal para: iniciantes que possuem sites ou blogs menores
- Preço: freemium (a partir de US$ 17/ano)
O Soliloquy apresenta um editor intuitivo de arrastar e soltar, além de vários adicionais para expandir a funcionalidade do slider. Por exemplo, as extensões permitem adicionar códigos de estilo CSS, configurar lightboxes e criar slides de arquivos PDF.
Para criar um slider, selecione imagens da biblioteca de mídia do WordPress, organize-as como quiser e faça as alterações necessárias usando as ferramentas de edição integradas. Para adicioná-lo à sua página, use um shortcode, uma tag de modelo ou um widget.
O Soliloquy oferece um recurso de configuração padrão, que permite salvar a personalização e a configuração do slider para uso futuro. Isso torna o processo de criação mais rápido, pois você não precisa começar do zero todas as vezes que quiser criar um novo slideshow.
Além disso, o recurso de proteção de imagem desse plugin permite desativar o menu do botão direito do mouse no slider, impedindo que os visitantes façam download de fotografias ou vídeos protegidos por direitos autorais. Esse recurso torna o plugin ideal para criar um site de portfólio para exibir seu trabalho.
A versão gratuita do Soliloquy oferece opções limitadas para a criação de sliders dinâmicos. A partir de US$ 17/ano, seu plano premium se integra a outras plataformas populares, como Instagram, Pinterest e WooCommerce.
Embora seja suficiente para sites simples, o plano mais barato inclui apenas suporte e integração com estilos CSS. Você deve adquirir o plano Developer por US$ 99,50/ano para obter o pacote completo de recursos, integrações e complementos.
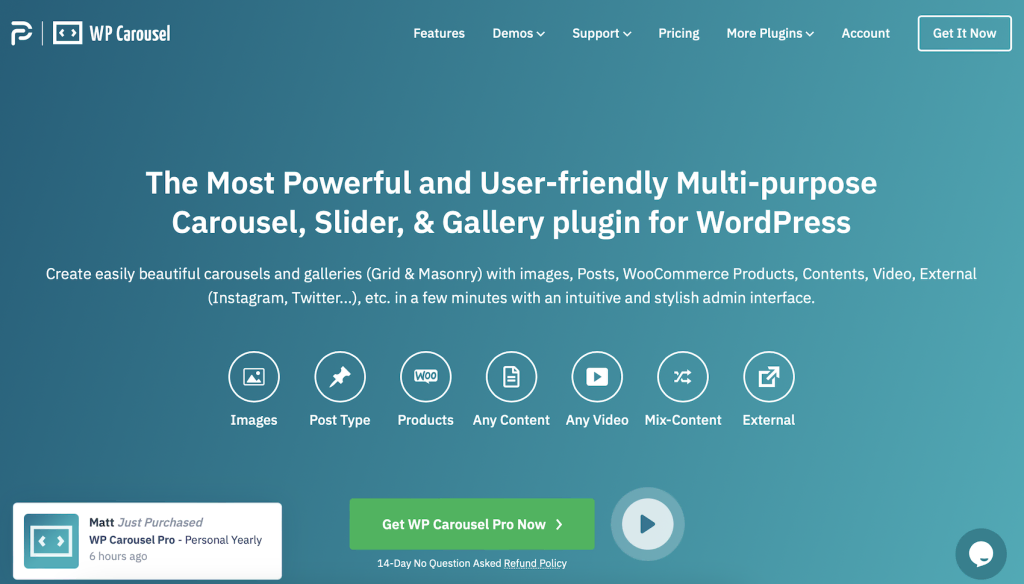
4. WordPress Carousel

- Classificação: 4,7/5
- Ideal para: usuários que querem sliders com diferentes opções de layout e conteúdo
- Preço: freemium (a partir de US$ 39/ano ou US$ 139/licença)
O plugin WordPress Carousel permite que você crie slideshows com diferentes layouts e conteúdos. Você pode criar uma apresentação de slides de imagens, posts, produtos do WooCommerce, textos, vídeos e conteúdo externo. Além disso, é possível misturar vários tipos de conteúdo em um único slider.
Esse plugin permite que você organize seu conteúdo em um formato de slider, carrossel, ladrilho, grade, tijolinhos ou justificado. Ele também oferece templates que podem ser personalizados usando a interface de arrastar e soltar.
Além disso, os usuários podem usar vários ganchos e filtros do WordPress para personalizar ainda mais a funcionalidade dos sliders. Esse plugin é compatível com criadores de páginas, temas populares do WordPress e com plataformas de terceiros, como feeds RSS.
O plugin conta ainda com um agendador de slider, que permite definir o tempo de exibição no site antes de desaparecer automaticamente. Esse recurso é adequado para a exibição de conteúdo sazonal, como eventos ou promoções.
A versão gratuita do plugin permite um slider básico, mas carece de recursos essenciais encontrados em outros plugins desta lista. A versão premium custa US$ 39/ano ou US$ 139/licença, ambas limitadas a um único site.
5. Master Slider

- Classificação: 4,6/5
- Ideal para: empresas online e agências de internet
- Preço: freemium (a partir de US$ 34/licença)
O Master Slider é um excelente plugin de WordPress slider para usuários que desejam um slideshow profissionais para seus sites comerciais ou corporativos. Seu construtor WYSIWYG permite que você crie facilmente apresentações responsivas graças a vários efeitos de transição e animações.
Esse plugin permite que os proprietários de negócios online adicionem hotspots aos sliders do WordPress. Com isso, ele permite que os visitantes vejam as descrições dos produtos ao passar o mouse em áreas da tela, criando uma experiência de usuário envolvente que ajuda a melhorar a taxa de conversão do site.
Você também pode integrar o Master Slider ao WooCommerce para exibir produtos de forma envolvente. Além disso, ele permite que você crie um slider personalizado e use conteúdo de fontes externas, como o Vimeo.
Além disso, o Master Slider é compatível com adaptações HTML, oferecendo skins exclusivos para o slider, e é ainda mais personalizável usando CSS. Ele também é compatível com o Google Fonts e marcações semânticas HTML.
O plano gratuito oferece recursos mínimos e apenas oito sliders personalizáveis pré-fabricados. Suas configurações são bastante simples, permitindo adicionar elementos como marcadores, setas e barras de rolagem.
A licença padrão da versão premium custa US$ 34 em compra única. Ela inclui efeitos de transição adicionais, mais de 90 sliders predefinidos e hotspots adicionais.
Dica
Confira nosso tutorial para aprender dicas de SEO para WordPress e práticas recomendadas para melhorar a classificação do seu site nos mecanismos de busca.
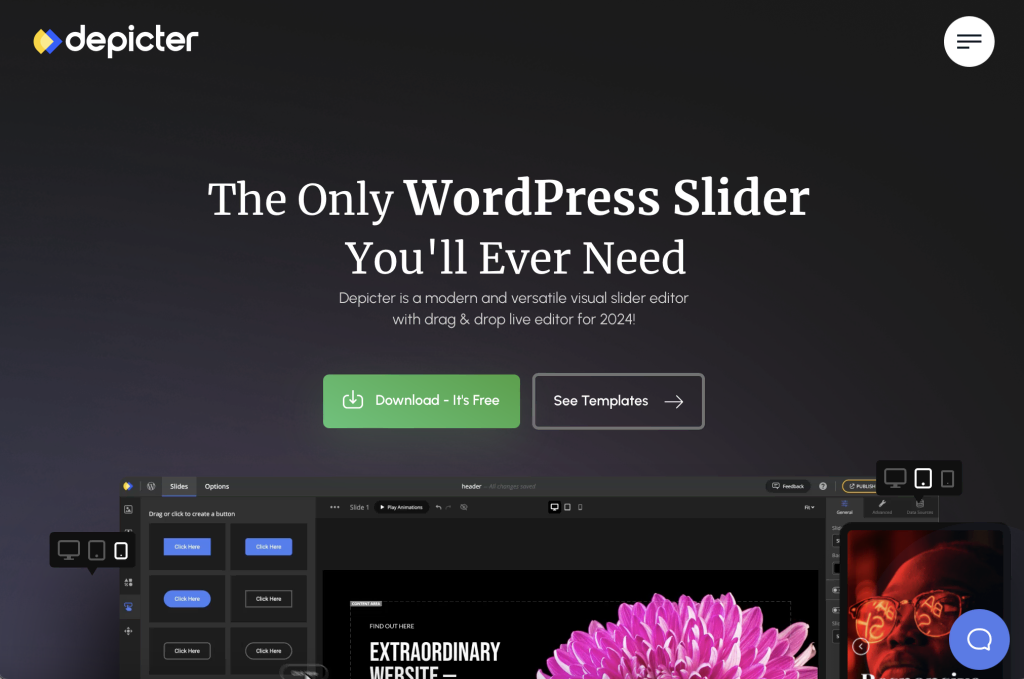
6. Depicter Slider

- Classificação: 4,8/5
- Ideal para: usuários que procuram templates e recursos abrangentes
- Preço: freemium (a partir de US$ 29/ano)
O Depicter Slider é um dos melhores plugins de slider do WordPress para usuários que procuram uma biblioteca de recursos abrangente, fornecendo milhões de imagens e centenas de templates predefinidos. Ele também oferece outros elementos, como vetores e maquetes.
O plugin traz uma interface de usuário moderna e intuitiva e um construtor visual de arrastar e soltar. Apesar de sua simplicidade, ele oferece opções de personalização abrangentes — por exemplo, ele conta com um editor de imagens que permite que você recorte fotos e aplique filtros de forma responsiva.
Além de fornecer layouts de slider responsivos, esse plugin oferece suporte à navegação por toque para melhorar a usabilidade em dispositivos móveis. Além disso, ele é compatível com vários temas, criadores de páginas e outros plugins do WordPress.
O recurso diferenciado do Depicter Slider é sua ferramenta de assistente de IA, que permite que os usuários criem um slider pronto para uso em poucas etapas simples. Você só precisa descrever seu site, adicionar palavras-chave, selecionar imagens sugeridas e aplicar a paleta de cores preferida.
O plano gratuito oferece recursos limitados e elementos suficientes para criar um slider básico em um site simples. A versão premium custa a partir de US$ 29/ano para um único site e inclui efeitos de animação adicionais, layouts e integrações de aplicativos.
No entanto, o Depicter Slider pode ser difícil de aprender devido aos vários recursos avançados e opções de personalização. Além disso, esse plugin pode ser incompatível com outros softwares mais novos, pois não é atualizado com frequência em comparação com outros plugins desta lista.
7. PickPlugins Product Slider for WooCommerce

- Classificação: 4,4/5
- Ideal para: Proprietários de sites de e-commerce baseados em WooCommerce
- Preço: freemium (a partir de US$ 19/ano)
Ao criar um site de comércio eletrônico, use o PickPlugins Product Slider para torná-lo mais atraente. Esse plugin de slider permite criar sliders ilimitados de produtos do WooCommerce e exibi-los em qualquer lugar de uma página usando shortcodes, atraindo os visitantes e estimulando as conversões.
Além disso, esse plugin oferece vários outros recursos para destacar e gerenciar seus produtos. Por exemplo, você pode marcar a opção Ocultar produtos fora de estoque nos sliders para te ajudar a controlar o estoque de seus produtos.
Também é possível escolher os produtos a serem exibidos no slider, como os mais vendidos ou em promoção, com base em suas categorias. Para tornar seu slider mais atraente, escolha entre 20 estilos personalizáveis, crie um layout personalizado e adicione elementos como quantidades de estoque ou status.
Para obter esses recursos, os usuários devem adquirir a versão premium por US$ 19/ano ou US$ 69/licença. Por outro lado, embora seja simples de aprender, a interface do PickPlugins Product Slider é menos intuitiva do que a de outros plugins de slider desta lista.
8. Royal Slider

- Classificação: 4,6/5
- Ideal para: empresas com sites complexos e de grande porte
- Preço: US$ 24/licença
O Royal Slider é um plugin leve e com velocidade otimizada. Ele utiliza um método inteligente de lady loading do WordPress que processa apenas as imagens em exibição, para reduzir a largura de banda e o consumo de recursos e melhorar a velocidade de carregamento da página.
Esse plugin de slider garante que, mesmo com o lady loading, todas as imagens são indexáveis para otimizar o SEO do WordPress. Além disso, ele remove os slides não utilizados do modelo de objeto de documento (DOM) para otimizar o consumo de memória e aumentar a velocidade de carregamento da página.
Esse plugin armazena todos os sliders automaticamente em cache, para acelerar o site WordPress. Além disso, ele permite que você crie slideshows responsivos para dispositivos móveis com vários métodos de navegação, incluindo gestos com as mãos e entradas de teclado, para garantir a usabilidade em diferentes dispositivos.
O plugin é compatível com slides de imagens e vídeos de fontes de terceiros, como Instagram, Flickr e YouTube. Ele também oferece upload de imagens em massa e recursos de visualização ao vivo, tornando o processo de criação de slides mais simplificado.
O Royal Slider custa US$ 24/licença, com um complemento opcional de suporte de 12 meses que custa US$ 7,13 para uma compra única. Porém, além de não oferecer uma versão gratuita, esse plugin tem templates e efeitos de animação limitados.
9. Ultimate Responsive Image Slider

- Classificação: 4,5/5
- Ideal para: usuários que desejam exibir apenas slides de imagens
- Preço: freemium (a partir de US$ 35)
O Ultimate Responsive Image Slider é um excelente plugin para criar um slider de imagens em sites do WordPress. Ele permite que você carregue várias imagens simultaneamente e as reposicione arrastando e soltando os elementos.
Esse plugin permite que você use shortcodes para incorporar vários sliders em uma página da web, cada um contendo um número ilimitado de imagens. Ele também fornece um painel de administração simples, juntamente com várias opções de personalização.
Por exemplo, você pode ajustar o título, a descrição, os elementos de navegação, as miniaturas, o estilo da fonte e a cor do slide. Além disso, o Ultimate Responsive Image Slider permite que você redimensione automaticamente o slide de acordo com a altura da imagem ou com sua predefinição de dimensão personalizada.
Além disso, você pode selecionar uma sequência para reordenar as imagens com facilidade e definir o espaçamento personalizado entre os controles deslizantes, para garantir que a sua página tenha um layout proporcional. Criar um novo slide também é simples, pois você pode duplicar o conteúdo e as configurações de outro já existente.
Embora seja excelente para imagens, esse plugin freemium não oferece suporte a outros conteúdos, como vídeos, publicações do WordPress ou produtos. Sua versão paga também é mais cara do que outros plugins de slider com mais recursos, custando US$ 35/site ou US$ 149 para um número ilimitado de licenças.
10. WP Responsive Recent Post Slider

- Classificação: 4,7/5
- Ideal para: blogs e sites de notícias
- Preço: freemium (a partir de US$ 99/ano)
O plugin WP Responsive Recent Post Slider permite que você crie um slider de carrossel exibindo as postagens do seu site. Você pode escolher posts ou páginas específicas com base em diferentes critérios, como categorias, tipos ou datas.
Esse plugin é compatível com o editor padrão do WordPress, o Gutenberg, e com plugins populares de criação de páginas, como o Elementor. Os usuários podem adicionar o slider em qualquer lugar de uma página usando um shortcode.
Além disso, os usuários podem editar o shortcode para personalizar o design e as configurações do slider. A falta de um editor visual, entretanto, torna o WP Responsive Recent Post Slider um pouco difícil de usar.
Esse plugin tem arquivos de template com vários ganchos. Ao acioná-los no arquivo do tema, você pode mover ou adicionar conteúdo ao site e, ao mesmo tempo, preservar suas opções de personalização após uma atualização.
A versão gratuita desse plugin oferece apenas quatro designs de slider e um único modelo de carrossel. A versão premium está disponível dentro de um pacote com 35 outros plugins, a partir de US$ 99/ano. O plano pago oferece designs adicionais, personalização de código e integração com construtores de páginas.
O Que Considerar ao Escolher um Plugin de Slider WordPress
Esta seção listará vários fatores a serem considerados ao escolher um plugin de slider WordPress para garantir que ele atenda aos requisitos do seu site.
Que Tipo de Conteúdo Você Deseja Adicionar
Dependendo do seu site, o tipo de conteúdo que você deseja adicionar aos sliders pode ser diferente. Por exemplo, uma loja online pode exibir uma apresentação de produtos, enquanto um blog pode ter um carrossel de postagens recentes.
Nem todos os plugins de slider suportam os mesmos conteúdos. Embora a maioria deles permita que você adicione imagens, eles podem ser incompatíveis com outros elementos. Verifique a lista de recursos do plugin para garantir que ele seja compatível com o tipo de conteúdo de sua preferência.
Além disso, verifique se o plugin permite que você exiba publicações e produtos específicos com base em suas tags, como os mais comprados ou os mais recentes.
Além disso, considere a compatibilidade do plugin com o conteúdo de fontes externas, como plataformas de redes sociais. Além de permitir a reutilização de elementos existentes, essa integração permite exibir depoimentos de usuários para prova social.
Compatibilidade com Seu Tema
O plugin escolhido deve ser compatível com o tema ativo para evitar conflitos de código, garantindo que os sliders sejam exibidos e funcionem corretamente em seu site WordPress. A lista de softwares compatíveis geralmente está disponível na página do plugin.
Se o seu tema não estiver na lista, verifique com os desenvolvedores do plugin se ele é compatível. Você pode fazer isso por meio do fórum de suporte do WordPress ou entrando em contato com o desenvolvedor diretamente.
Outra ideia é experimentar a versão gratuita ou de teste do plugin para verificar se todos os recursos funcionam corretamente. No entanto, sempre teste o plugin em um ambiente de desenvolvimento, pois problemas de incompatibilidade podem prejudicar seu site ativo. Os usuários da hospedagem WordPress da Hostinger também podem fazer isso usando nossa ferramenta de teste.
Suporte Ativo e Atualizações
Um plugin com suporte ativo e atualizações frequentes recebe aprimoramentos regulares de desempenho, que ajudam a melhorar a velocidade de carregamento da página. Além disso, isso significa o recebimento constante de novos recursos, ferramentas, opções de personalização e suporte a integrações.
As atualizações de plugins também costumam corrigir bugs e falhas de segurança que hackers podem explorar para atacar seu site. Além disso, elas resolvem problemas de incompatibilidade com a versão mais recente do WordPress, temas ou outros plugins.
Verifique a versão mais recente no site do plugin ou na página do WordPress. Recomendamos evitar aqueles que não receberam uma atualização nos últimos 90 dias ou mais.
A Hostinger tem um scanner de vulnerabilidade personalizado, que avisa os usuários sobre plugins potencialmente comprometidos.
Conclusão
Um slider WordPress permite que você inclua no seu site uma apresentação de slides com imagens, publicações, produtos e vídeos. Ele torna seu site mais atraente visualmente e ajuda a melhorar a experiência geral do usuário.
A maneira mais fácil de criar um slider é usar um plugin do WordPress, mas escolher um pode ser difícil devido às diversas opções existentes. Para te ajudar a tomar uma decisão informada, listamos os 10 melhores plugins de slider do WordPress. Aqui estão nossas cinco melhores escolhas:
- Smart Slider 3. O melhor em geral para todos os usuários e sites. Ele oferece modelos de slider predefinidos em várias categorias, um editor visual de arrastar e soltar e opções de personalização abrangentes.
- MetaSlider. Excelente para proprietários de empresas e blogs. Além de fornecer recursos de SEO, esse plugin permite que os usuários criem sliders com produtos do WooCommerce e publicações do WordPress.
- Soliloquy. Ideal para iniciantes que buscam a melhor relação custo-benefício. Ele oferece uma interface simples, muitos complementos, ganchos e filtros configuráveis a um preço acessível.
- WordPress Carousel. Adequado para usuários que desejam criar sliders com diferentes visuais. Oferece suporte a vários layouts e seis tipos de conteúdo, incluindo de fontes externas.
- Master Slider. Perfeito para empresas e lojas virtuais. Esse plugin de slider oferece um recurso de hotspot que ajuda a melhorar o engjajamento do usuário e as marcações semânticas para SEO.
Para escolher o plugin certo, certifique-se de que ele seja compatível com o conteúdo que você deseja adicionar. Além disso, verifique se ele é compatível com seu tema e outros plugins instalados, pois isso pode prejudicar a aparência e a funcionalidade do seu site.
Por fim, os melhores plugins de slider WordPress devem ter suporte ativo e atualizações regulares, para evitar possíveis riscos de segurança em seu site.
Aprenda Outras Técnicas Avançadas do WordPress
Como Adicionar uma Fonte Personalizada ao WordPress
Guia Para Aumentar o Limite de Memória do WordPress
Como Remover a Barra Lateral do WordPress
Alterando o Tamanho da Prévia do Post no WordPress
Guia Completo para Testes A/B no WordPress
Slider WordPress: Perguntas Frequentes
Abaixo, respondemos a várias perguntas frequentes sobre sliders no WordPress para te ajudar a entender melhor os sliders e os plugins.
Como Adicionar um Slider no WordPress?
A maneira mais fácil de adicionar um slider no WordPress é usando um plugin. Eles costumam oferece opções específicas de personalização, templates predefinidos e um editor visual para simplificar o processo de criação. Enquanto isso, os usuários mais avançados podem criar um slider escrevendo manualmente o código HTML, CSS e JavaScript.
Os Plugins de Slider para WordPress são Responsivos?
A maioria dos plugins de slider do WordPress é responsiva, ajustando o conteúdo de acordo com os dispositivos dos usuários para garantir total visibilidade e funcionalidade. No entanto, sempre verifique essa informação, pois a responsividade pode variar dependendo do plugin.
Posso Colocar Múltiplos Sliders em uma Mesma Página do WordPress?
Sim. No entanto, certifique-se de que cada slider tenha um ID CSS diferente. Caso contrário, isso poderá causar conflitos de código que prejudicarão a funcionalidade e a aparência do seu site. Além disso, certifique-se de não colocar muitos sliders em uma mesma página, pois isso tornará seu site mais lento e irritará os visitantes.


Comentários
abril 20 2019
Muito bom este tipo de contéudo.Fico horas e horas lendo este tipo de assunto. Vou compartilhar com meus amigos! Obrigado!
abril 30 2021
Eu preciso de um que eu possa configurar para aparecer slides diferente do desktop no mobile, algum desses faz isso?
maio 07 2021
Olá Carol, o plugin Soliloquy consegue fazer isso!